こんにちは。
三連休はいかがお過ごしでしたか?^^
私は念願の苺のスイーツをたらふく食べました笑
美味しいものを食べている時が幸せです( ´ ▽ ` )♩
ではさっそく本題に入りますね!
calc関数とは
今日はcalc関数について書きます^^
通常、幅や高さをCSSで指定するとき絶対指定で値を書きますよね。
(px,%,rem,em,vwなど・・・)
このときに、計算式を記述することでも数値を指定することができます。
それがcalc関数です!
幅や余白といった計算は綿密になってくるので自動でしてくれると楽ですよね(><)
ちなみに、calc関数はCSSで長さ、周波数、角度、時間、数量、整数値を利用する箇所なら使用できるみたいです!
そして、四則演算(加算、減算、乗算、除算)を用いて数値を求めます^^
では書き方をみていきましょう!
記述方法
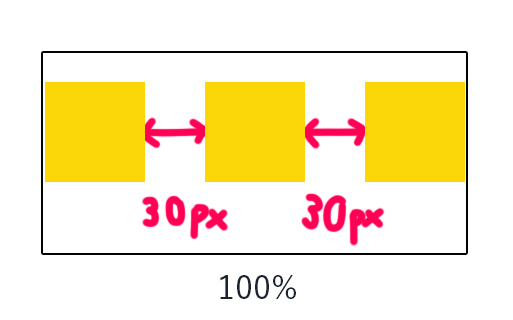
例えば下記のように親要素を100%として考えたときに3つの四角形の大きさを画面サイズによって変わるよう(可変)に求めたいとします。
※各四角形の間に余白を30pxずつ設けるとします。

この場合はCSSに
width: calc((100 % – 60px) / 3);
と指定すると1つの四角形の幅が求められます!
まとめ
いかがだったでしょうか?
今日は少し時間がなくて駆け足になってしまいました(^^;
参考にしたサイトのリンクを貼っておきますね^^
ページが見つかりません。 | Cünelwork Inc.
では今日はここまで〜〜




コメント