CSSで縦文字表記にする方法
こんにちは。
今日はCSSで文字を縦文字にする方法について書きます!
縦文字にするなんて画像じゃないと出来ないんじゃぁ・・・?と思っていましたが、なんとこれもCSSで実装できるんですね(°_°)
では早速みていきましょう^^
writing-modeプロパティを使う
縦文字にするためにwriting-modeプロパティを使います!
実装したい箇所にwriting-mode: vertical-rl;を指定します^^
実際にどうなるかみてみます!
HTML編
<p class="vertical">こんにちは。<br>金土日雨で洗濯物が<br>干せずにモヤモヤ。</p>
いい感じの長さになるように改行しています。

CSS編
.vertical{
-ms-writing-mode: tb-rl;
writing-mode: vertical-rl;
}
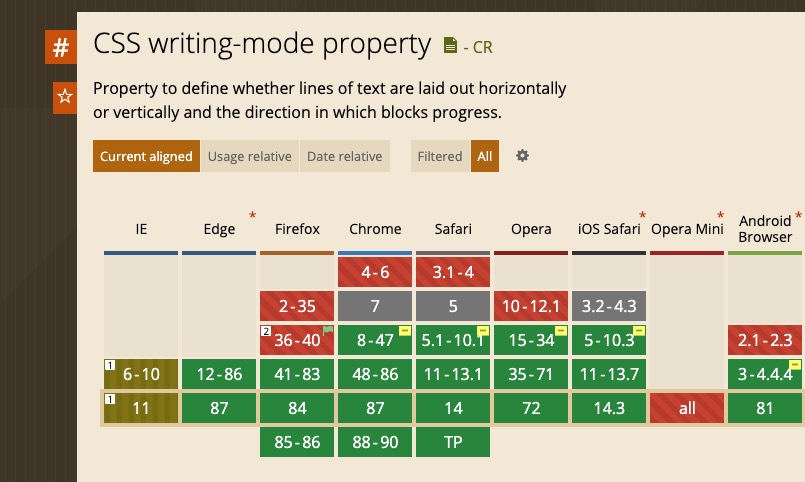
「Can I use」のサイトで現時点で実装可能ブラウザを確認すると、IEだけベンダープレフィックスが必要みたいですね〜。
なので「-ms-writing-mode: tb-rl;」はIE用のベンダープレフィックスです!

ブラウザを確認すると、無事縦文字になりましたー!(パチパチ)

ちなみにこれは昨日の私の気持ちです笑
さらに、文字方向を指定するプロパティもみておきます!
text-orientationプロパティで文字方向を指定
HTML編
<p class="vertical">2020年!!令和!!</p>
2020という数値が入っていることに注目です^^
先ほどの設定のままだと、このようになります。

CSS編
.vertical{
writing-mode: vertical-rl;
text-orientation: upright;
}
【text-orientation: upright;】を追加してみます!

するとこのように数値も縦になりました(^○^)
値は何個かありますが、uprightは全ての文字を上向きに表示出来ます。
ただ、このプロパティにあたっては現時点、IE は非対応みたいですね。(^^;
案外簡単に縦文字が実装できるのに驚きました!
でもまだまだ色んな設定があるので時間がある時に調べてみようと思います。
では時間がきたので今日はここまで〜〜



コメント