【mix-blend-mode】CSSでロゴなどの白背景を透過して表示する方法
こんにちは。今日は「CSSでロゴなどの白背景を透過して表示する方法」について書きます!
ずばり使うプロパティは【mix-blend-mode】というものです。
使う画像はこれです!

白背景を敷いているのですが、わかりづらいので背景をつけてみました↓

ではこの状態からCSSでロゴの白背景を消したいと思います^^
さっそくコードを見ていきましょう〜
コード
HTML編
<section class="contSect">
<div class="sectInner">
<div class="logo"><img src="assets/images/logo_futappa.png" alt="FUTAPPA"></div>
</div>
</section>
<!-- ./contSect -->
CSS編
.contSect .sectInner {
position: relative;
background: url(../images/cont_bg01.jpg) no-repeat center center/cover;
height: 670px;
}
.contSect .logo {
position: absolute;
top: 20px;
left: 20px;
width: 300px;
mix-blend-mode: multiply;
}
【.sectInner】部分は背景の設定なのであまり気にしなくて大丈夫です^^
今回のポイントは【.logo】に設定した【mix-blend-mode: multiply;】です!

ブラウザで見ると、ロゴの白背景が消えていることがわかります。
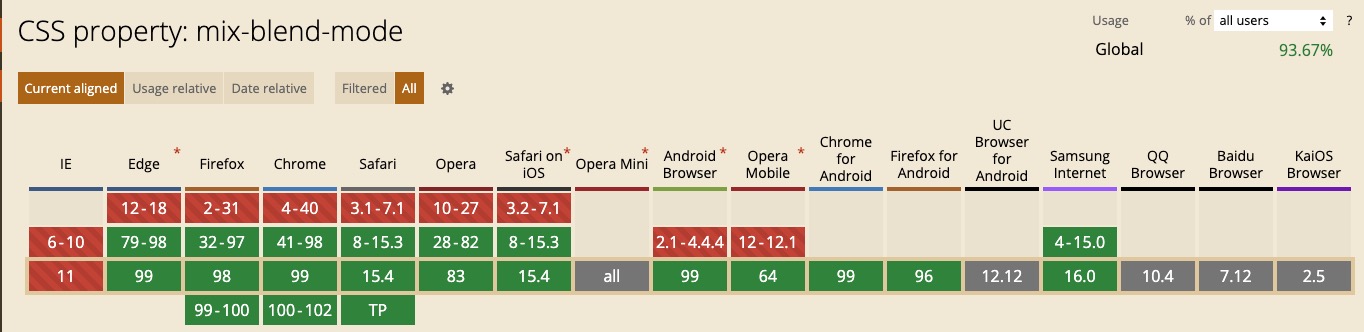
ブラウザのサポート状況
ブラウザのサポート状況をCan I useで調べてみました!


結果、IE以外は大体問題ないようでした。ちなみにIEは2022年6月でサポートが打ち切りなので今後は気にしなくても良さそうです^^
まとめ
画像に【mix-blend-mode: multiply;】を指定するだけでCSSのみで白背景を消せることがわかりました^^
ロゴなどSVGが好ましいですが、PNGでどうしても白背景を消せない時はこの方法でも対処できそうですね(^○^)
では今日はここまで〜〜




コメント