【Photoshop】縦横比を固定した画像をたくさんつくる方法
こんにちは。今日は来週分のブログを書きます!
久しぶりにフォトショップの操作についての記事で、「縦横比を固定した画像をたくさんつくる方法」です。
そもそもデザインカンプから画像をスライスすることが多いと思うのですが、稀に直接加工前の素材を提供される時があります。(大きさが揃っておらずフォルダにひとまとめにされた状態で)
そんなときに全ての画像のサイズ感を合わせるときにこの方法を知っていれば役に立ちます^^
普通はデザイナーさんの仕事だと思いますが、弊社の位置付け的にこんな場面にも遭遇します(°_°)
ではさっそく見ていきましょう〜!
操作方法
画像をフォトショップで開く
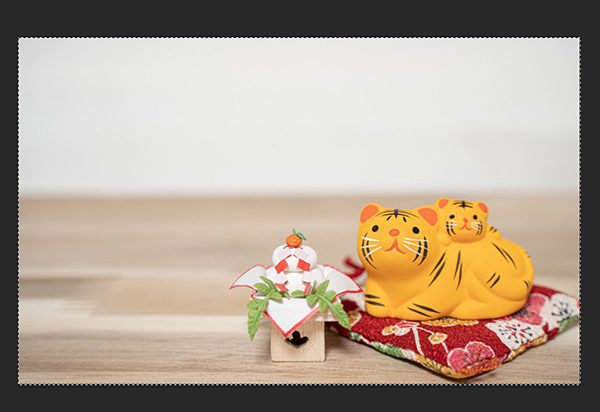
写真ACから拝借したお正月らしいこの画像を使います!
サイズは1920×1280pxです。

↓開いた状態です

縦横比を決めて切り取る
今回は黄金比である1:1.618の比率でトリミングしようと思います。
画像の幅1920pxを1.618としたら1の方は1186pxになります。(1920/1.618)
なので1920×1186の画像にひとまず切り取ります!
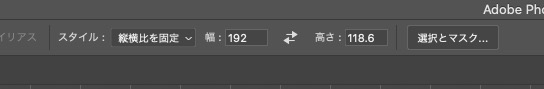
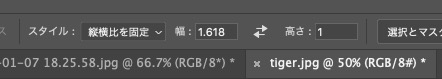
最初にショートカット「M」で選択ツールに切り替えます。
そうすると、上の方にスタイルという項目があると思います。
ここを縦横比固定にし、先ほど決めた数値を入力します。
4桁は入力できないので小数点を使います。

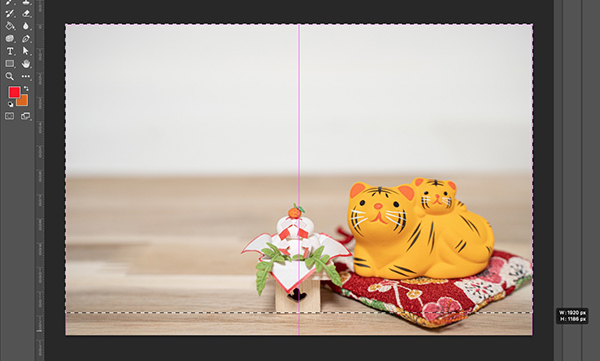
次に、入力できたら画像からはみでるくらい左上からドラッグして選択範囲をとります。
そうすることで中途半端な箇所から始まりません!

右下まで目一杯ドラッグします。

画像の位置を調整するのにshiftを押しながら選択範囲を上下に微調整します。(座布団全てが入るようにしました)

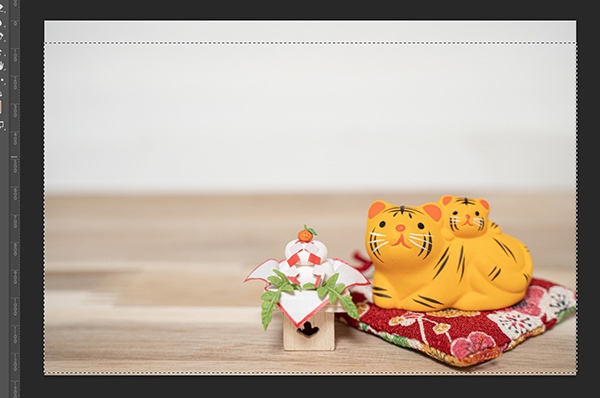
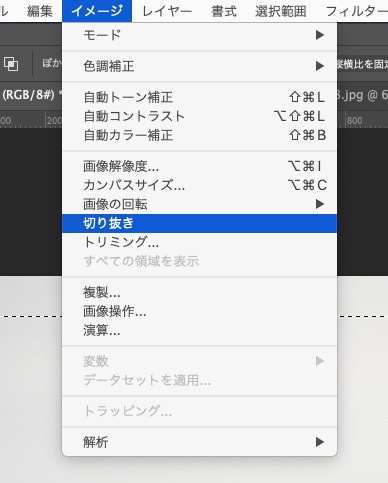
次にイメージ→切り抜きをクリック

これで黄金比で切り取れました^^

あとは、任意で画像サイズを調整します。
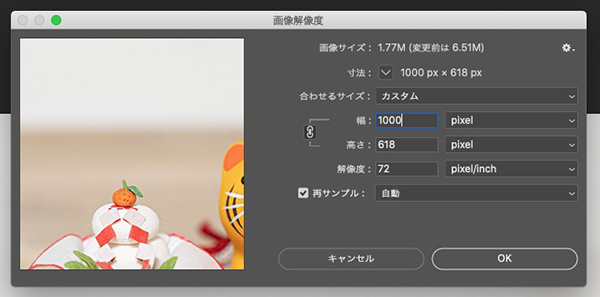
今は幅1920pxなので1000pxにするとします!
「cmd+option+I」で画像解像度を調整します↓(幅1920から1000に)

これで黄金比をにした上で好きなサイズにできました^^
あとはこの工程を全ての画像ですればOKです!
では今日はここまで〜〜





コメント