Photoshopで画像を2倍サイズで書き出す方法【方法1】
こんにちは。
今日はPhotoshopで画像を2倍サイズで書き出す方法についてお話しします!
なぜ2倍サイズで書き出すかというと、例えばデザインカンプ上では幅が1400pxとなっている場合それ以上のサイズの液晶で見ると画像が引き延ばされてしまい粗くなってしまうからです。
あとは、Retinaディスプレイ対策ですね。
しかし、元々の画像が小さい場合は等倍で書き出さないとボヤけてしまうのでダメです。
ちなみに、XDでは項目の選択によって自動的に2倍サイズで書き出しされるので便利です!!
教えていただいた方法は2種類ありますがまずは1つ見ていきましょう^^
この記事の方法は画像サイズを合わせたいときなどに有効です
アートボードサイズを2倍にする方法
これは、作業スペースであるアートボード自体を2倍にしてから書き出そうという方法です。
画像解像度設定を開く
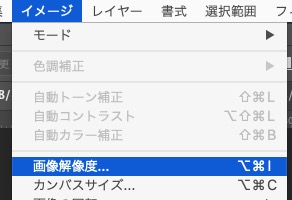
「イメージ」>「画像解像度」 を開きます。

よく使うので覚えておくと良いです^^
幅を2倍の数値にする
先に書いておくのですが、2倍サイズにすると幅・高さのどちらかが8,192px超える場合はこの段階でデザインを分割しておきましょう!詳しくは下のほうに書いています↓
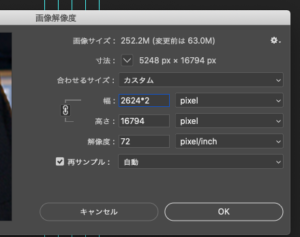
ウィンドウが開いたら2倍の数値を入力するか、下記のように数値の後ろに「*2」を付けて計算式を入力しても大丈夫です!(後者の方が計算しない分楽ですね)

ちなみに計算式の掛け算は「*(アスタリスク)」、割り算は「/(スラッシュ)」です。
パーセント欄が100%になっているか確認
無事アートボードが2倍サイズになったらあとは通常通り「Web用に保存」をします。
(ショートカットは「command+shift+option+S」)
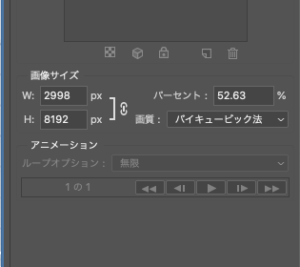
しかし、ここでパーセントの欄を見ると52.63%となっていることが分かります。(「Web用に保存」ウィンドウの右下の部分)

この数値が100%でないとデザイン通りのサイズで書きだされず、なおそうとしてもエラーが出てしまい出来ません。(今回はアートボードの高さが16000px超え)
なぜかというと、フォトショップは幅、高さのどちらかが8,192pxを超えると100%で書き出しできない仕様だからです。
対処法はデザインカンプを分割したり、いらない部分を削ったりすることです^^
上でも書いたのですが2倍サイズが8,192pxを超える場合あらかじめ分割しておくと良いです。2倍にしてから分割すると動作が重くてイライラするので^_^;

↑例えばこんな感じで部分ごとにファイルを複製してからスライスします
それぞれのファイルでいらないレイヤーは消して整理しておきます
これはアートボードを大きくした場合に限らずLPやデザインカンプのSPサイズなどは縦長なので大体分割しないといけません。
明日は方法2についてお話しします!
今日はここまで〜〜


コメント
[…] Photoshopで画像を2倍サイズで書き出す方法【方法1】 […]
[…] Photoshopで画像を2倍サイズで書き出す方法【方法1】 […]