こんにちは。MIYAです。
実習8日目。本日は、Webサイトで使う、見出しやグローバルナビゲーション、リンクボタン等のパーツデザインの作成をしました。大物から小物まで様々ですが、その中で作成した1つがこちら。

簡単そうだ!と思って作成に取り掛かったのですが、手が止まったのが右側にあるキラキラたち。これ、Photoshopで作るにはどうしたらよいのでしょう?今回はこの作り方についてご紹介します。
※ちなみに、Illustlatorでのキラキラ星の作り方は先日の北野さんの記事「抹茶ラテを作ろう」で紹介されています!
シンプルなキラキラ効果の作り方
では早速、一番シンプルなキラキラ効果の作り方をご紹介します。とても簡単でした!
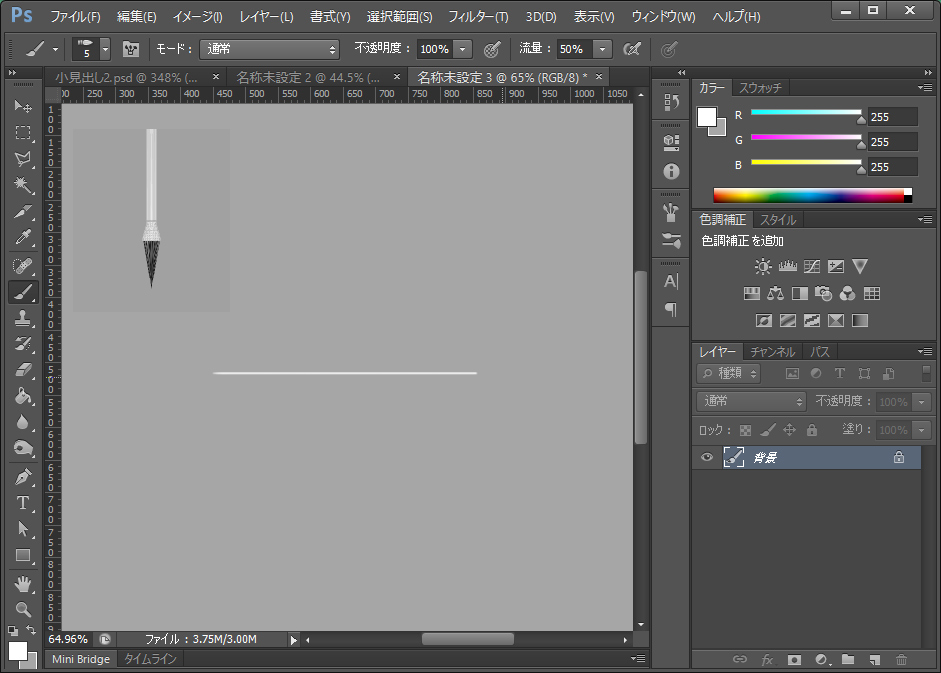
1.ブラシで直線を引く

新規レイヤーを作成し、ブラシツールで横方向の直線を引きます。今回は線の太さを、1pxで設定しました。
この時、SHIFTキーを押しながら描くとキレイな直線になります。
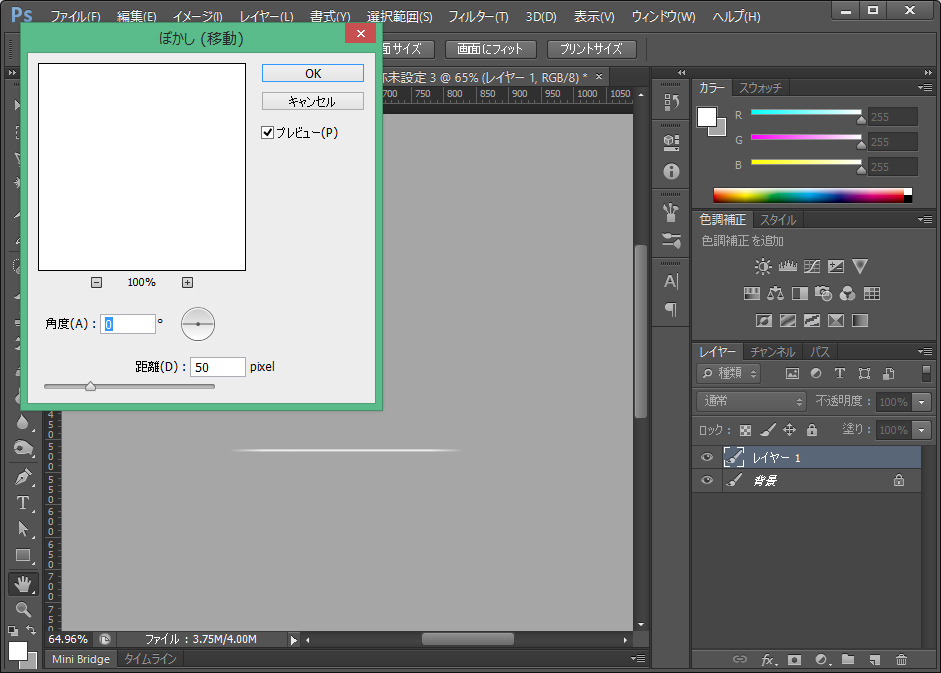
2.線の両端をぼかす

メニューバーの[フィルター]→[ぼかし]→[ぼかし(移動)]より、直線の両端をすっとひきのばしてぼかしてやります。
ぼかしのウィンドウが見づらいのですが…、プレビューにチェックを入れて自分が程良く思う長さに調整します。
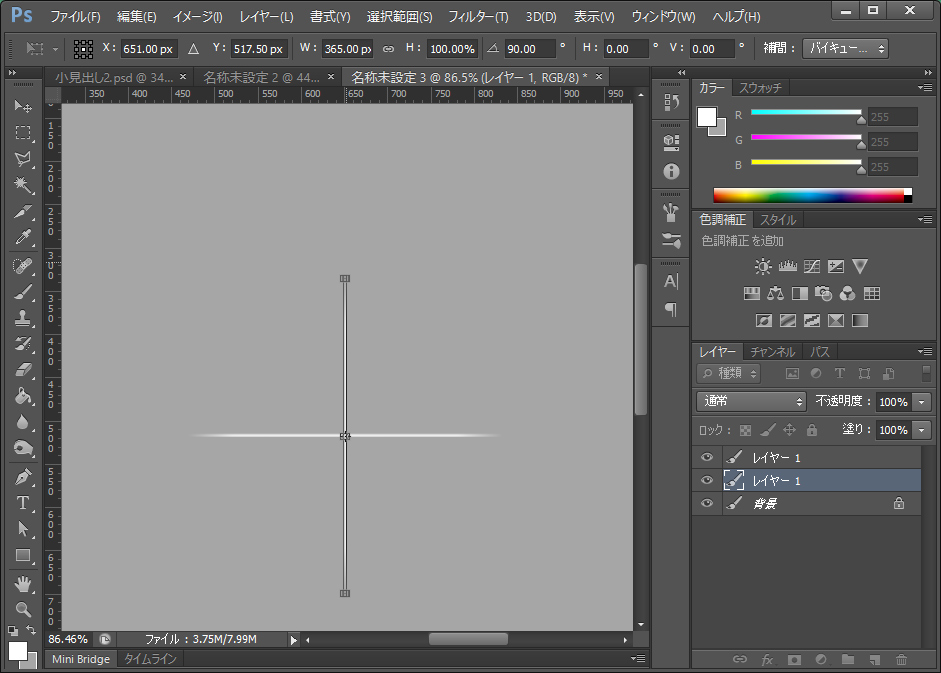
3.線を複製する

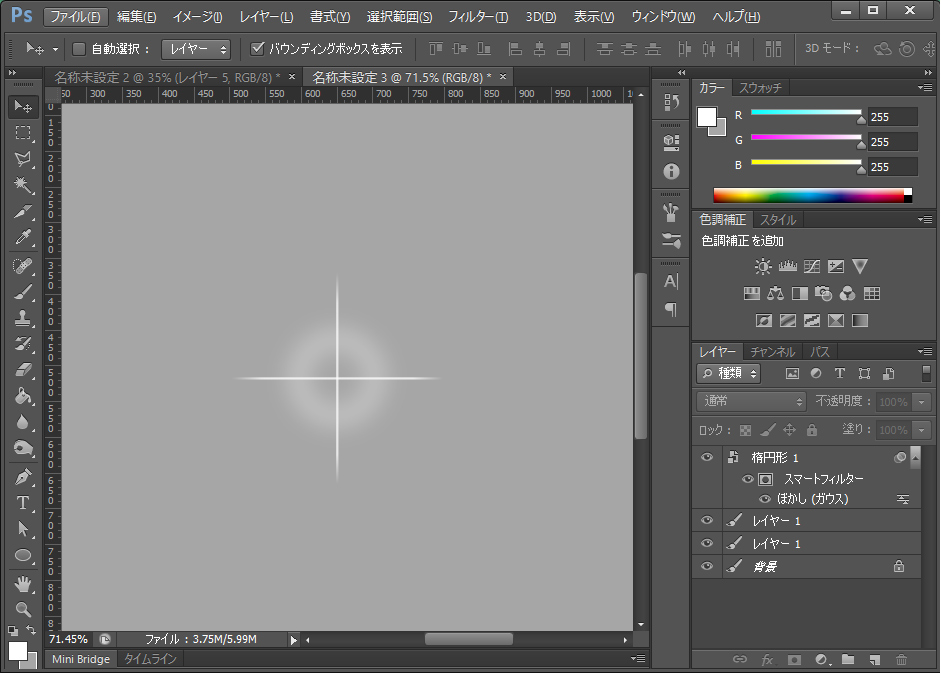
この線をもう1つ複製して、90度回転させます。これで十字型の光っぽいものになりました。
4.輪をつくる

円を作成し、レイヤースタイルで境界線の効果を追加します。この時の線の太さは5pxにしました。欲しいのは境界線の箇所だけなので塗りは0%にします。
さらに、メニューバーの[フィルター]→[ぼかし]→[ぼかし(ガウス)]で輪の輪郭をぼかします。
これで完成です。
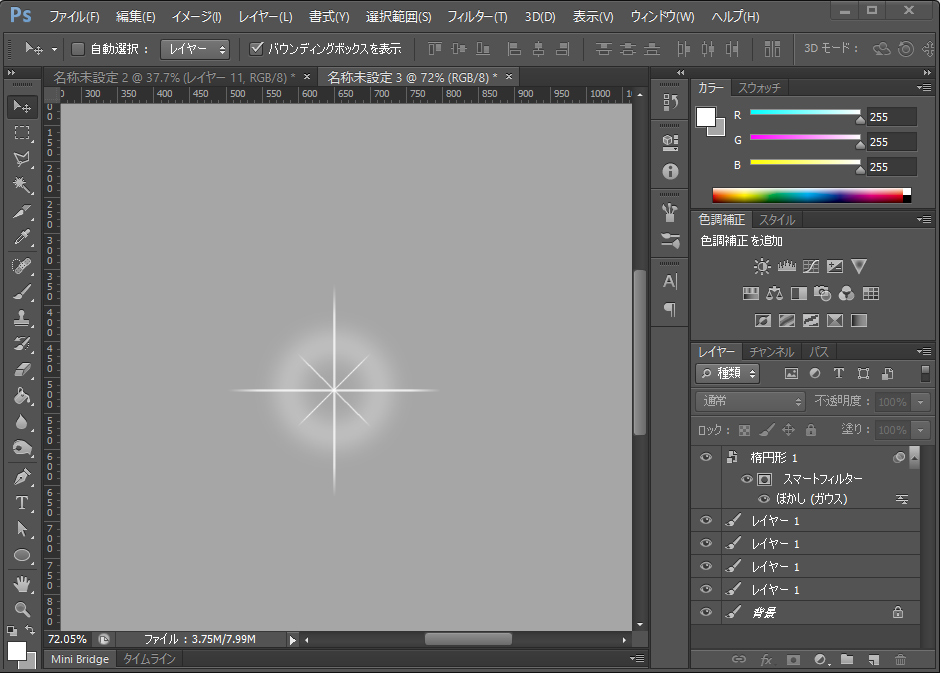
もっとキラキラにする!

この程度の輝きでは物足りない!という場合は、縦横の線だけではなく斜め方向にも線を追加してください。このとき、線の長さは縦横線の半分くらいの長さにするのがポイントです。
キラキラ効果を沢山使ってみた

キラキラ効果を追加するだけで、写真の雰囲気もずいぶんと華やかになりました(笑)まだまだ知らない編集技術が沢山あるので、1つ1つ習得していきたいと思います。









