こんにちは、北野です。
実習12日目です。
ひたすらひたすらパーツとバナーを増産しています。
使えるものかどうかわかりませんので、実質は増えていないかもしれませんが。
少しワンパターンになってきましたので、パーツやバナーに役立ちそうなテクスチャ作成なども挟みこみながら続けています。
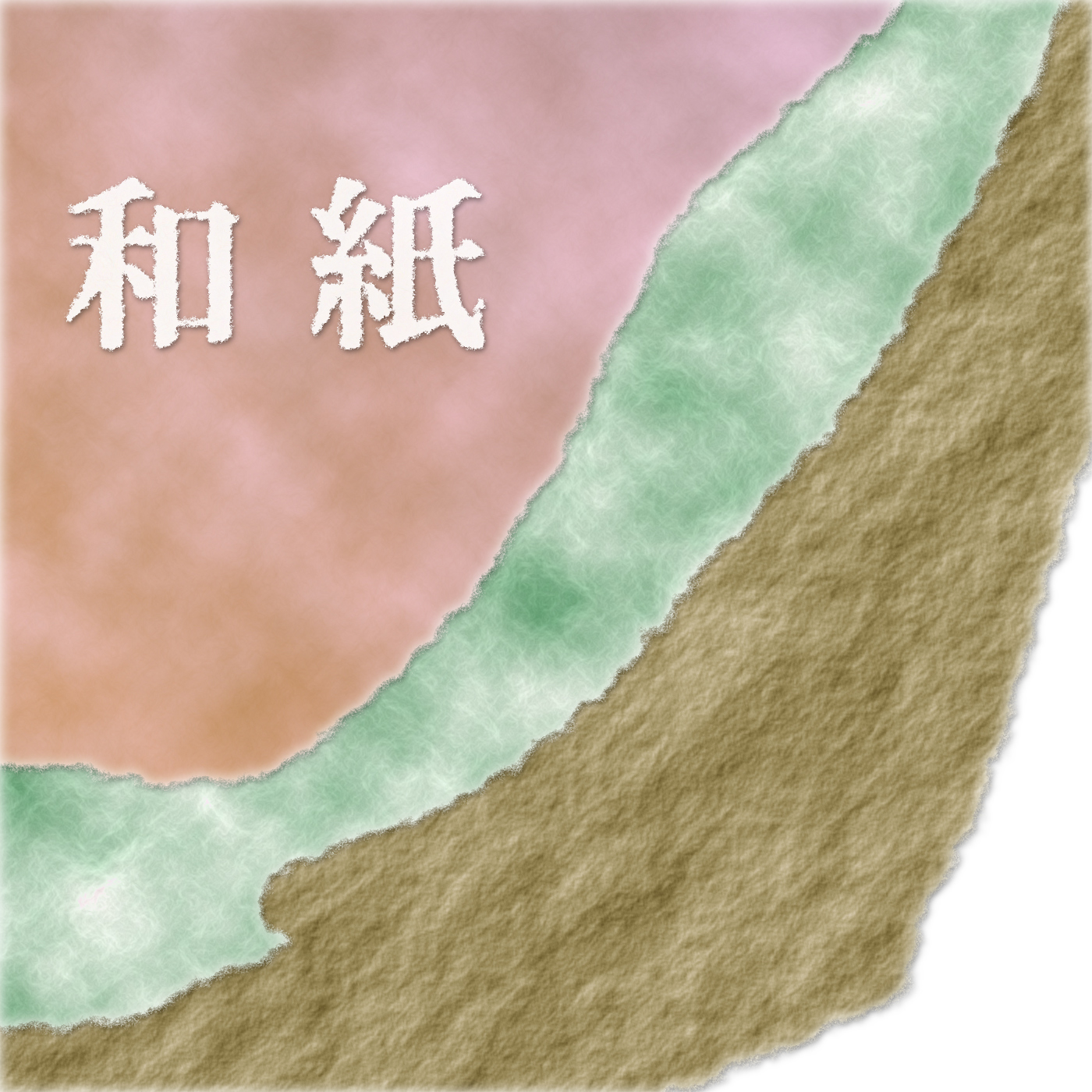
今日は和紙を作ってみました。
昨日同様、『Photoshop & Illustrator デザインパーツの王道教本』(編者:MdN編集部 発行:エムディエヌコーポレーション)と
ネット検索により作成し、メモを見ながらこのブログ書きました。

Illustratorで和紙の範囲をつくる
1.Illustratorで和紙のテクスチャを作る範囲を長方形ツールで作成しガイド化します。
表示から、
ガイド→ガイドを作成
2.鉛筆ツールで3枚の和紙のラインをその中に描きます。
3.さらに線をギザギザにします。
効果から、
パスの変形→ラフ
を選択します。
2と3で、和紙のエッジを作っていますので、あとで戻ってきて設定をいろいろ試すとちょっとした違いで仕上がりが変わることが分かります。
4.3本の線を、オブジェクトから、
アピアランスを分割
します。
5.1で作成たガイドと同じサイズの四角形を作りガイドの上にのせます。
和紙の3本線とこの四角を選択し、パスファインダパネルから分割します。
その上で、和紙のテクスチャが不要な部分、写真で言いますと一番右下の範囲を削除します。
6.3枚の和紙になる部分をそれぞれレイヤーに分けます。
写真右下の茶色の和紙テクスチャ部分をレイヤー1とし、グリーンをレイヤー2、ピンクをレイヤー3とします。
Photoshopで和紙にする
7.Illustratorのファイルから、
書き出し
を選択する。
フォーマット:Photoshop(psd)
解像度:350ppi
レイヤーを保持
にしておきます。ここは他の設定を試していません。
8.Photoshopで開きます。
各レイヤーがフォルダに入っていてたじろぎましたが、フォルダは必要ありませんので削除します。
9.環境設定より、
透明部分・色域→グリッドサイズ:なし
にします。
ここも他の方法を試していません。
10.レイヤー4を作成し、作業をしやすくするためレイヤー1~3は非表示にします。
11.レイヤー4で、和紙のテクスチャを作り出します。
フィルタから、
描画→雲模様1
表現手法→輪郭検出
描画→雲模様2
の順で続けて選択します。
さらに、
エンボス
を適用します。
色が変わって驚きますが、レイヤーから、
新規調整レイヤー→カラーバランスで色を調整できます。
ここで、いろいろ試してみると面白いです。
和紙に戻らなくなる可能性もあるので、別名保存はお忘れなく。
12.レイヤー4を選び、非表示にしたレイヤー1でレイヤーマスクをかけます。
フィルタから、
変形→ガラス
スケッチ→ぎざぎざのエッジ
を選択します。
さらに、レイヤーから、
レイヤースタイル→ドロップシャドー、光彩(内側)
をかけます。
ここでも、一番和紙の切り口らしく見えるところまで調整してみると、もっといい方法を見つけられるかもしれません。
調整してみる前に、今までの工程が残るよう別名保存しておくと反省点が減ります。
13.同様にして、和紙テクスチャを新しいレイヤーで2つ作り、レイヤー2~3でレイヤーマスクを適用していきます。
それぞれ12のようにエッジ処理もします。
できあがり。
昨日の水滴よりは、まだ時間がかからずにできました。
勉強の賜物か、偶然か……。
いつか当然になるよう、明日もがんばります。








