立体感を出す表現
こんにちは、ナカガワです。
本日は私が訓練校時代に一時期凝っていた「立体感」についてお話させていただきます。
訓練校に入りたての頃の私は、デザインなんて全く興味が無かったのでどうしても「のぺっ」とした作品を作りがちでした。
そのいかにも「Adobeソフトで初学者がつくりました!」というレベルからどうにか抜け出したくて、より自然に見えるようにするにはどうすればいいか調べていたものです。
そうして調べたものの中で今日はシャドウとテクスチャ(布)についてご紹介させていただこうと思います。
といいますのも、この2つとても手間のかからない操作ながら、劇的な効果を生み出せるので、デザイン初学者の方々にもすぐマスターできると思うからです。
では、さっそくはじめてみましょう!
シャドウ
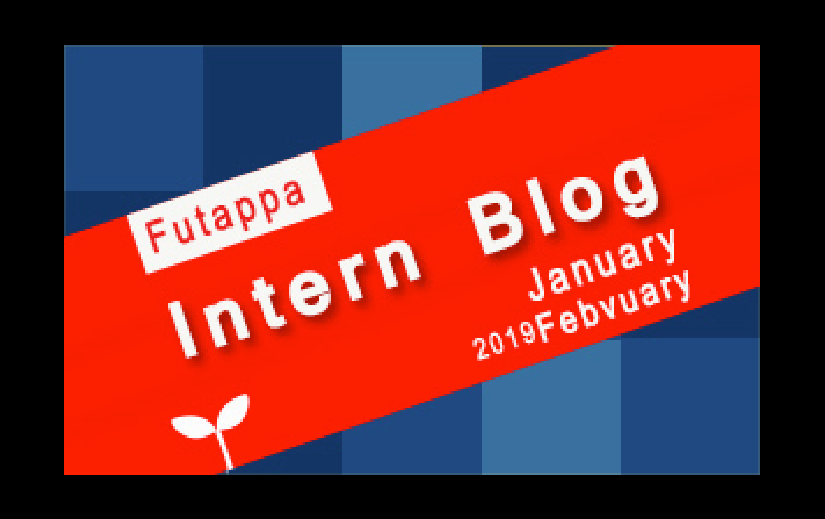
今回は私が本日制作していた本ブログのバナーを見本とさせていただきます。
まだまだ、拙いですが、温かい目で見ていただけるとありがたいです。
まずそのバナーがこちら

いかがでしょう、なんかのぺっとしていますね。実に「平面」って感じがします。
これに立体感を出すために、「光」の存在を見る人に感じてもらいたいと思います。
手順としては、かけたいレイヤー(今回は文字でいきます)の名前の横にある空欄をダブルクリックして、「レイヤースタイル」を呼び出してください。
名前の横じゃないと、レイヤーの名前を編集するモードに変わります。
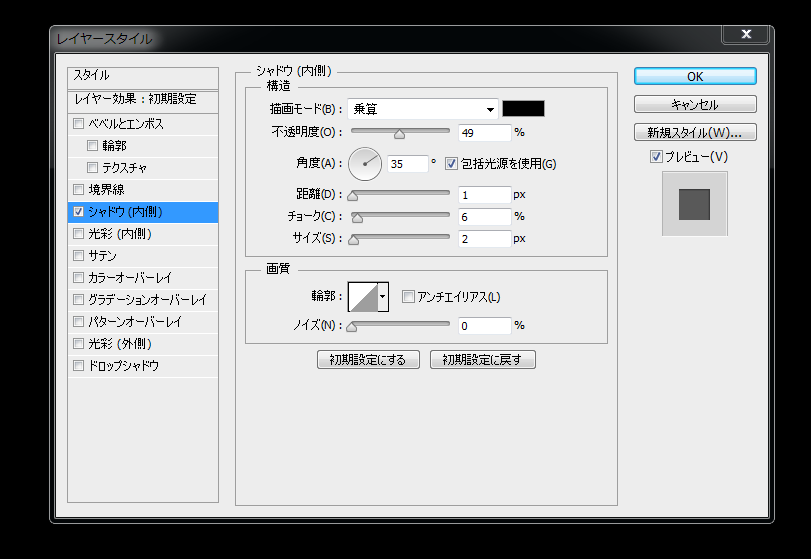
呼び出しましたら、左のスタイルの一覧から「シャドウ(内側」」をクリックします。そうしましたら、色々な項目がありますが、今回操作するのは「構造」という欄の、「不透明度」「角度」「距離」「サイズ」の4つです。

私は、バナーサイズでも認識してもらえるようにすこし不透明度を真ん中よりにして、文字が暗くならないよう距離を押さえ目にして、うえから見ている感じにしたいので、サイズを小さめにします。
できましたら、今度はこの効果をかけたい文字やオブジェクトに alt もしくは option キーを押しながら移動すると、そのままコピーされます。これはかなり便利な小技なので、是非覚えてくださいね!
そうしますとこのような感じになります。いかがでしょう、陰影の存在が少し文字を立体的に見せていますよね。

ただ、これだけではまだ寂しいので、次に下の背景に布のような効果をつけて赤い帯がそれに乗っかっているようにします。
布テクスチャ
まずは、布効果をかけたい背景の上に新しく右下のレイヤーパネルから「新規レイヤーを作成」を選んでレイヤーを作ります。
このレイヤーに布効果をかけて、下の背景に覆わせるんです。
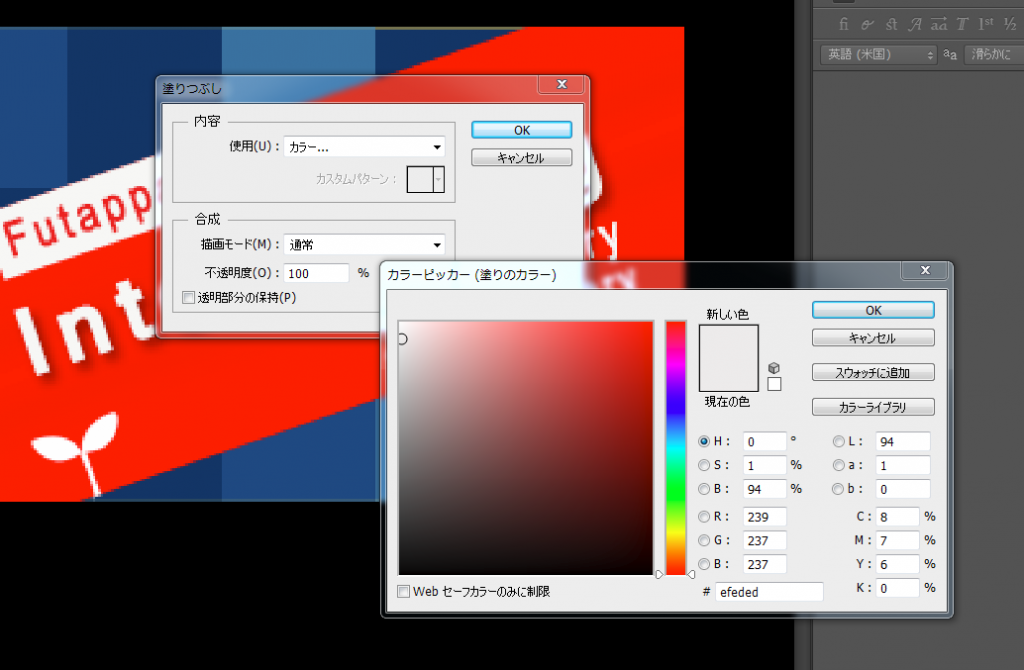
できましたら、「編集」から「塗りつぶし(shift + F5)」を選んで、お好みの色に塗りつぶします。
ただ、最初はここの色選びが難しいので、薄いグレーにするといいと思います。あまり濃いと下の背景の色を邪魔してしまいます。

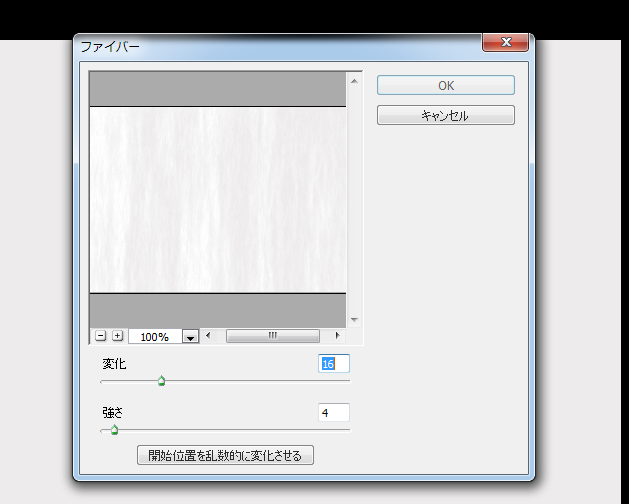
できましたら、今度は「フィルター」から「描画」を選んで、「ファイバー」をクリックします。
そうしますと、「ファイバー」テクスチャが起動するので、任意の数値にしてみてください。
私は今回、こんな感じにしてみました。

そうすると、うっすら布が出来たと思います。これをしたの背景にクリッピングマスクをします。方法は、布レイヤーと背景レイヤーの間を alt もしくは option をクリックするとできます。これは、「下のレイヤーに効果をかける」という意味です。なので、任意のレイヤーだけに効果をかけられます。

そして、レイヤーモードを「通常」から「乗算」や「ソフトライト」にすると効果がかかります。
私のバナーですと、色が沈んでよくわからなくなるので、ソフトライトで明るめに効果をだします。そのほうがより、「光」を感じていただけると思います。

最後に
今回ご紹介する内容は以上で、あとはこまごまと文字間などを調節したりして仕上げをすれば完成です。


いかがでしょう、最初にお見せしたものと比べたら結構変わっていると思います。
見づらかったら申し訳ございません。ですが、今回作りましたバナーは「ふたっぱ」さんのインターン生ブログが掲載されているページでも見ていただけると思います。
立体感をだすという表現は、他にもグラデーションや明暗調節など、様々あります。
それらを使いこなせば、より「自然」に見えるようになり、サイト閲覧をしていただく方々のストレスを感じさせないデザインに近づくと思います。
これからサイト作りをしていくわけですが、このような手法を少しでも上手く使いこなせたらと思います。