■CSSのボックスモデルについてのおさらい
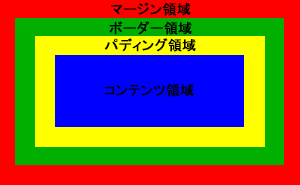
HTMLの要素(HTMLタグとコンテンツ)が形成するボックス(箱)には、そのコンテンツを表示する為の「コンテンツ領域」の他に、その周囲に外側に向けて、順に「パディング」「ボーダー」「マージン」という3層の領域が定義されていて、このボックスの構造の事を“ボックスモデル”という。

■コンテンツ領域
コンテンツ領域は、「家」に例える事ができる。
中身にあたる家は、他の領域や他の要素からの領域相殺などの侵食を受けず、影響を受けない。
■パディング領域
パディング領域は、「庭」に例える事ができる。
他の領域や他の要素からの領域相殺などの侵食を受けず、影響を受けない。
■ボーダー領域
ボーダー領域は、「塀の厚さ」に例える事ができる。
他の領域や他の要素からの領域相殺などの侵食を受けず、影響を受けない。
■マージン領域
マージン領域は、「隣の家との距離」に例える事ができる。
注意が必要な点としては、他の領域や他の要素からの領域相殺などの侵食を受ける事。
■常に意識する必要
上記のボックスモデルを常に意識して、レイアウト(配置)したり、スタイルを適用する必要がある。
さもないと、要素の周りや、要素と要素の間に、微妙に変な隙間が入っていたり、微妙にズレていたり、思った通りの見た目の結果にならない事がある。
意識していても、CSSは、なかなか奥が深いので、思い通りにならない原因が判明するまでに、時間が掛かる事があるんだけどね..。
とにかく、トライ&エラーで頑張ります。
本日も、お読み頂き、ありがとうございます。