こんにちは。
3連休あっという間に終わってしまいました(><)
さて、今日は題名が長いのですがさっそく書いていきます!
テキストで全体は右寄せして中身を左寄せにする方法
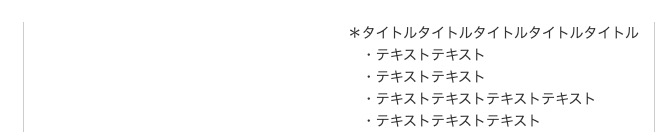
言葉で表すとどういう状況かわかりづらいので画像のせます!

分かりやすいようにインナーの両端にボーダーを付けていて、両端に余白が若干ついています。
インナーの範囲内でテキストが右寄りになっていると解釈してください^^
よくある方法としては、幅を決めてmargin:0 auto;がありますよね。
でも、今回は文字の可変に対応するためにその方法はとりません!
コード
HTML編
<div id="Contents">
<div class="inner">
<div class="capBlock">
<div class="blockInner">
<p class="tit">*タイトルタイトルタイトルタイトルタイトル</p>
<ul class="itemList">
<li>・テキストテキスト</li>
<li>・テキストテキスト</li>
<li>・テキストテキストテキストテキスト</li>
<li>・テキストテキストテキスト</li>
</ul>
</div>
</div>
</div>
<!-- / .inner -->
</div>
<!-- / #Contents -->
テキストの中に*や・が入っていますが今回はそのままでいきます(><)
CSS編
.capBlock {
text-align: right;
}
.capBlock .blockInner {
display: inline-block;
width: auto;
text-align: left;
}
解説していきます。
今回のポイントは【blockInner】にdisplay: inline-block;を指定していることです!
そしてtext-alignを理解することです。
text-alignは扱うには少し複雑で、指定する要素と位置が変わる要素が違います。
ブロック要素に指定して、中にあるインライン要素の水平方向の位置を決めます。
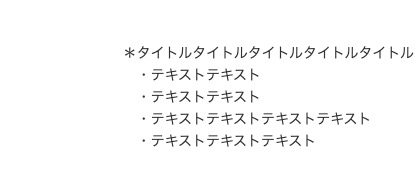
【blockInner】にdisplay: inline-block;を指定しない場合、【capBlock】にtext-align: right;を指定しても効きません。
<div>で囲っている【blockInner】はブロック要素だからですね。
そこがまずポイントです!
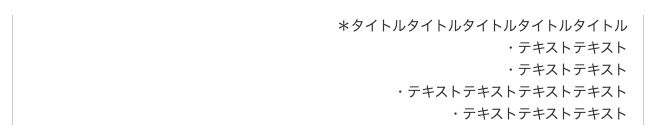
以下は【capBlock】にtext-align: right;を指定したときの状態です。(上記で書いたことを踏まえた上で)

全体は右寄りになっていますが、中身まで右寄りになってしまっています。
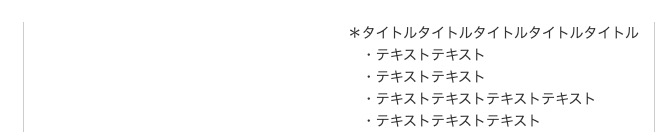
そこで【blockInner】にtext-align: left;を指定します!
すると、このように全体は右寄り、中身は左寄りの状態ができます^^
※リストはインデントしています
幅は一番長いテキストに合わせられていますね。
【blockInner】に指定しているwidth:auto;ですが、元々初期値はautoなので必須ではないです^^

まとめ
今回のポイントはこの2点です。
- text-alignを理解する
- 【blockInner】にdisplay: inline-block;を指定
参考になれば幸いです^^
では今日はここまで〜〜




コメント