こんにちは、トモシゲです。(12日目)
昨日作成したバナーをふたっぱの方に見て頂きました。その中で修正点をご指摘頂いたので皆様とも共有しておきたいと思います。
まずはこちらが昨日時点でのバナーです。

そしてこちらが指摘頂いた箇所を修正したバナーです。修正点は3箇所。
・「SUMMER SALE」の文字が少し大きい
・「サングラス」の文字に境界線を付ける
・サングラスの写真が少し大きい

こちらの方がきれいにまとまっていて美しいです。文字も読みやすく伝わります。
今後もしっかりと目的を理解し、見た人に伝わるデザインを心がけたいと思います。
以上がバナーのお話しでした。
夏らしいフォントエフェクト
さて、本日はPhotoshopの引き出しを増やすためにフォントエフェクトを勉強します。
テーマを設けた方がいいと思いますので、季節感のあるフォントエフェクトにしました。
まずは簡単な方の夏らしいエフェクトです。使用するバージョンは「CS6」です。
涼しさを感じる氷の文字

画像の様に凍った様に見えるエフェクトです。こちらはとても簡単ですのでやってみてくださいね。
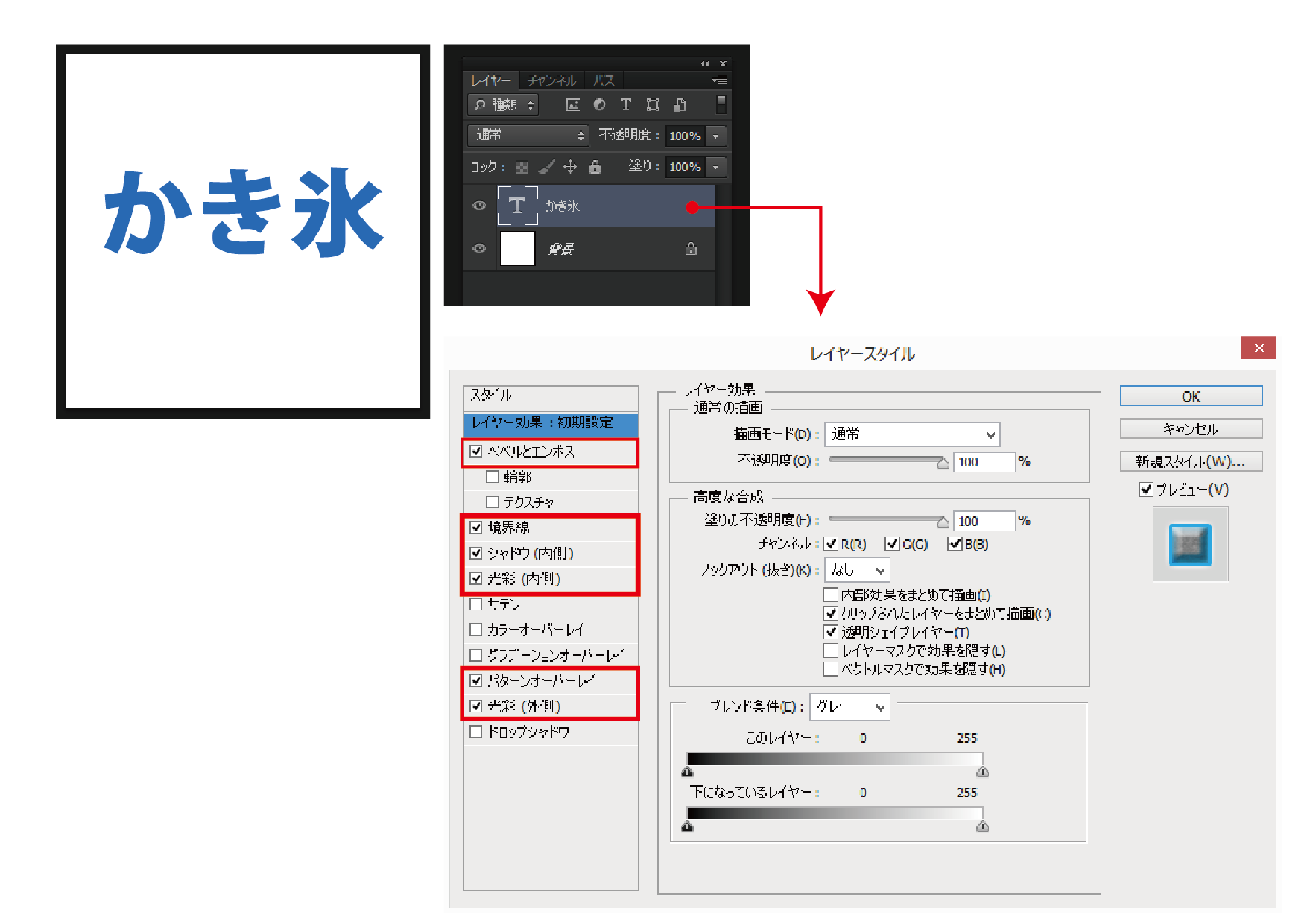
Photoshopを開き、テキストを入力します。フォントの色を氷の色にしておきます。
そして、テキストを入力したレイヤーをダブルクリックしてレイヤースタイルを表示させます。
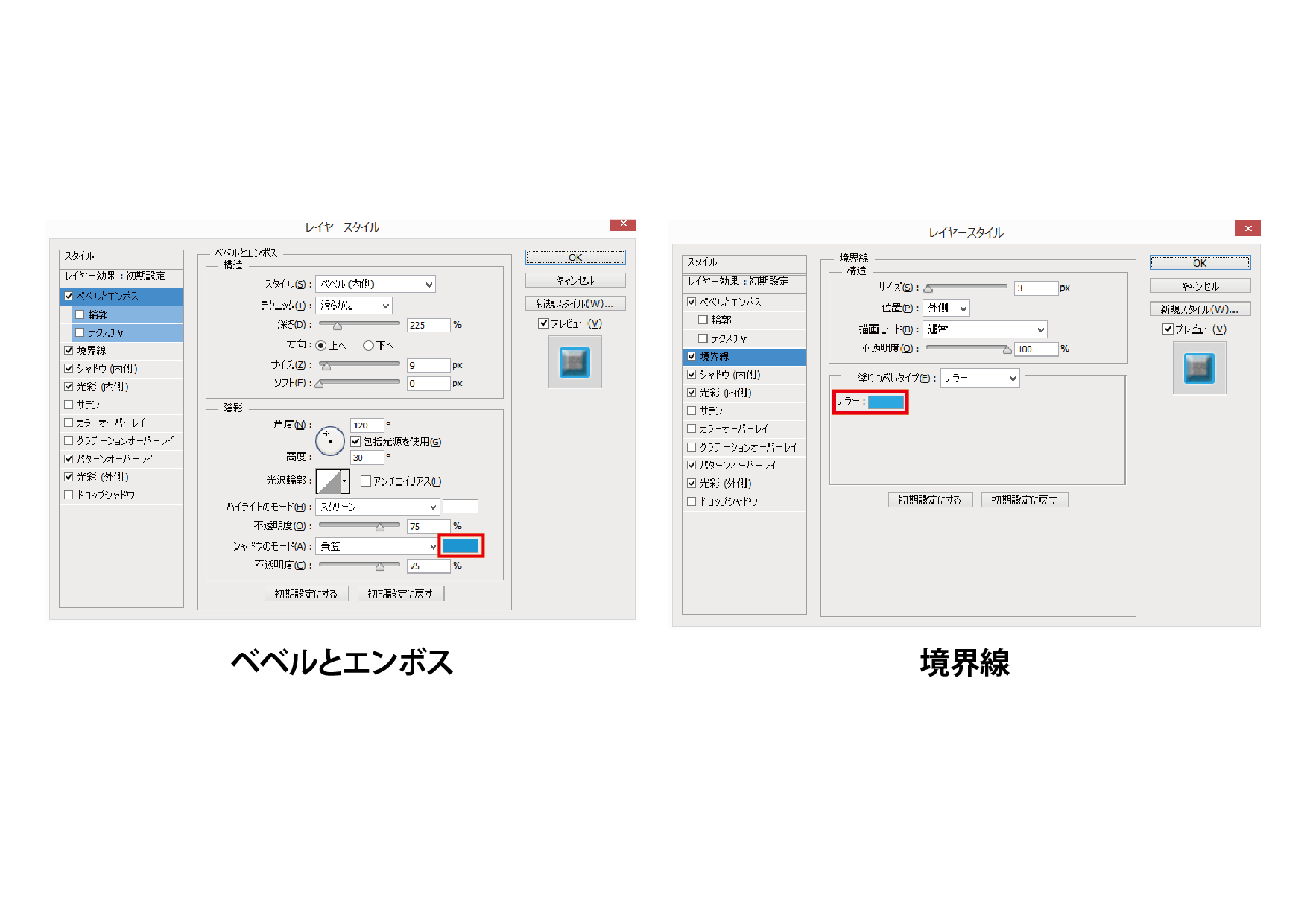
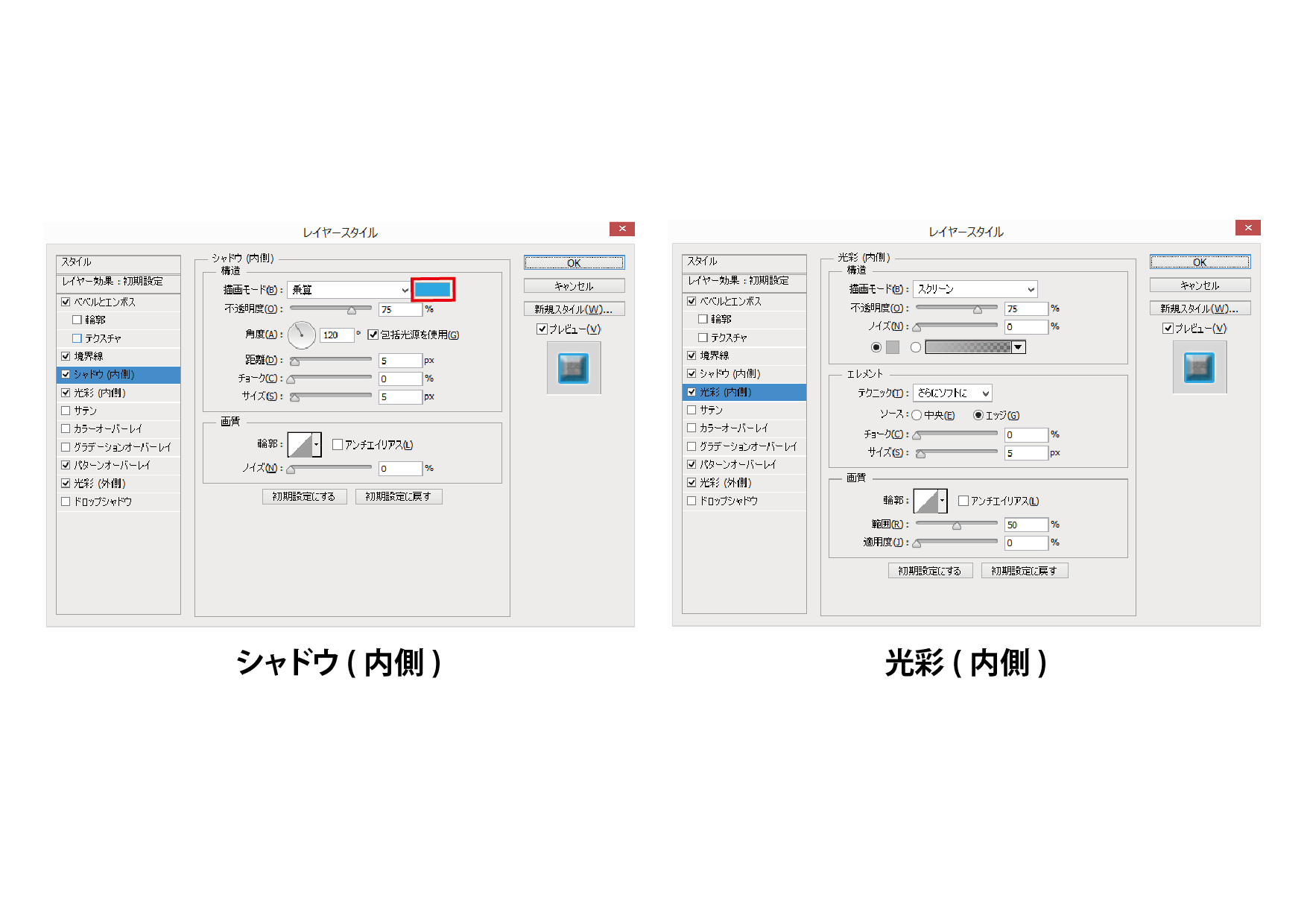
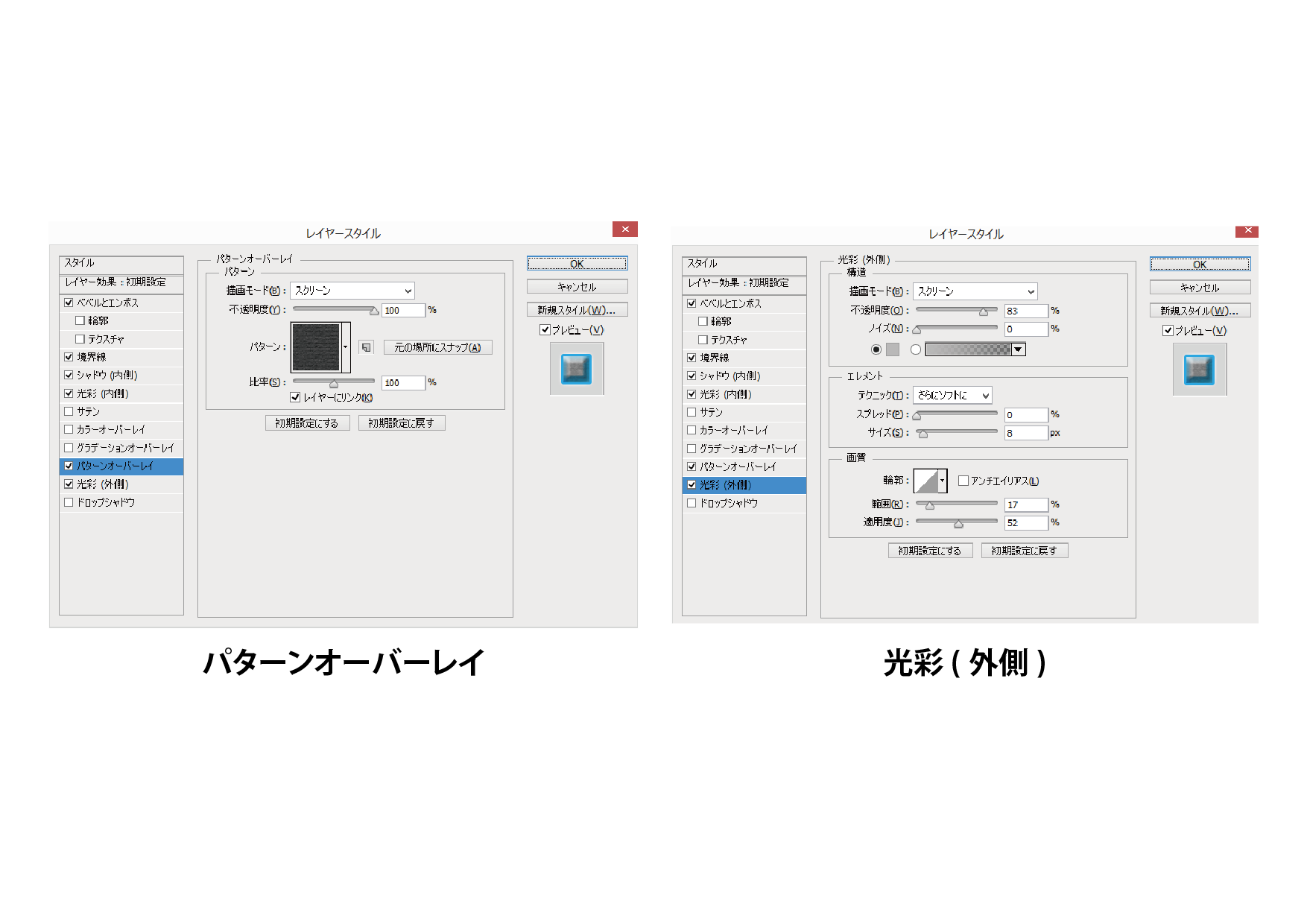
あとは、画像の通りに設定するだけです。




画像の赤枠で囲った部分は色を指定する箇所ですので、フォントの色を指定してください。
設定の数値は実際の仕上がりを見ながら、好みで設定をしてください。
この文字を先ほどのバナーに使うとこの様になります。

春らしいフォントエフェクト
芝生風の文字
お次はこの様なフォントです。芝で出来た文字を作っていきます。

こちらは少し複雑なので手順をしっかりお伝え致します。
芝文字のベース作る
1. ガイド用の文字を作成し、芝の画像を敷く
2. ガイドを参考にペンツールで芝風の文字を描く
3. 選択範囲を作成し、芝の画像を切り抜く
リアリティをつける
4. 芝をリアルにする
5. ベースの影をつける
6. より複雑な影をつける
7. 不要な影をブラシで消す
仕上げ
8. 昆虫の画像を飾りつける
1. ガイド用の文字を作成し、芝の画像を敷く
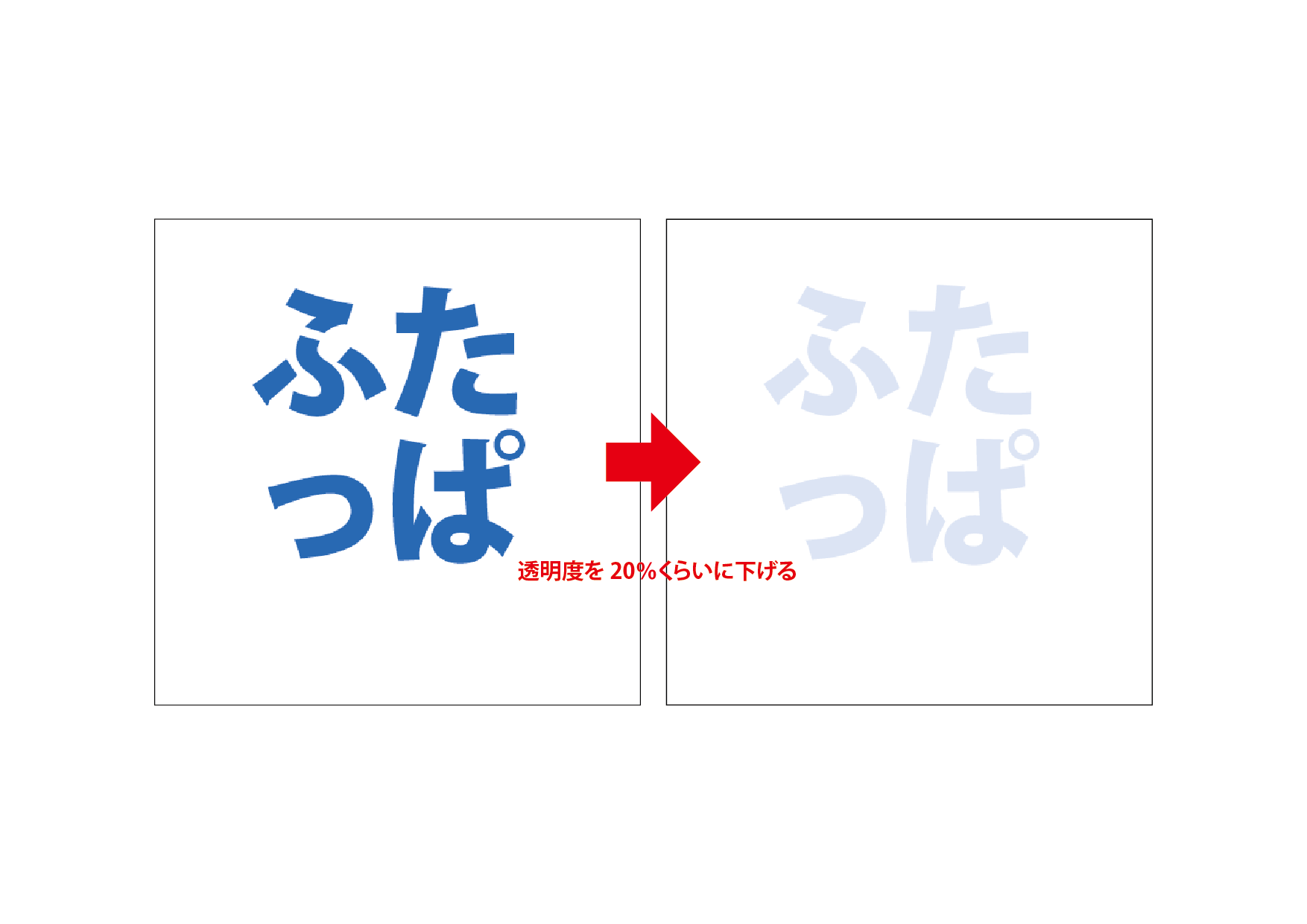
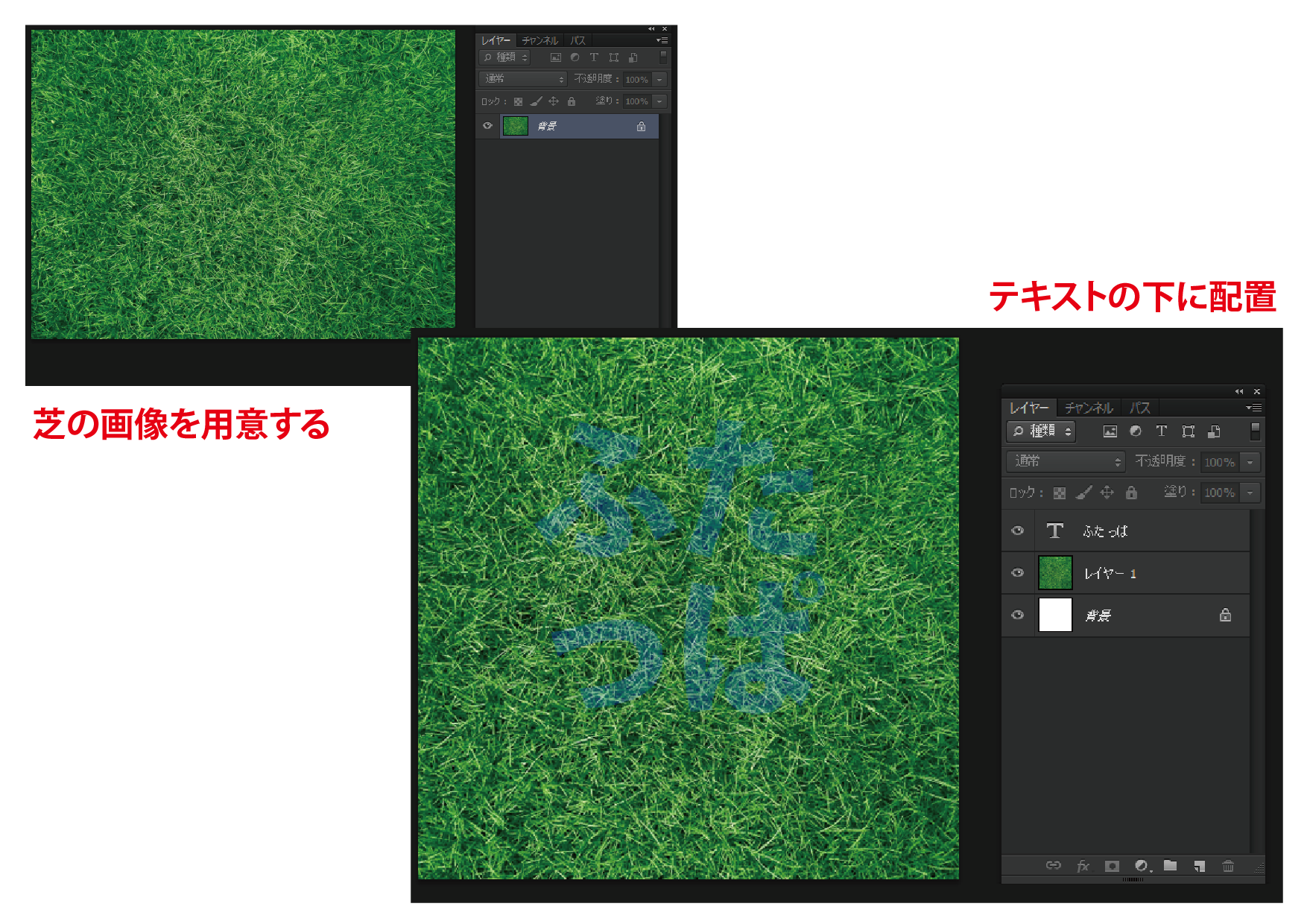
テキストを入力し透明度を20%くらいに下げておきます。素材サイトなどから芝の写真を用意します。できるだけ真上からのアングル画像が良いです。


2. ガイドを参考にペンツールで芝風の文字を描く
芝のレイヤーを複製しておきます。複製せず1つでもいいのですが、1文字ずつ作業をする方がミスも減らせると思いますので、文字数の分だけレイヤーを複製しておきます。
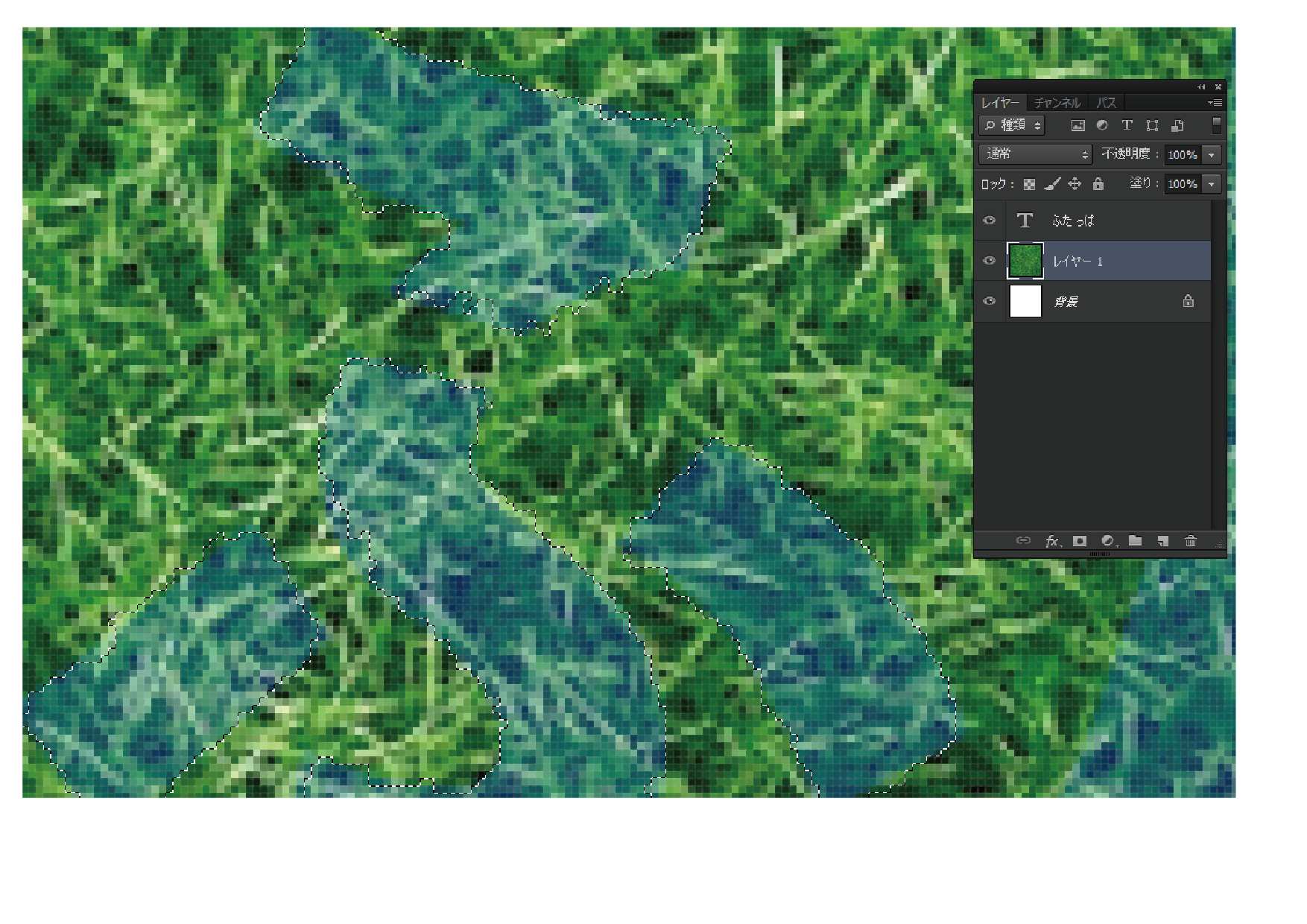
芝レイヤーを選択し、ペンツールでガイドの文字に沿って芝生に見えるようにギザギザにパスを引きます。
出来れば細かくギザギザにした方が自然に見えます。(ペンツールが使えないとちょっとしんどいです)
一文字分出来れば一旦次に進みましょう。

3. 選択範囲を作成し、芝の画像を切り抜く
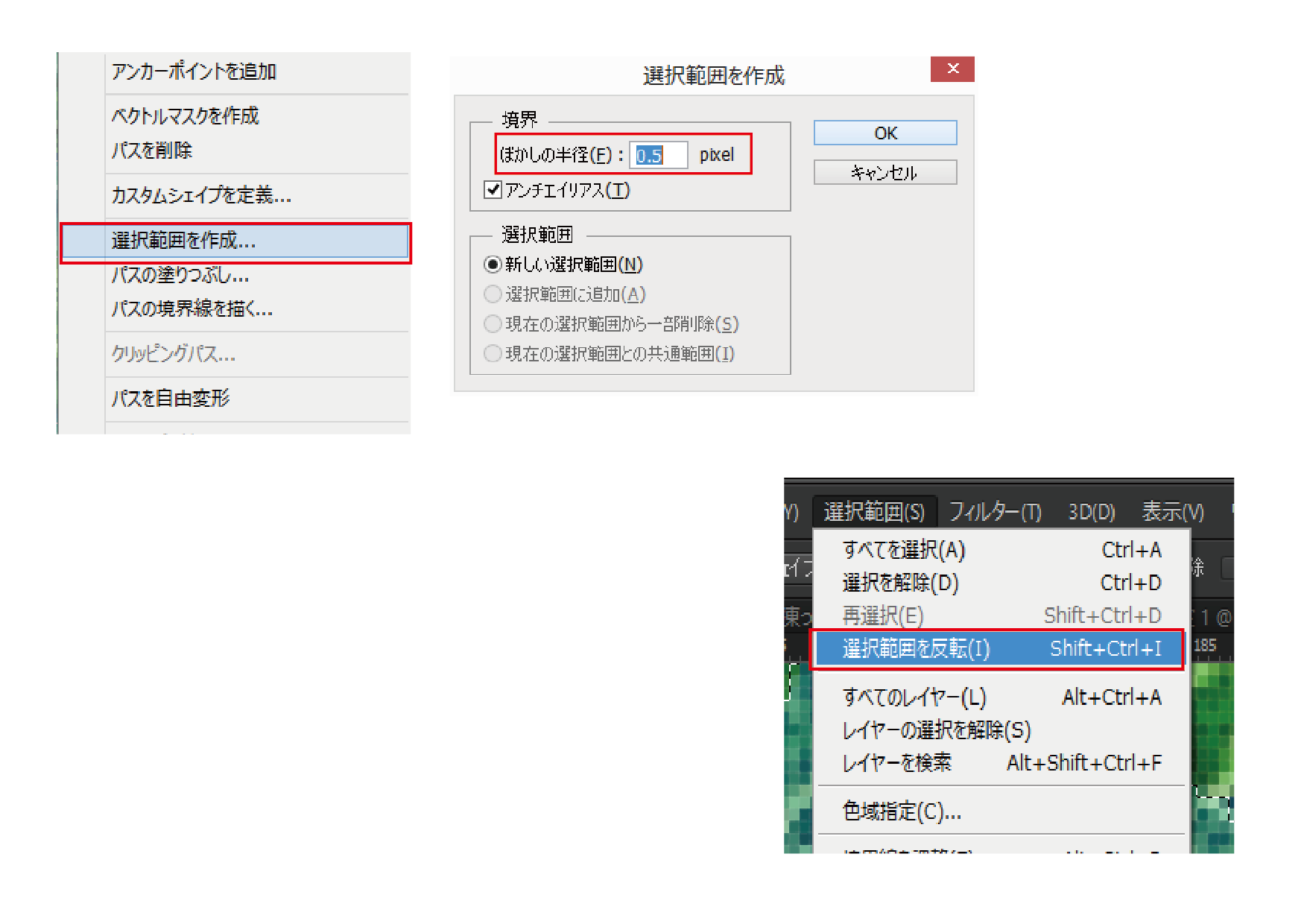
ペンツールで1周パスをつなげば、右クリックの「選択範囲を作成」を選びます。ぼかしの半径は0.5でOKです。
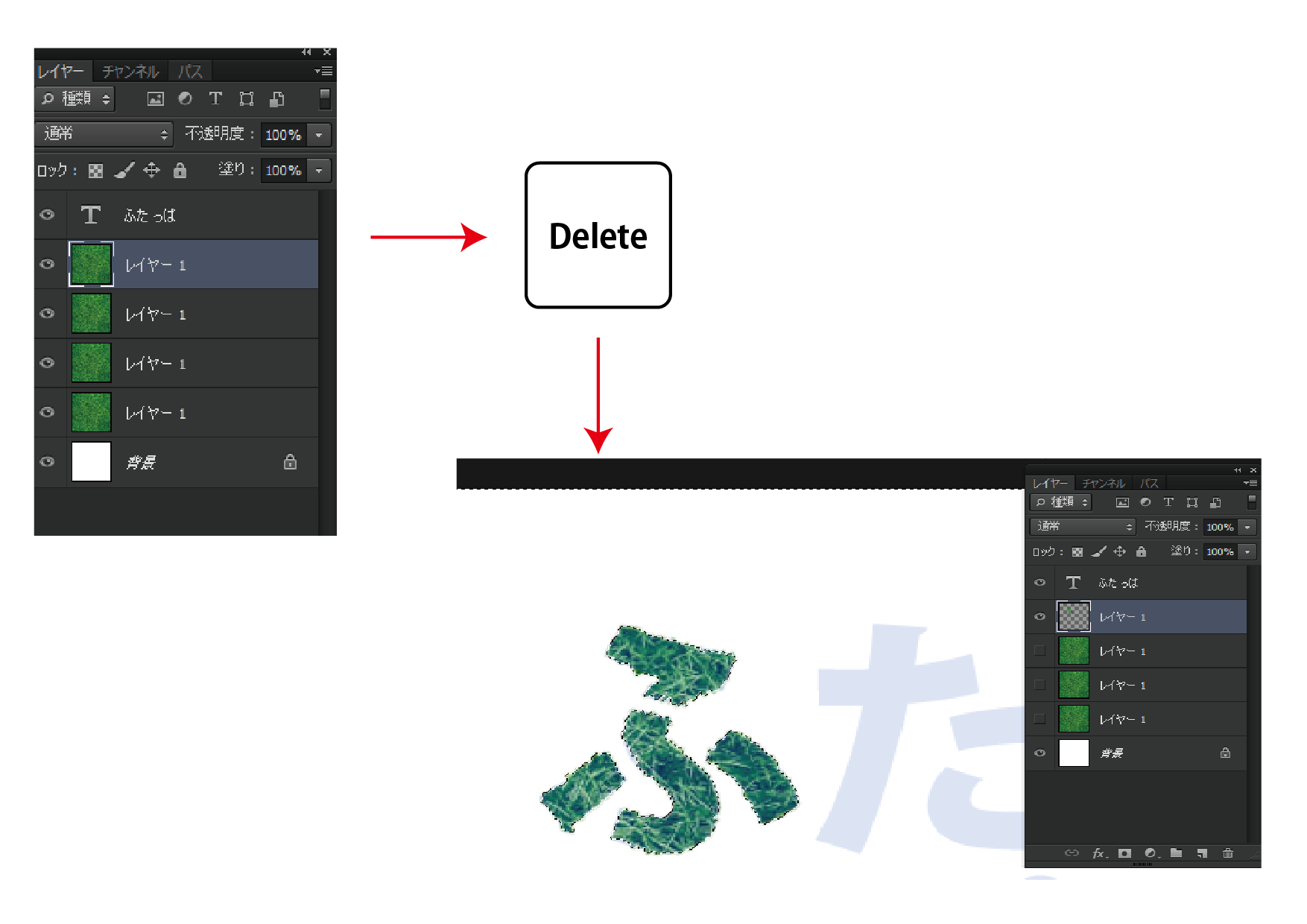
そうすると、囲った文字の形に選択範囲が作成されますので、画面上の「選択範囲」→「選択範囲を反転」をします。

すると、文字以外の部分が選択されますので、Deleteボタンで削除します。

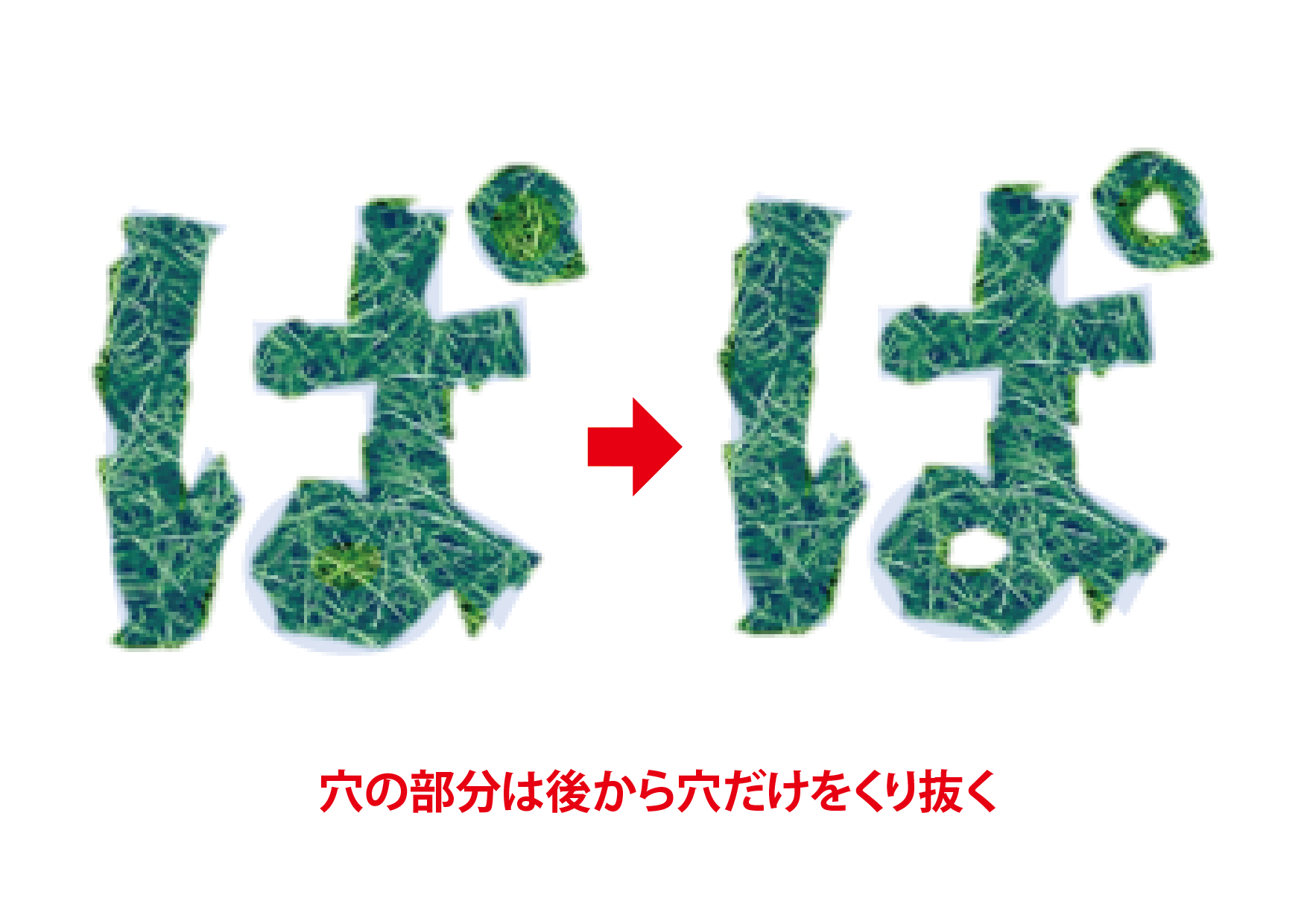
「ぱ」の様に穴の部分は後から穴の部分だけペンツールでパスを引き、選択範囲を作成→削除 で消します。この調子で全ての文字を加工してください。

4. 芝をリアルにする
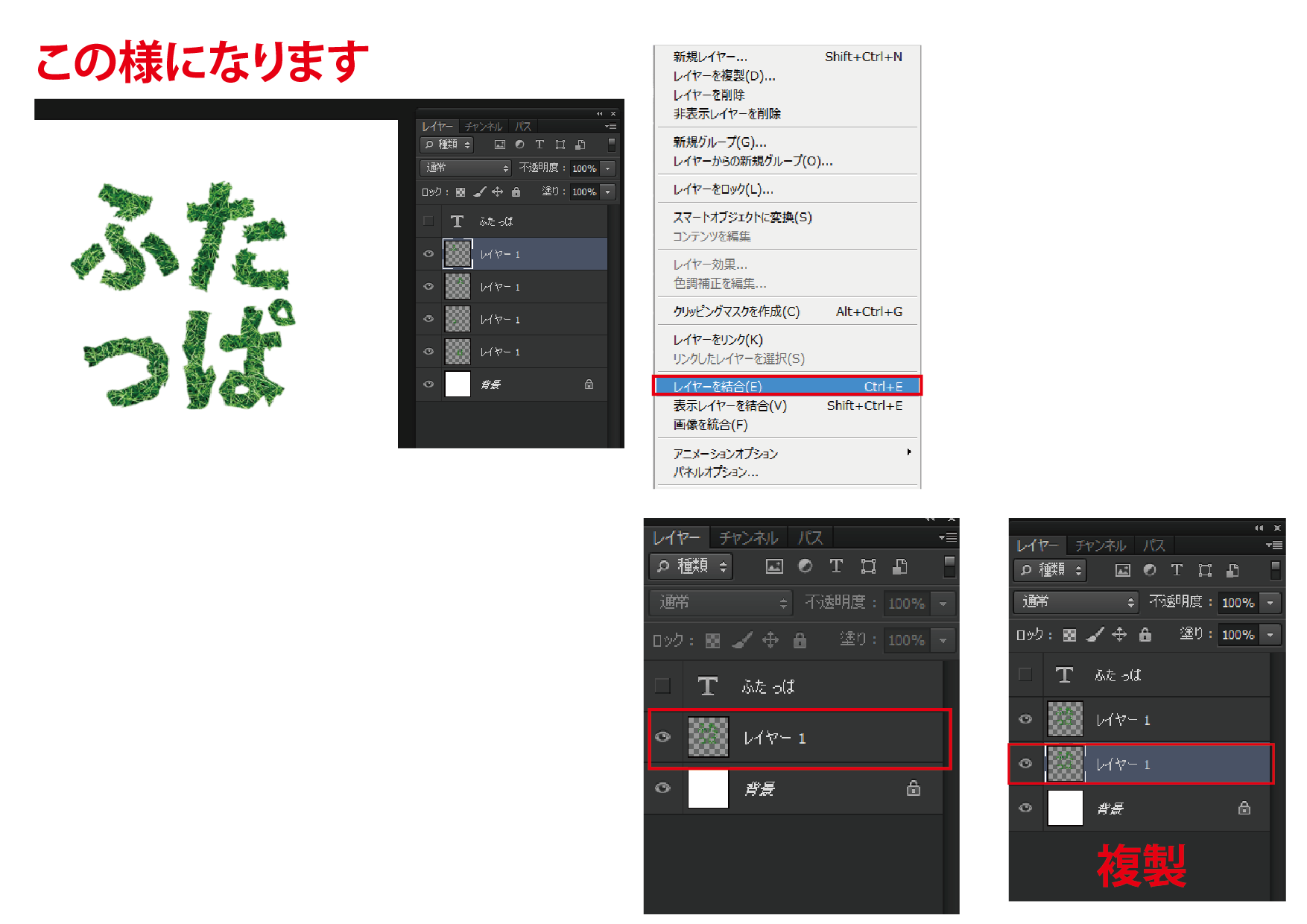
芝レイヤーを1つ複製し2つ用意します。

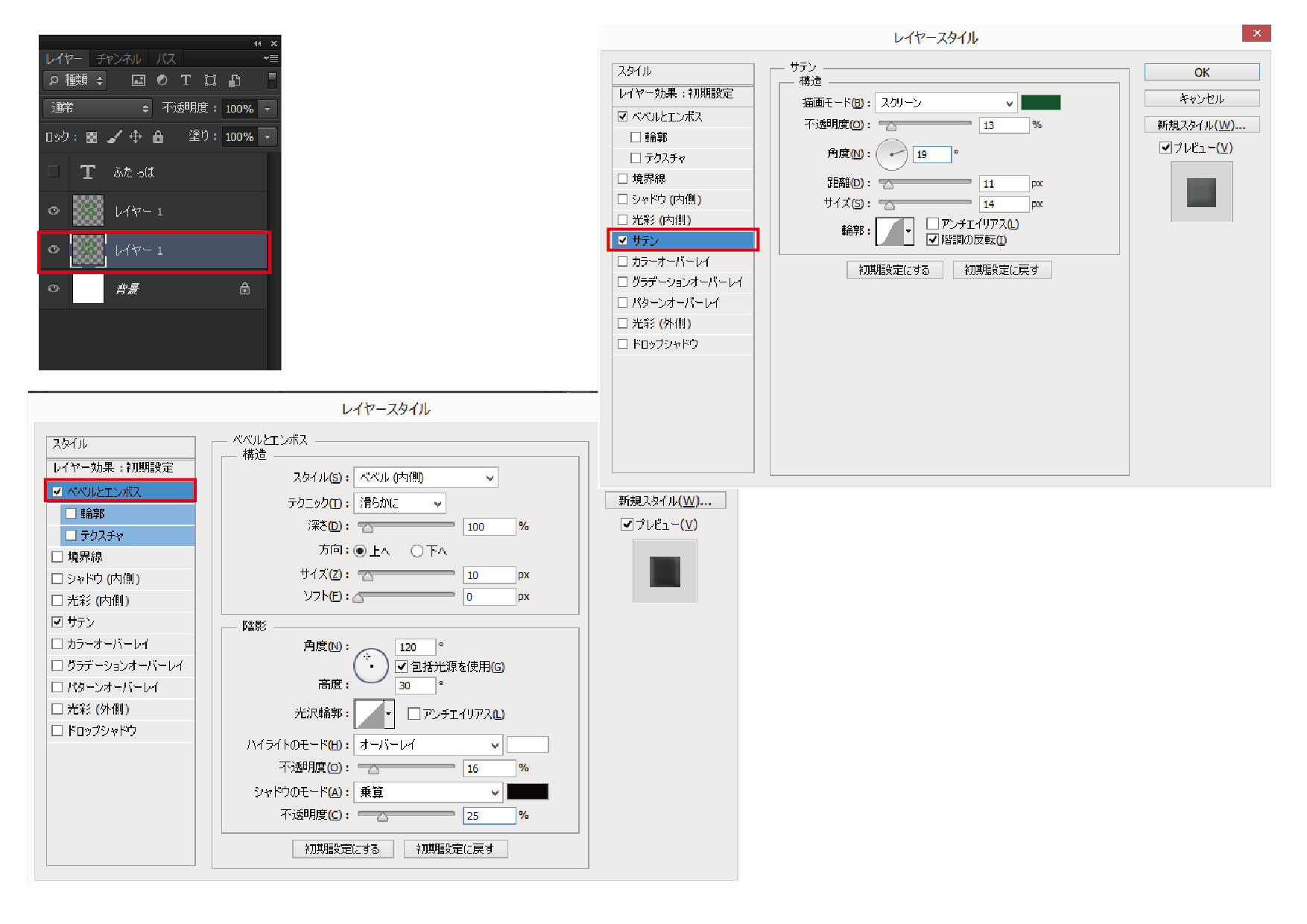
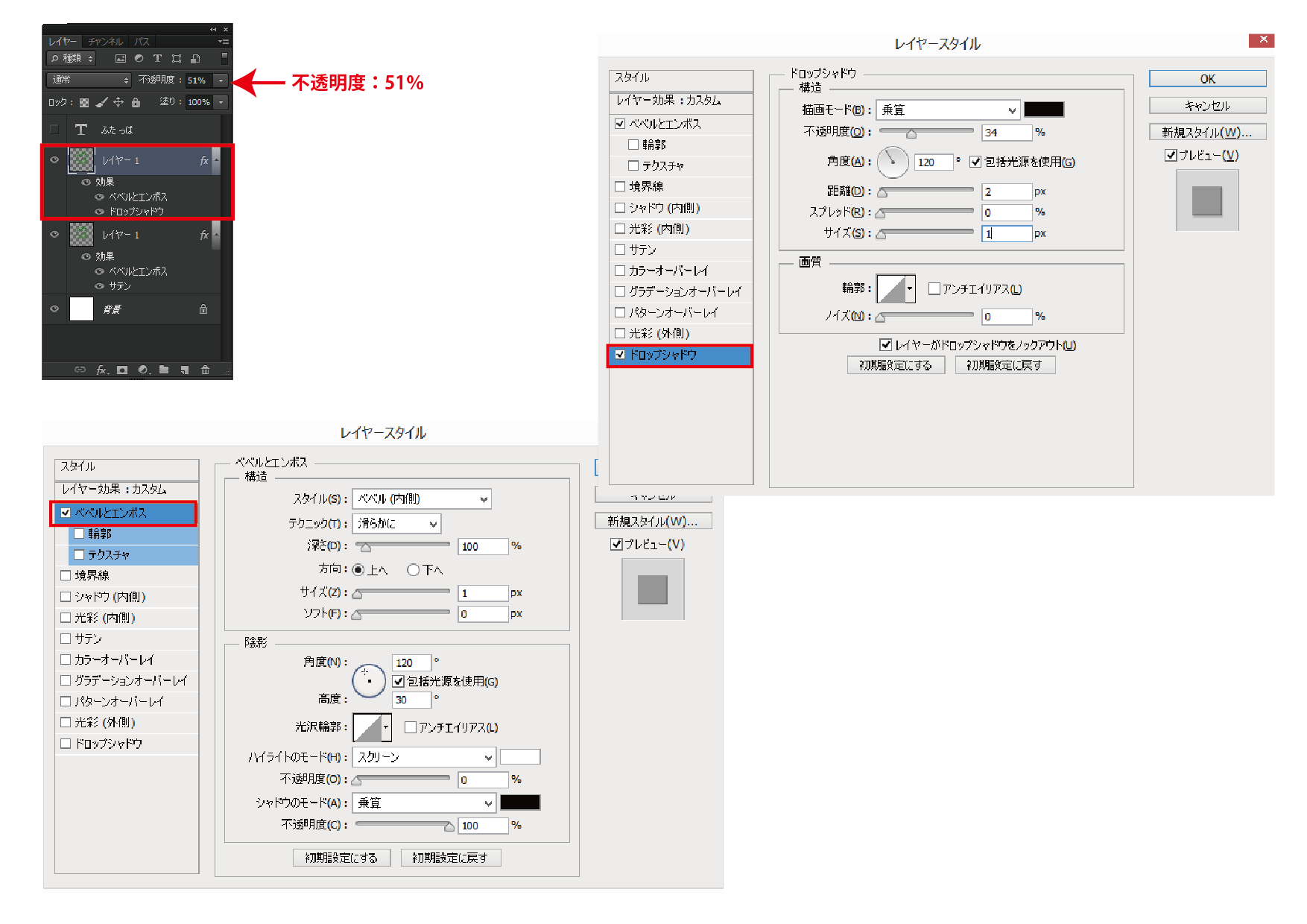
下のレイヤーから設定をしていきます。画像を見ながら設定を入れてください。

続いて上のレイヤーも画像を見て設定してください。上のレイヤーは不透明度を51%にしてください。

5. ベースの影をつける
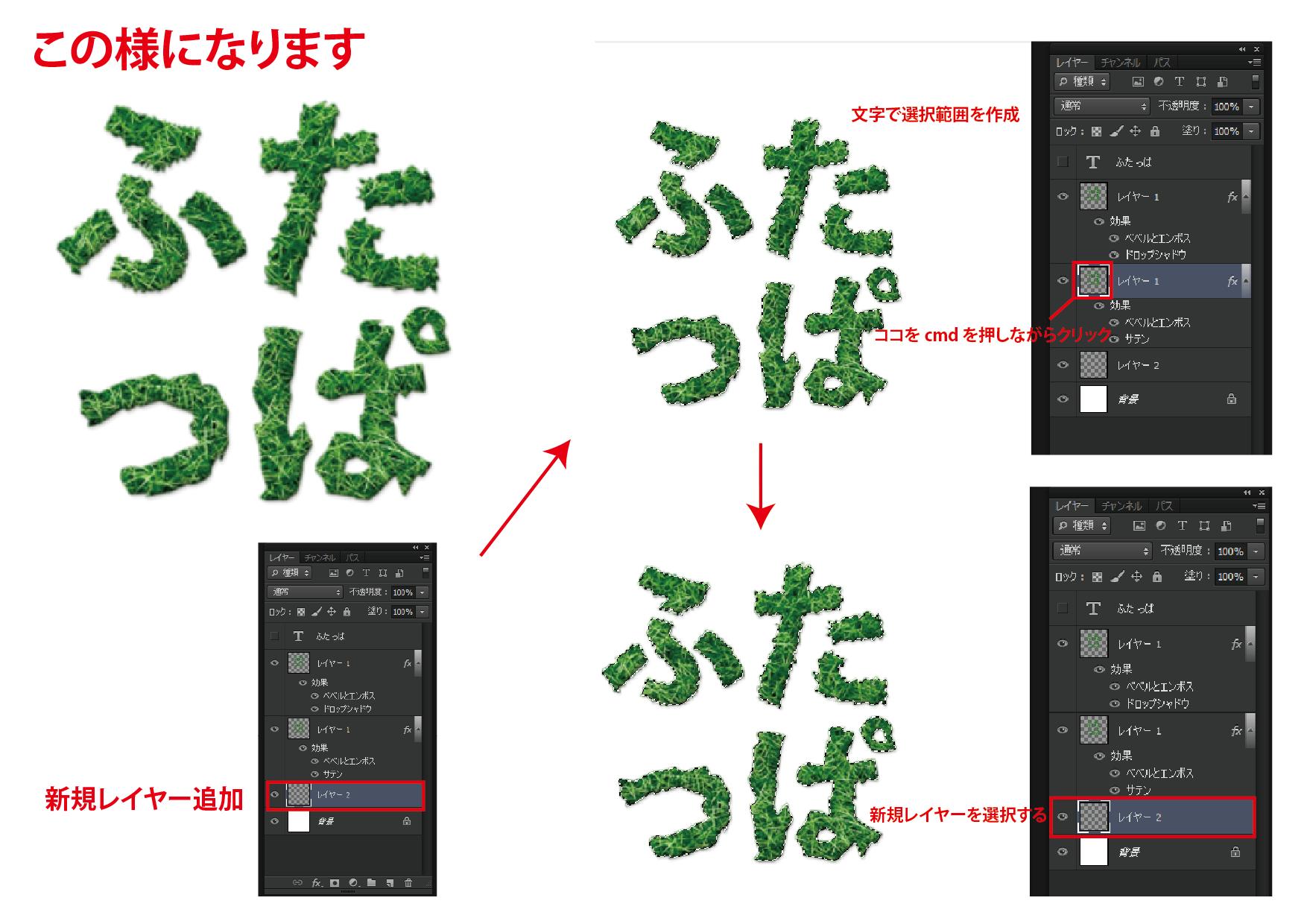
新規レイヤーを作成して今作った芝の下にくる様に配置します。
先程設定した芝のレイヤーのサムネイル部分を cmdキーを押しながらクリックします。(winならCtrl)

選択範囲が作られた状態で新規レイヤーを選択します。
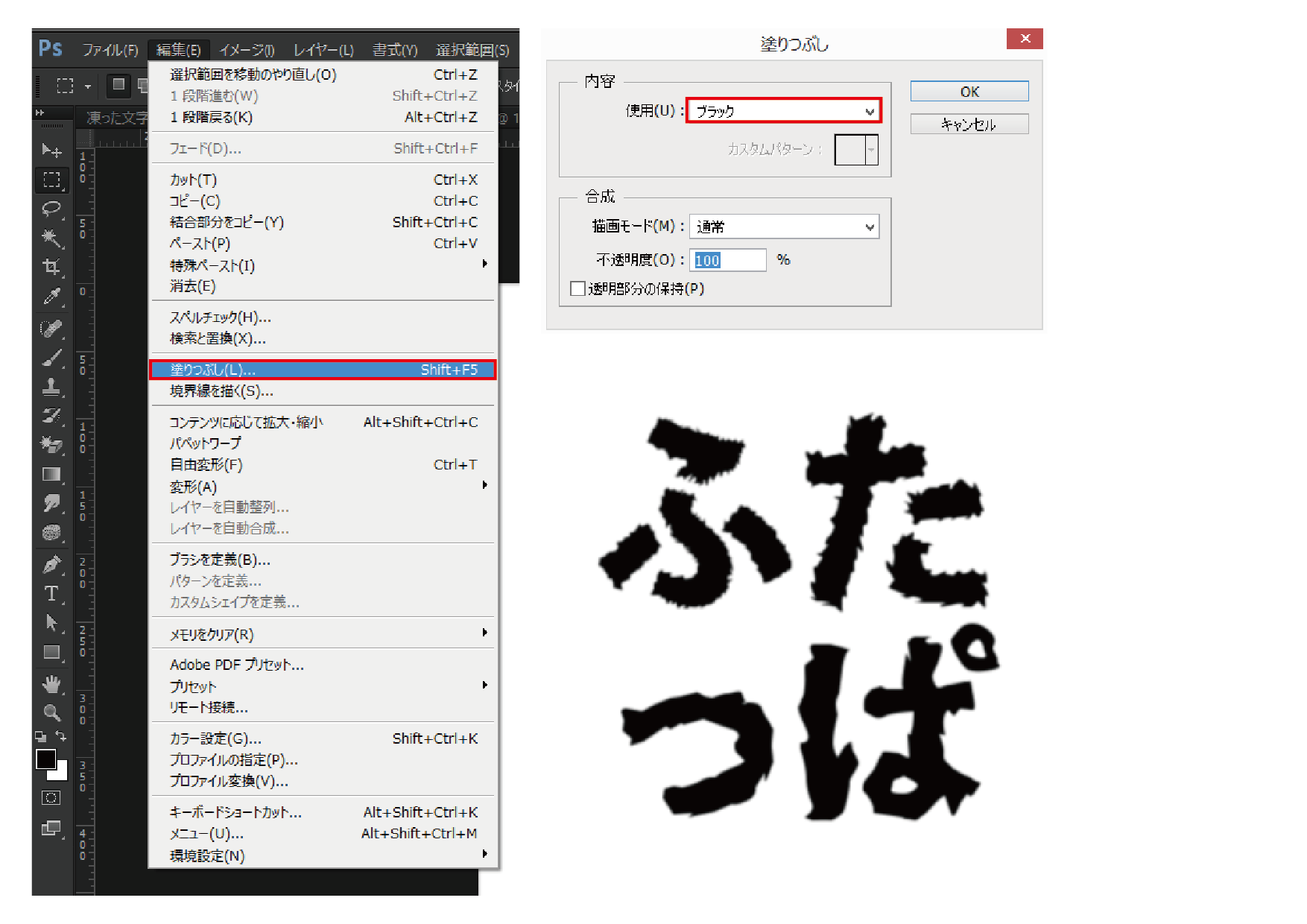
「編集」→「塗りつぶし」からブラックで塗りつぶします。

そして、作った影をキーボードの「→」「↓」を何度か押し良い位置にずらします。

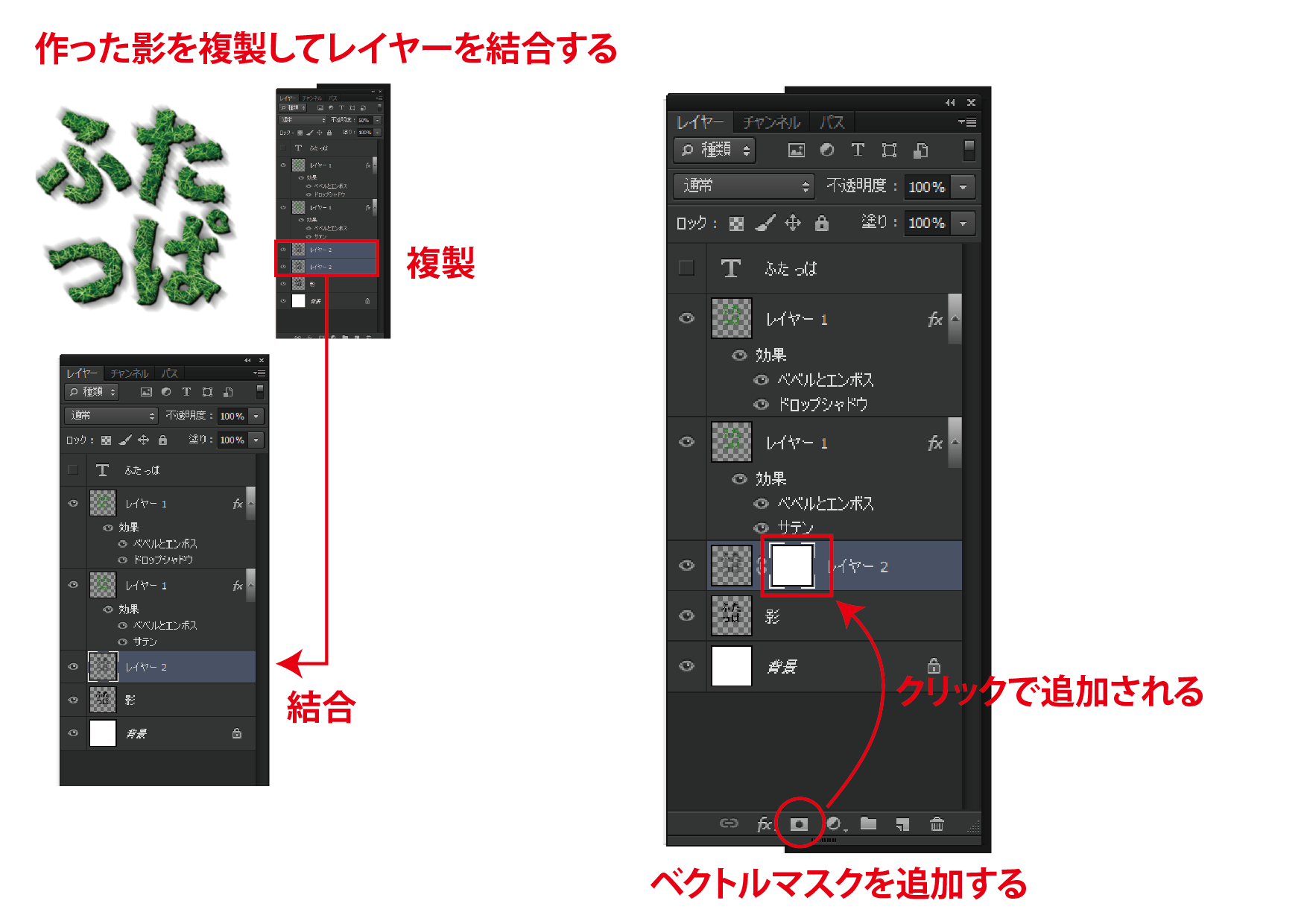
6. より複雑な影をつける
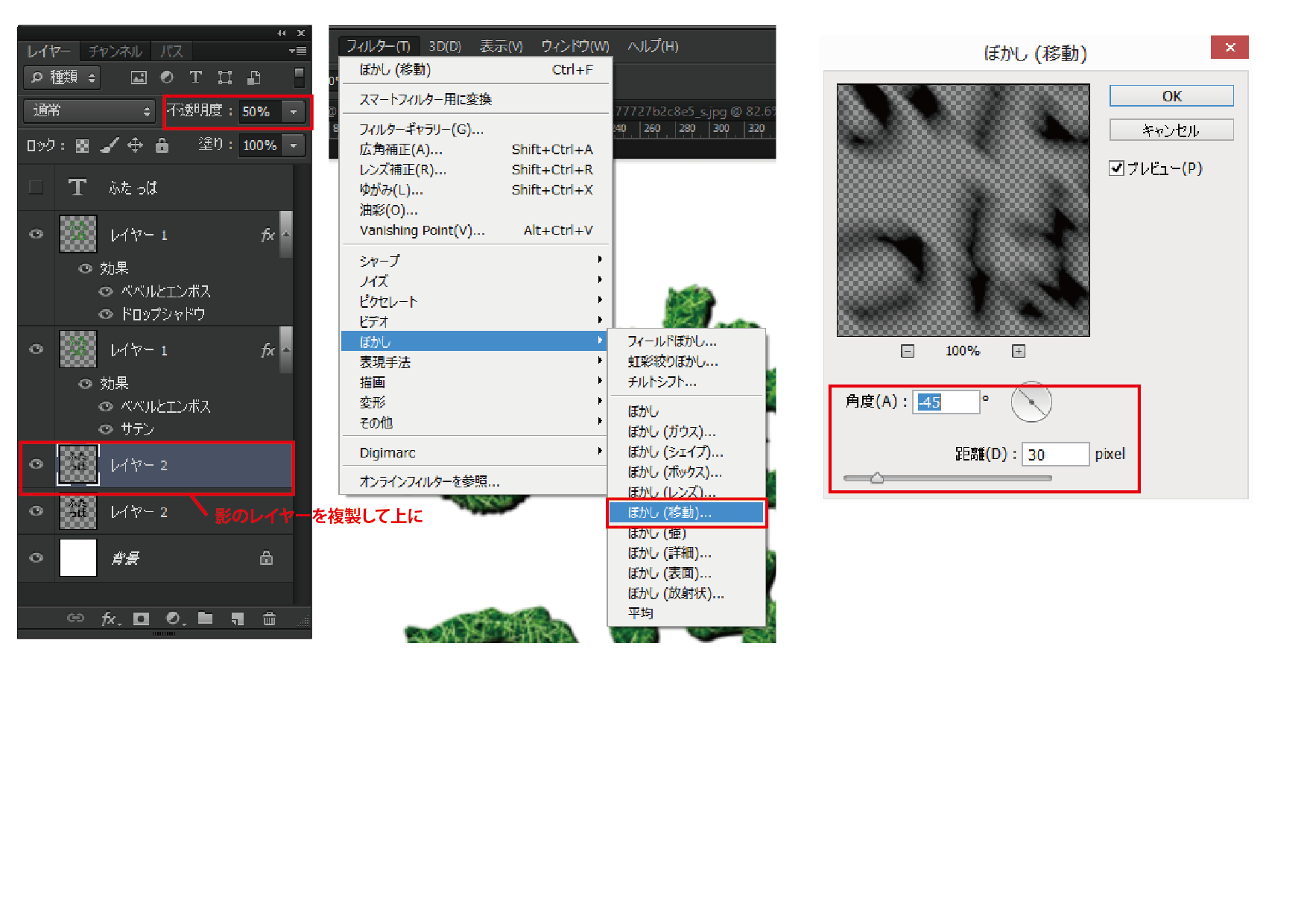
作った影のレイヤーを複製します。不透明度を50%にしておきます。
「フィルター」→「ぼかし」→「ぼかり(移動)」を選択、画像の通り設定します。

斜めに入った影が出来ます。同じレイヤーを複製して2つを結合しておきます。

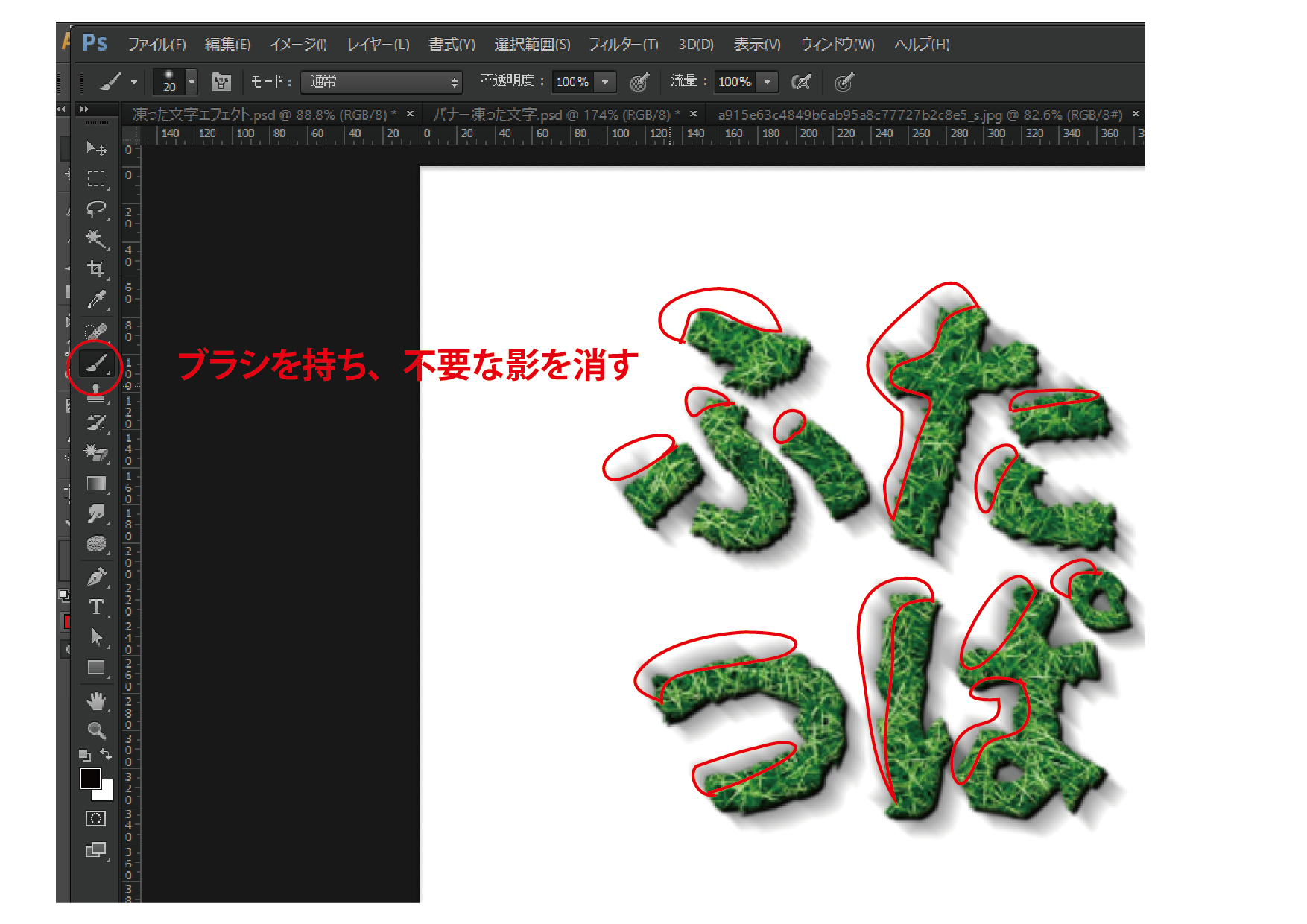
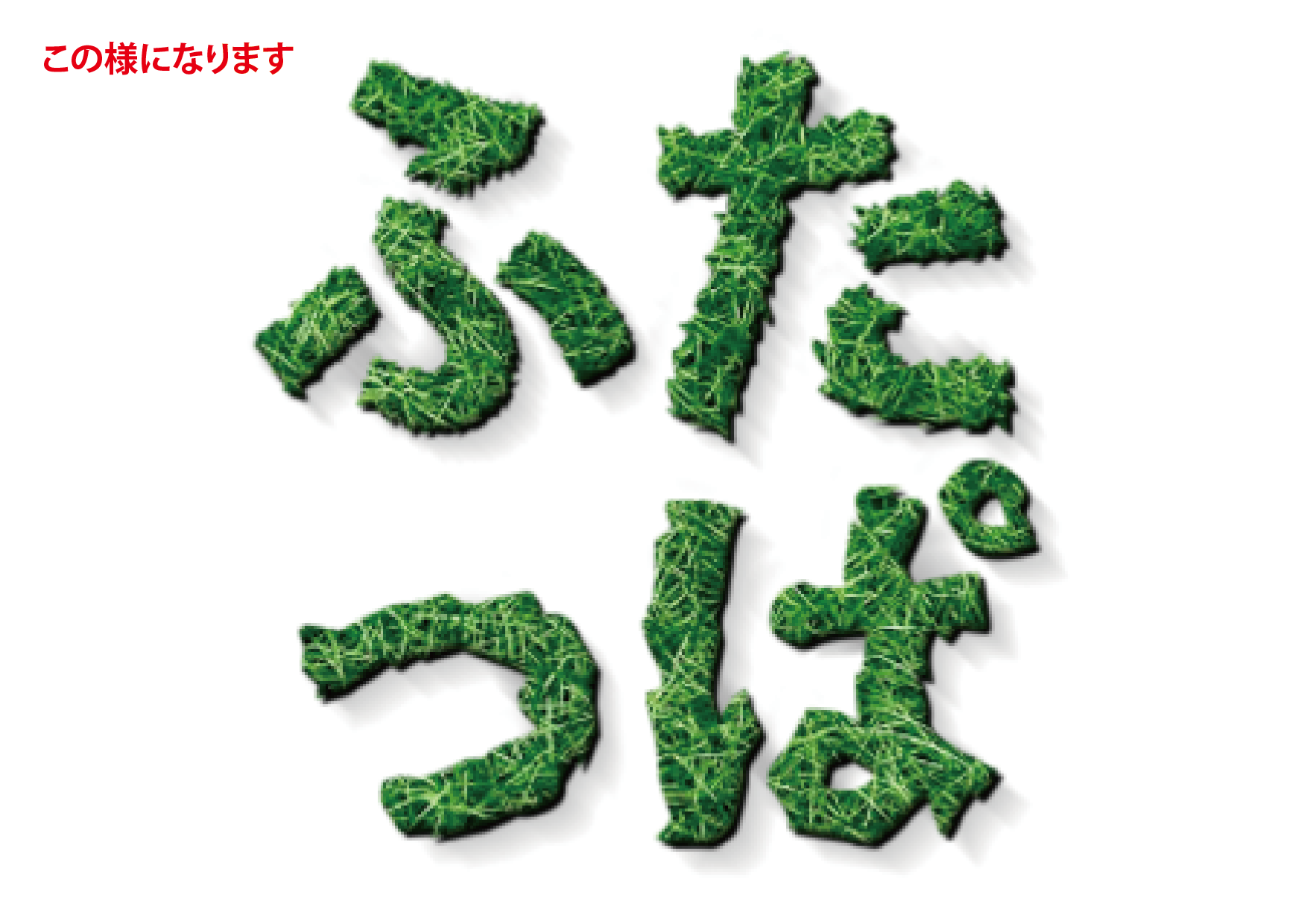
7. 不要な影をブラシで消す
見て頂くと分かりますが、作った影は不要な部分があります。
文字の右下部分に影があるのが自然なので、それ以外の部分は消していきます。
作った影のレイヤーに対してベクトルマスクを追加し、ブラシで不要な部分をこすっていきます。


8. 昆虫の画像を飾りつける
最後の仕上げに画像サイトにて昆虫の画像を用意し、大きさを調整して文字に乗せます。

まとめ
いかがでしたでしょうか。
何度か練習するとすぐに出来る様になると思いますので、是非習得してみてください。