こんにちは、トモシゲです。(6日目)
7月に入り、ふたっぱさんでの実習も2週目に入りました。
時間の流れは早いですね。
本日も前回に引き続きウェブパーツの作り方をご紹介いたします。
ウェブパーツ作成 ネオン管風の加工
今回は、IllustratorとPhotoshopの両方を使います。使用するバージョンは「CS6」です。
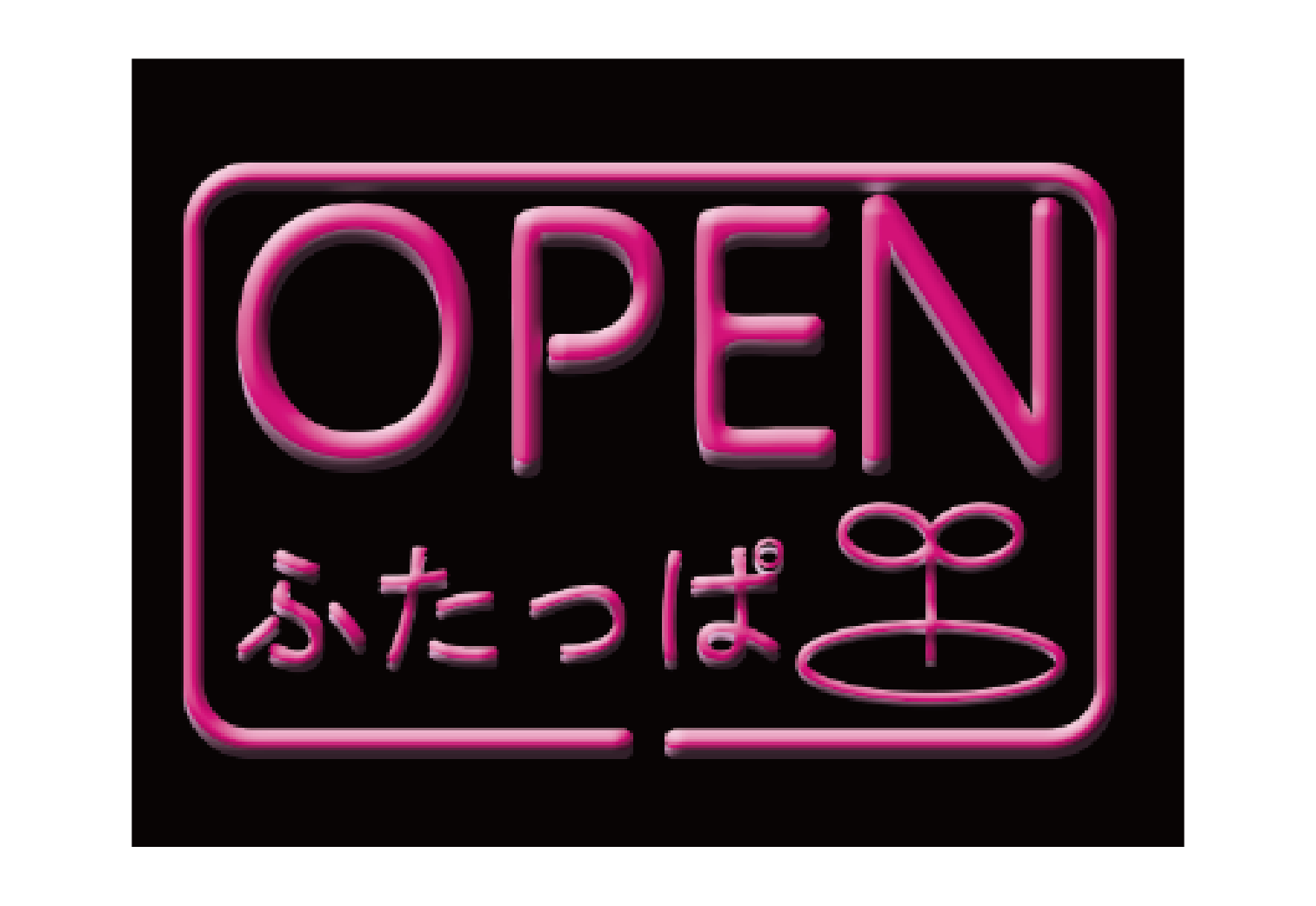
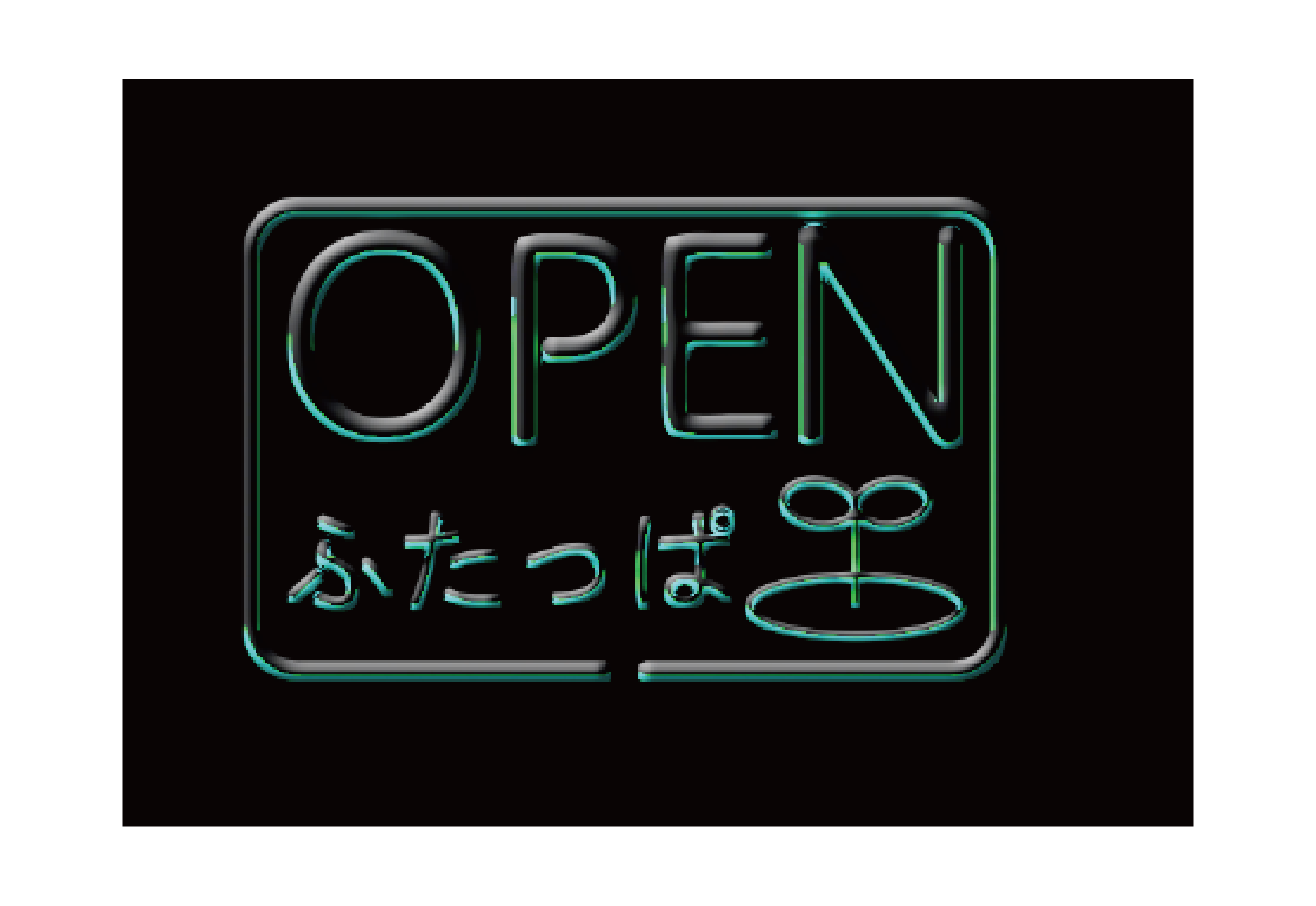
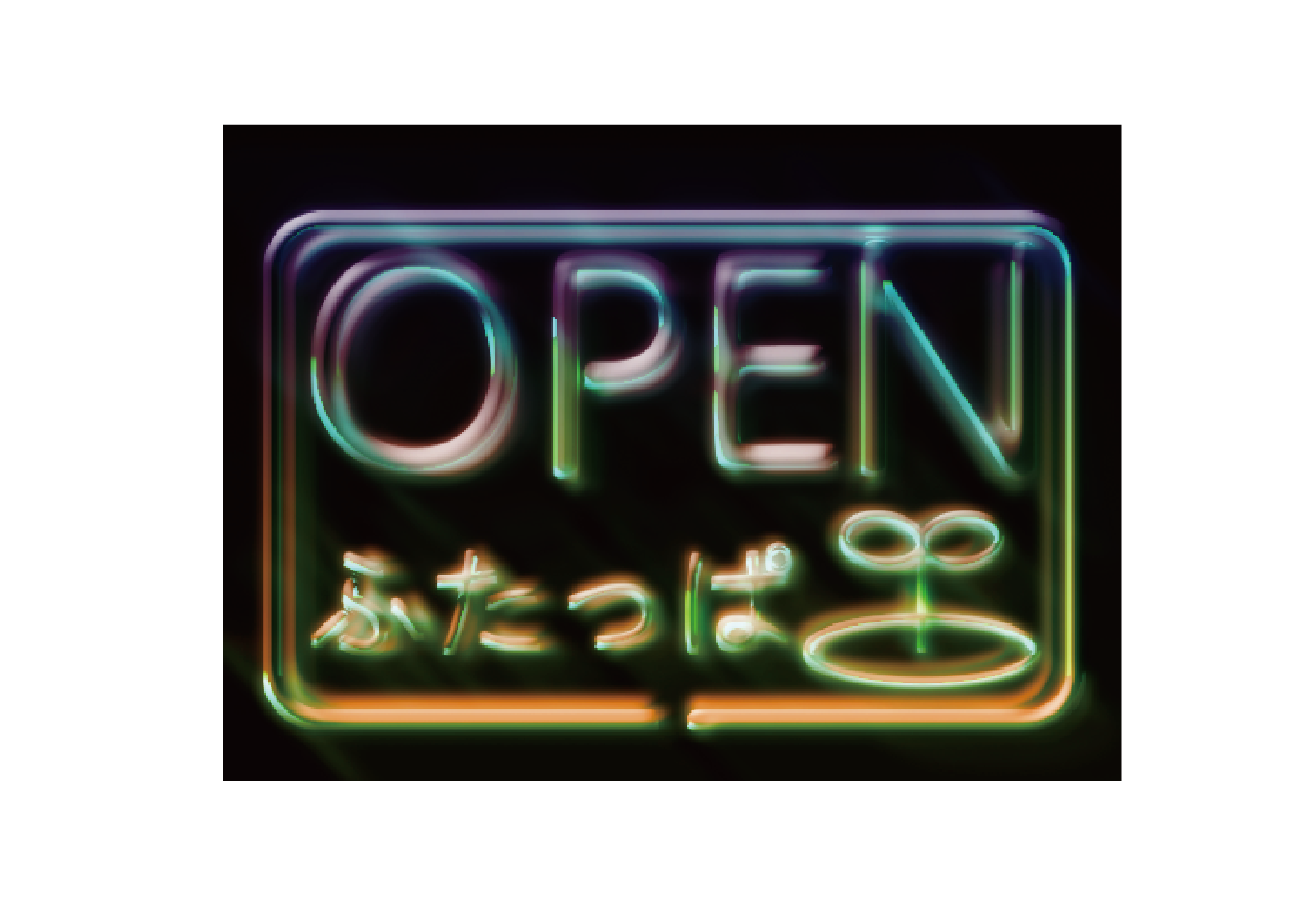
まずは完成の状態を確認しましょう。

手順は以下の通りです。
Illustrator
1.文字やオブジェクトを作成する
Photoshop
2.立体感をつける
3.エッジの光彩で光のラインを表現する
4.ぼかしで光のブレを表現する
5.ネオンらしく色合いを調整する
それでは作っていきます。
1.文字やオブジェクトを作成する(Illustrator)
まずは、Illustratorで作りたい文字や形をつくります。
ネオンらしくするために、角は丸くしておくと良いです。
またある程度太い線で複雑なものは避けましょう。
ネオン管の切れ目なども意識して線を繋げない部分をわざと作ると良いです。
作りましたら、同じものをコピーして真下に配置してください。そして下に少しだけずらしておいてください。
色の指定は画像を参考にしてください。

2.立体感をつける(Photoshop)
Photoshopを開き、アートボードの大きさは自由に作成してください。
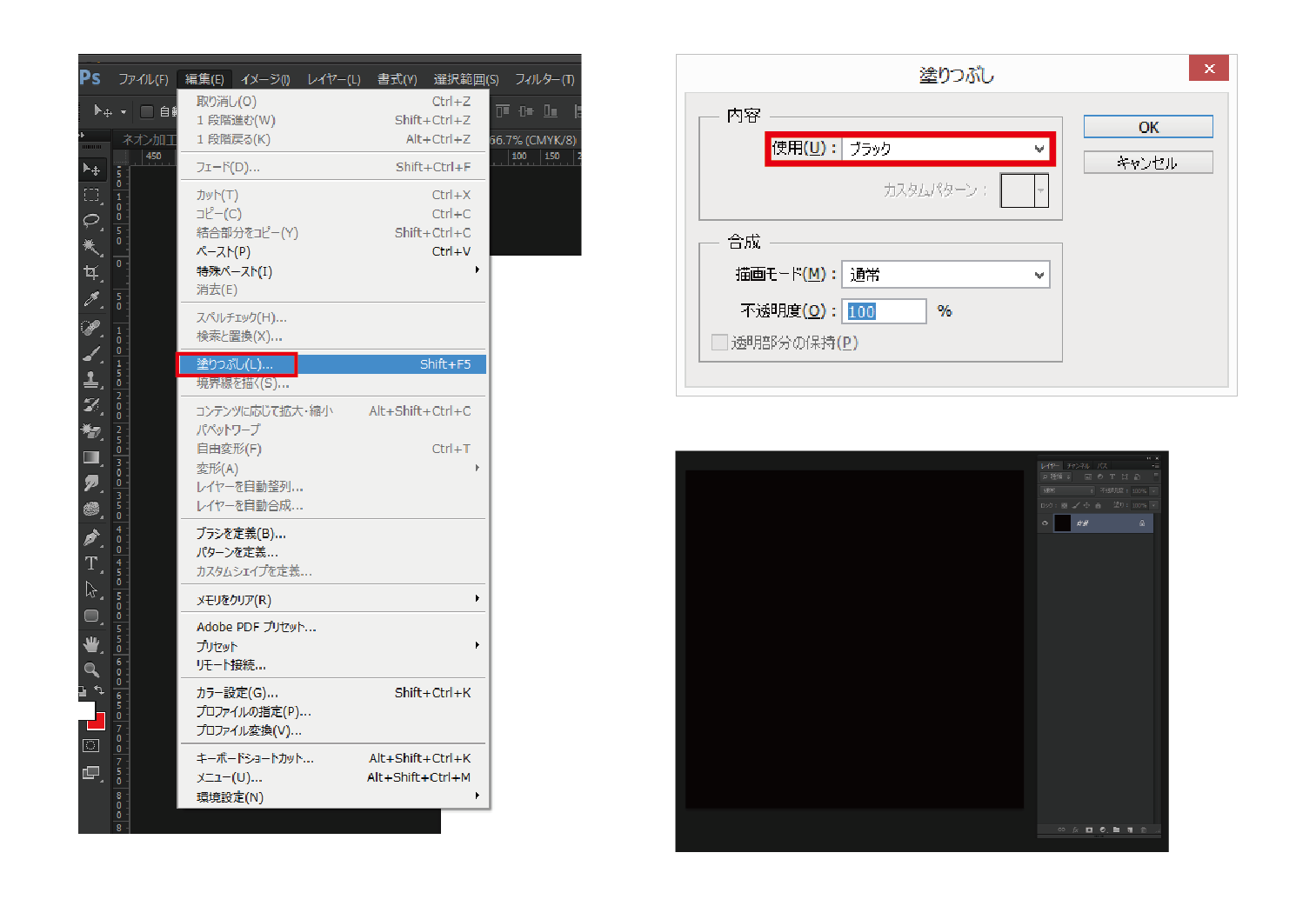
背景を黒く塗りつぶしますので、編集→塗りつぶしからブラックで塗りつぶします。

次にIllustratorから作ったコンテンツをコピーします。(cmd+C winならCtrl+C)
そしてPhotoshopで貼り付けます。(cmd+V winならCtrl+V)
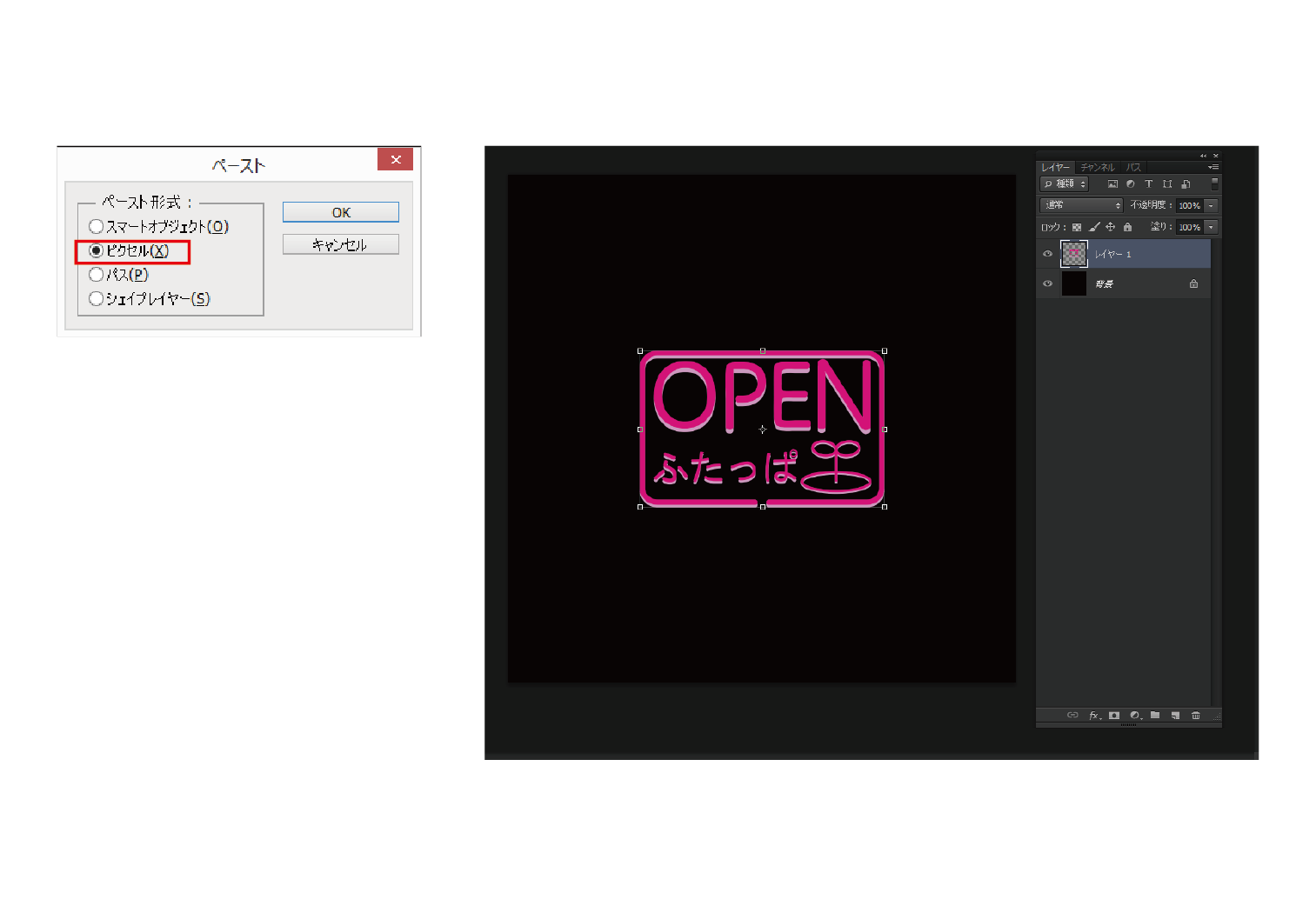
すると貼り付ける際の形式が確認されますので、「ピクセル」で貼り付けます。

次に、貼り付けたレイヤーの何も無い部分をダブルクリックしてレイヤースタイル画面を出します。
ベベルとエンボスの項目を画像の通り設定してください。

この様になります。

3.エッジの光彩で光のラインを表現する
続いて、画面上の「フィルター」→「フィルターギャラリー」を選択します。この時にフィルダーギャラリーがグレーになって選択が出来ない場合は、「イメージ」→「モード」を確認し、「RGBカラー」になっていない場合RGBカラーに変更してください。その時レイヤーの結合を確認されますが「結合しない」を選びます。

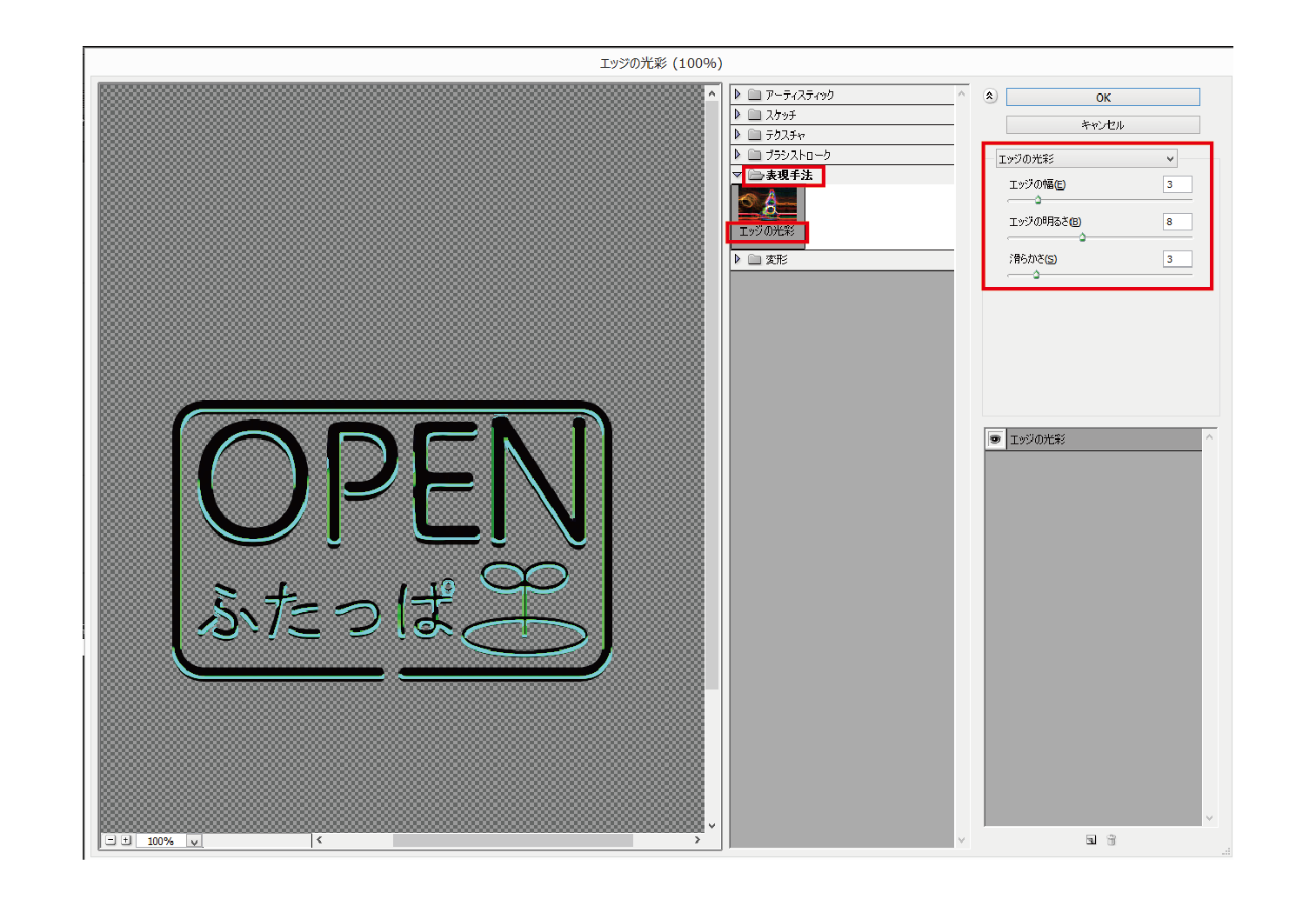
フィルターギャラリーの画面にて、「表現手法」→「エッジの光彩」を選び、画像を見ながら設定をしてください。

この様になります。

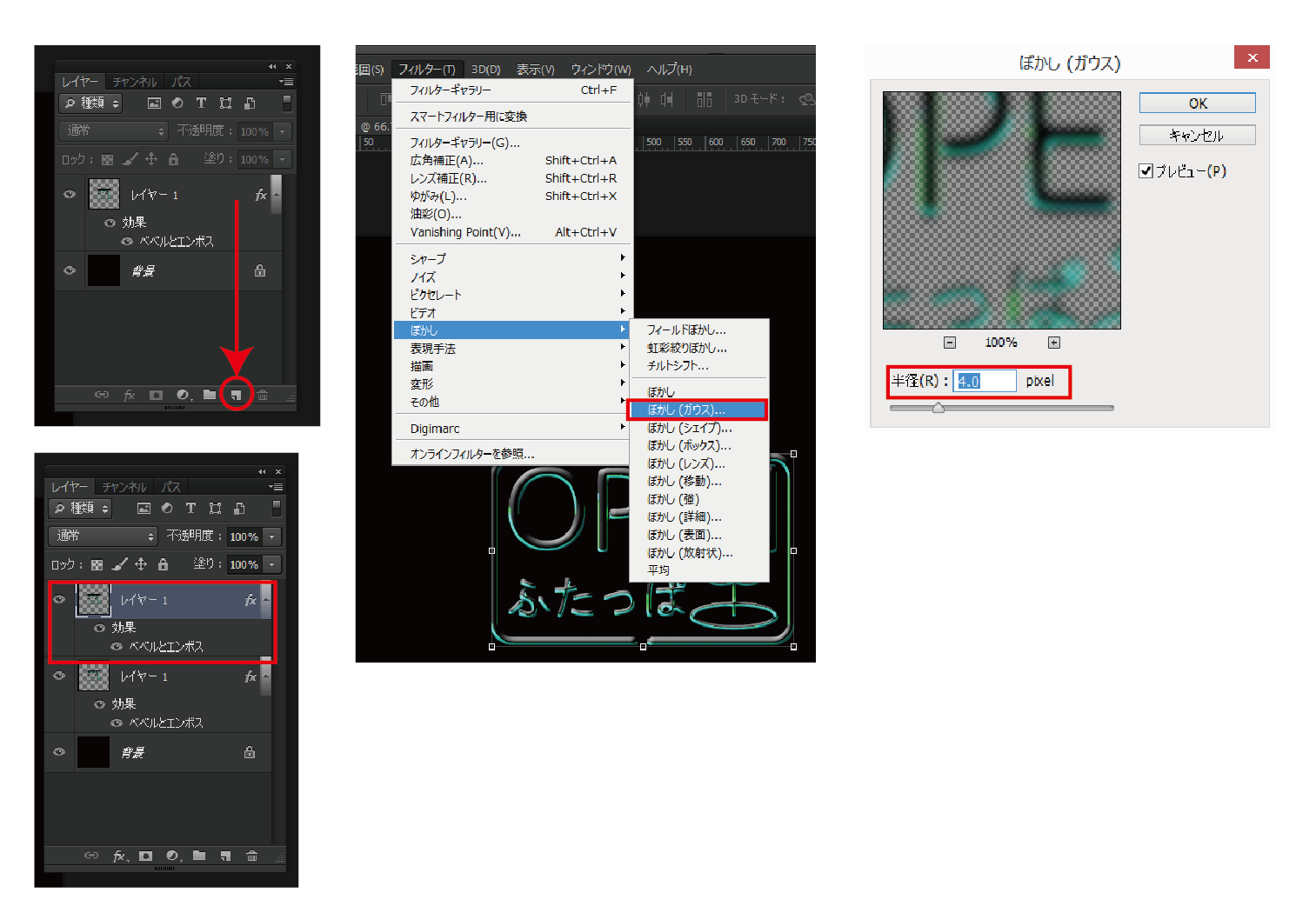
続いて、今のレイヤーを複製します。一番上にあるレイヤーが選ばれている状態で、画面上の「フィルター」→「ぼかし」→ぼかし(ガウス)」を選び、半径「4.0 pixel」で設定します。

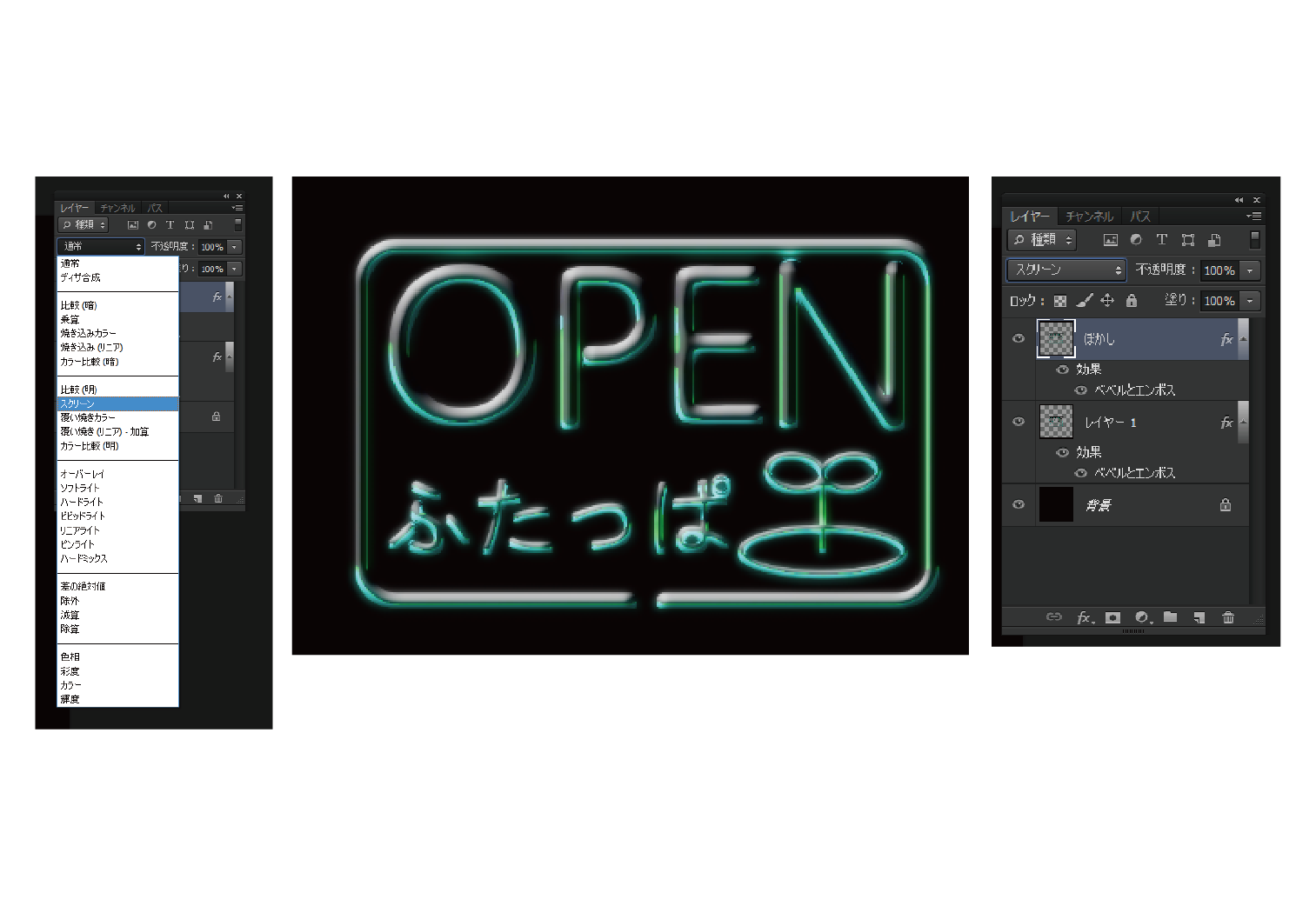
続けてぼかしを入れたレイヤーの描画モードを「スクリーン」に変更します。
レイヤーの名前を「ぼかし」に変更しておくとこの先分かり易いです。

4.ぼかしで光のブレを表現する
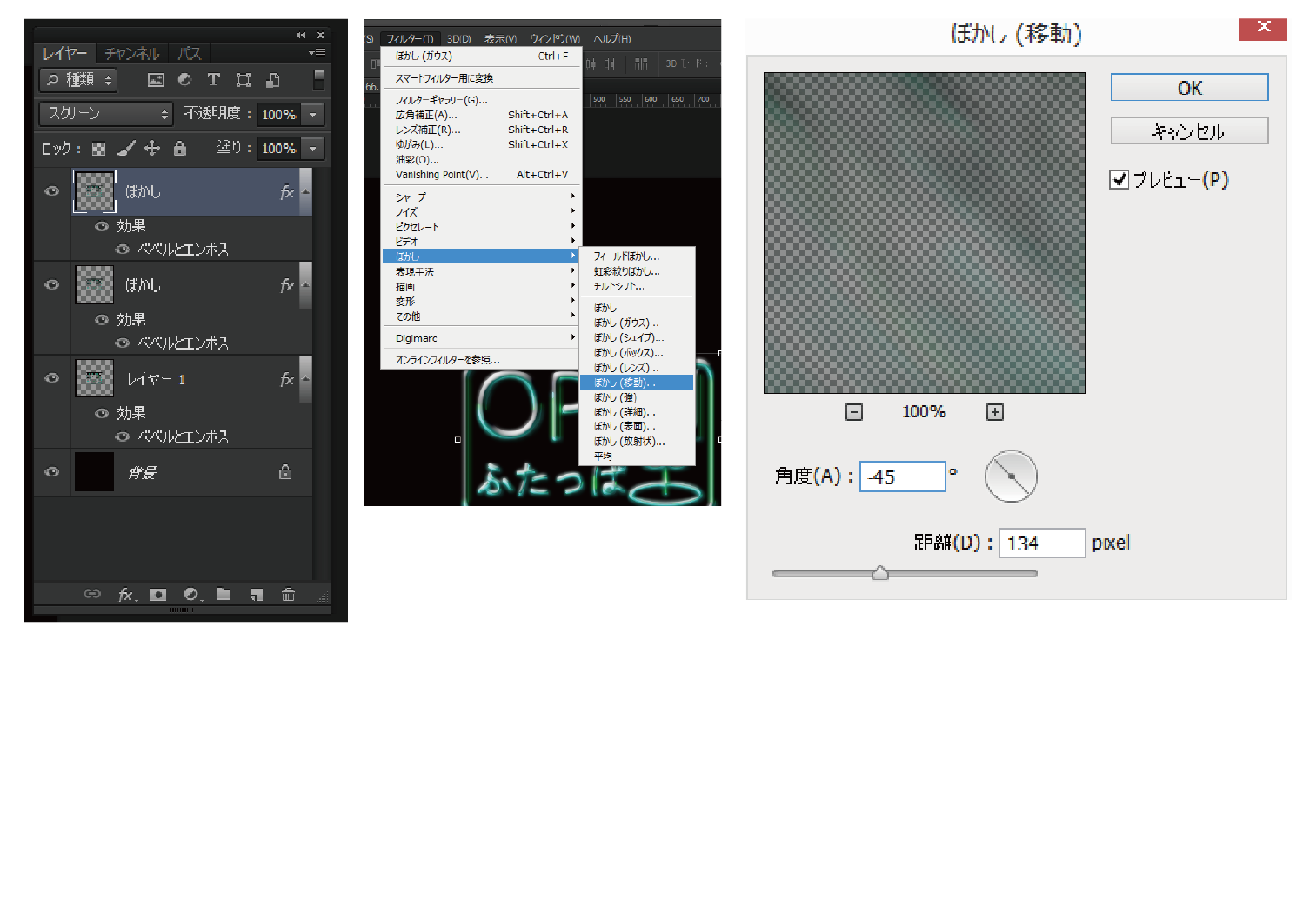
先程のぼかしレイヤ―を複製し、一番上のレイヤーに対して
「フィルター」→「ぼかし」→「ぼかし(移動)」を選択します。
画像の設定を行ってください。

こちらのレイヤーには「ぼかし移動」と名前をつけておきます。
再度、ぼかしレイヤーを複製し一番上に移動させます。
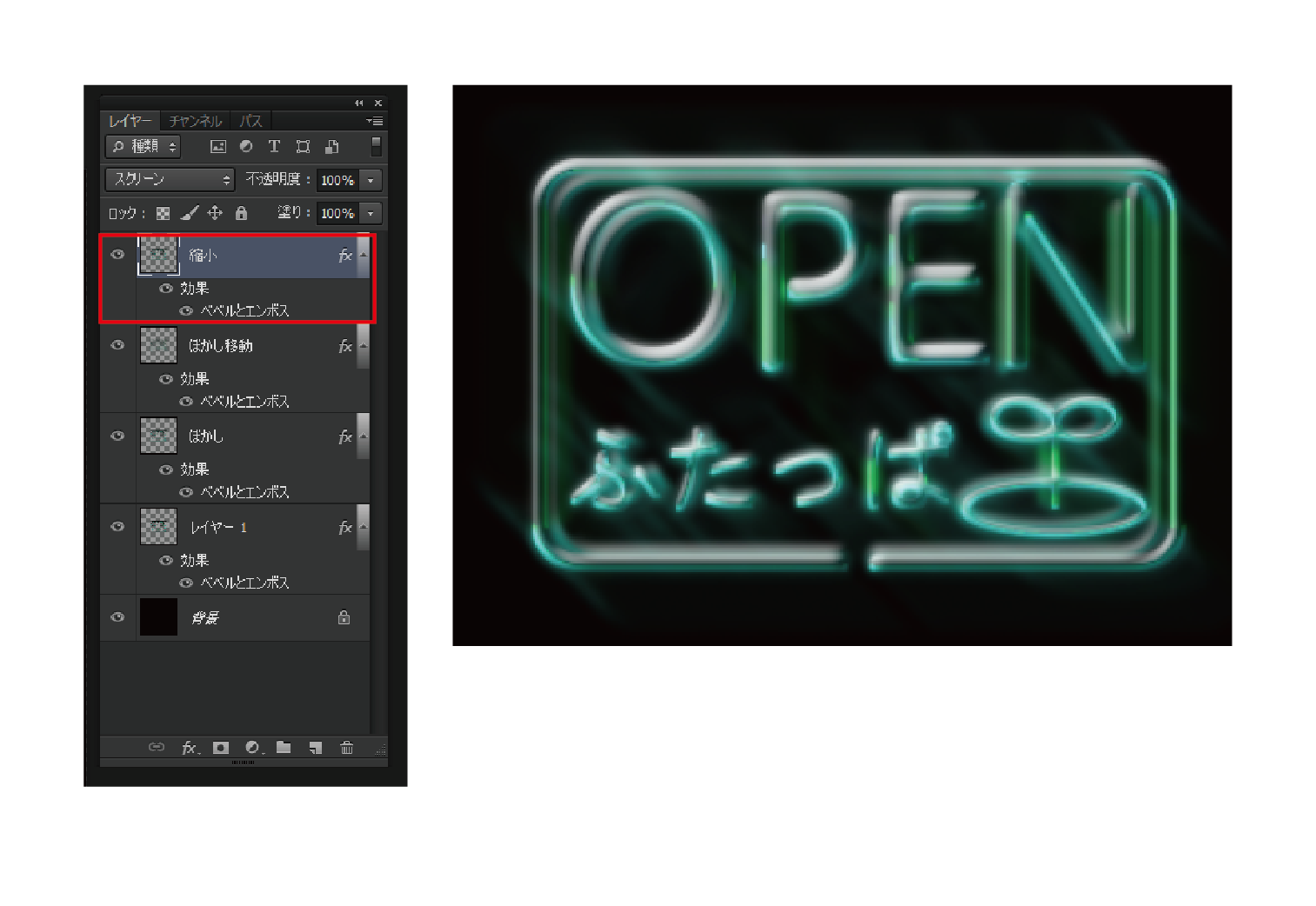
そして画面上の「編集」→「変形」→「拡大・縮小」で少し小さくします。
やりすぎないように注意してください。

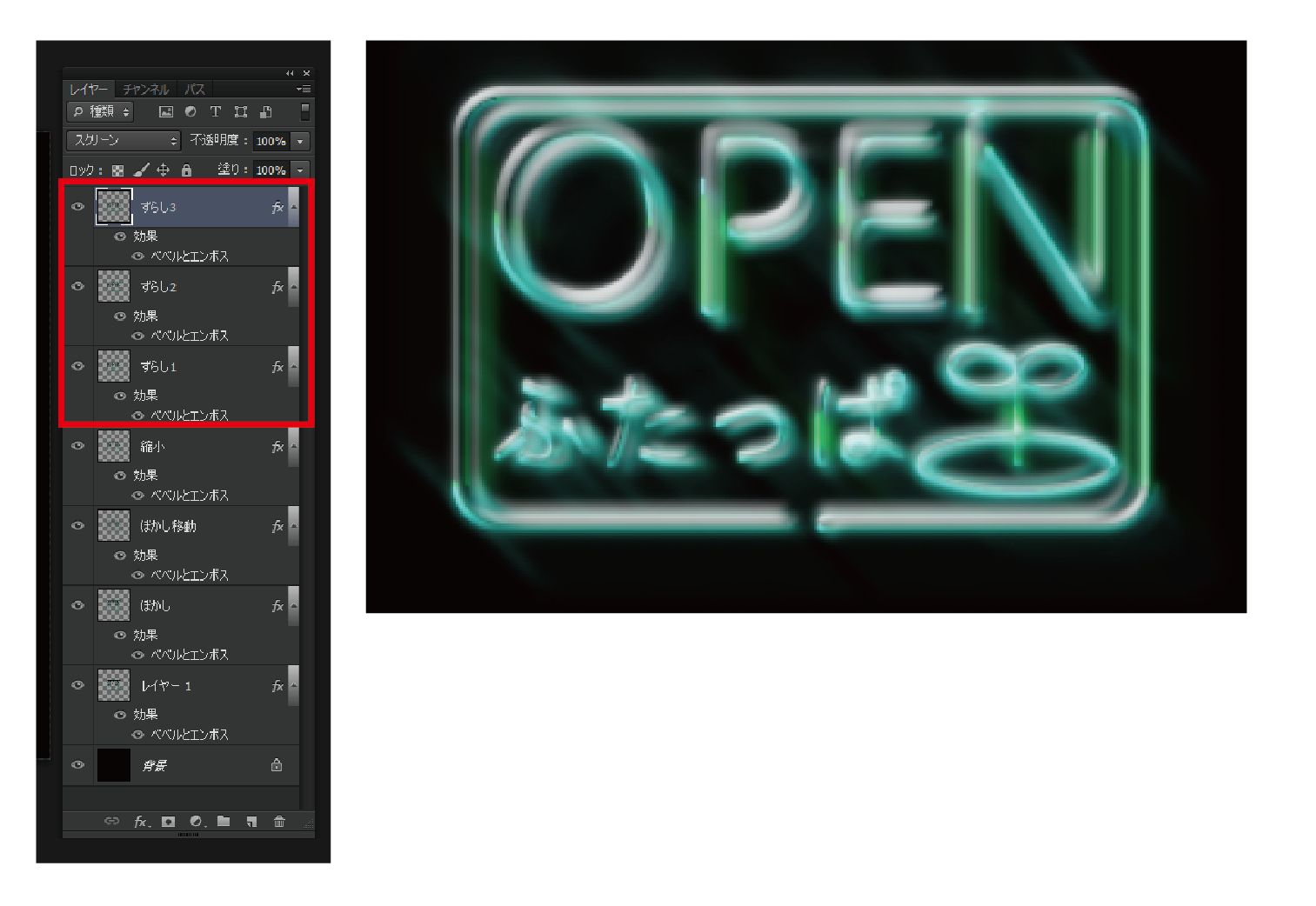
あと、3つぼかしレイヤーを複製します。(一つずつやりましょう)
複製して一番上に持ってきて、少し小さく縮小し右下に少しずらします。
そして描画モードはスクリーンであることを確認してください。
そして、不透明度をそれぞれ別に設定します。100% 30% 20%。
不透明度以外は同じなのでゆっくり設定してください。

5.ネオンらしく色合いを調整する
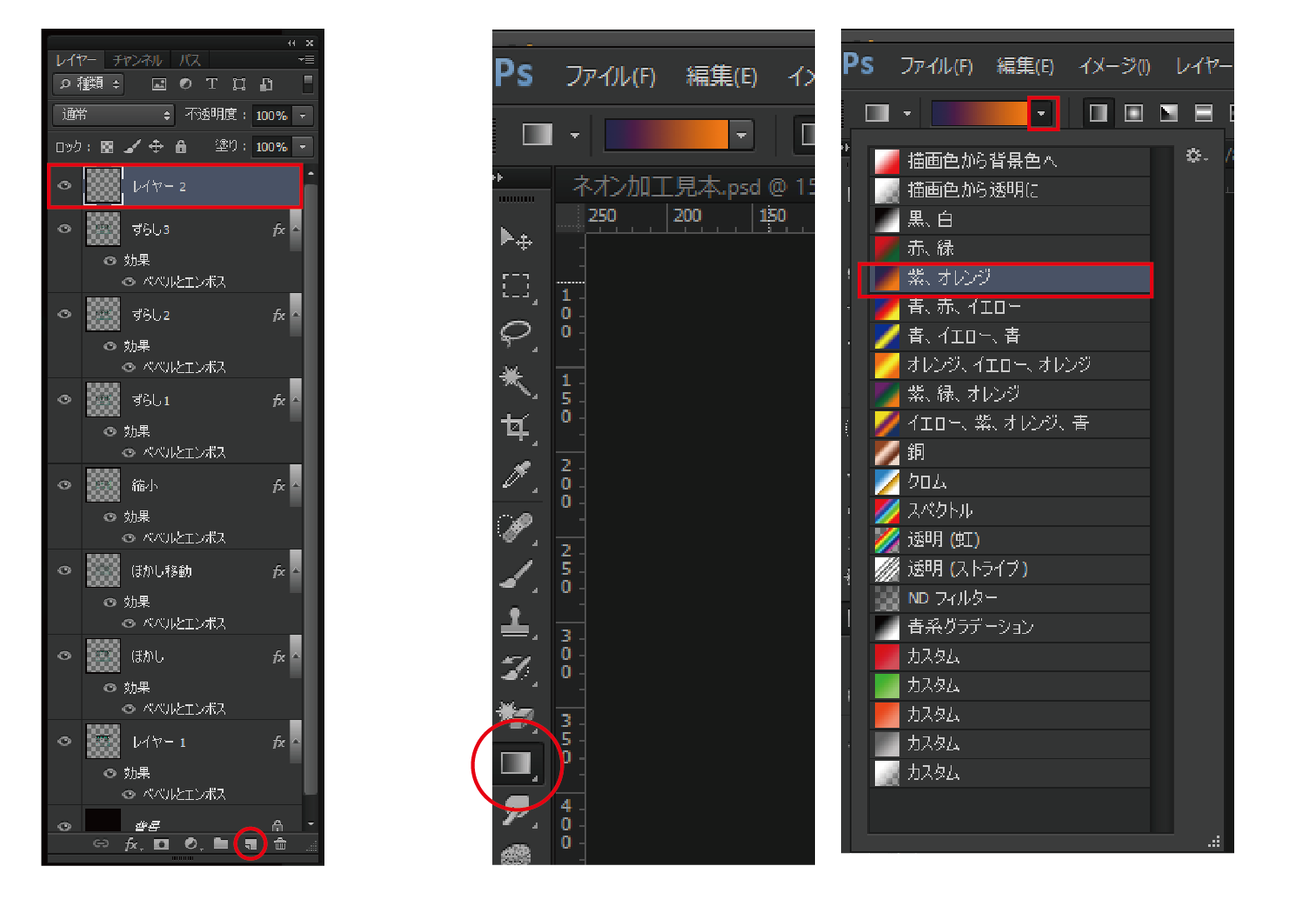
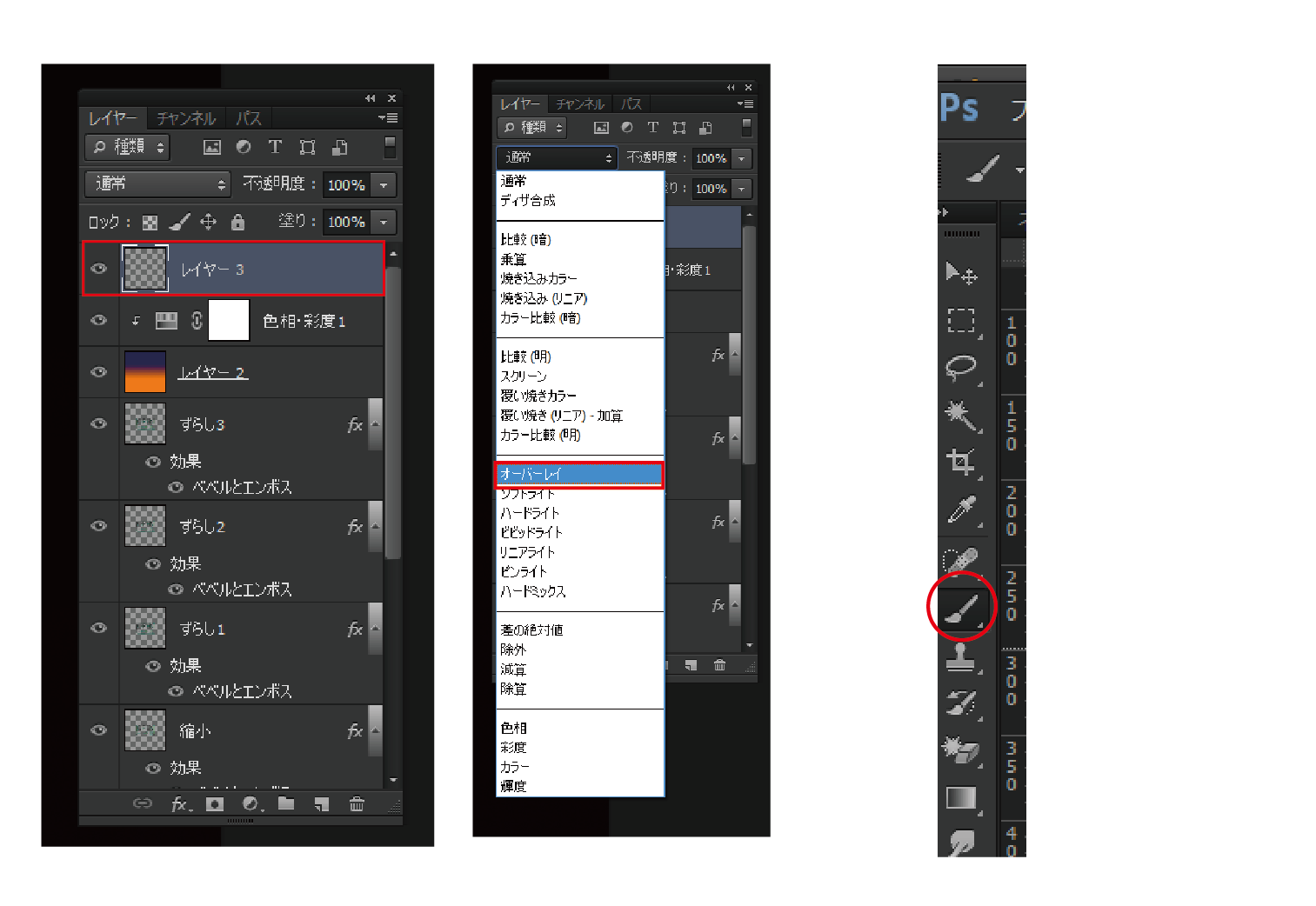
新規レイヤーを作成し一番上にしておきます。
グラデーションツールを持ち画面上の三角マークを選択し、【紫、オレンジ」を選択します。

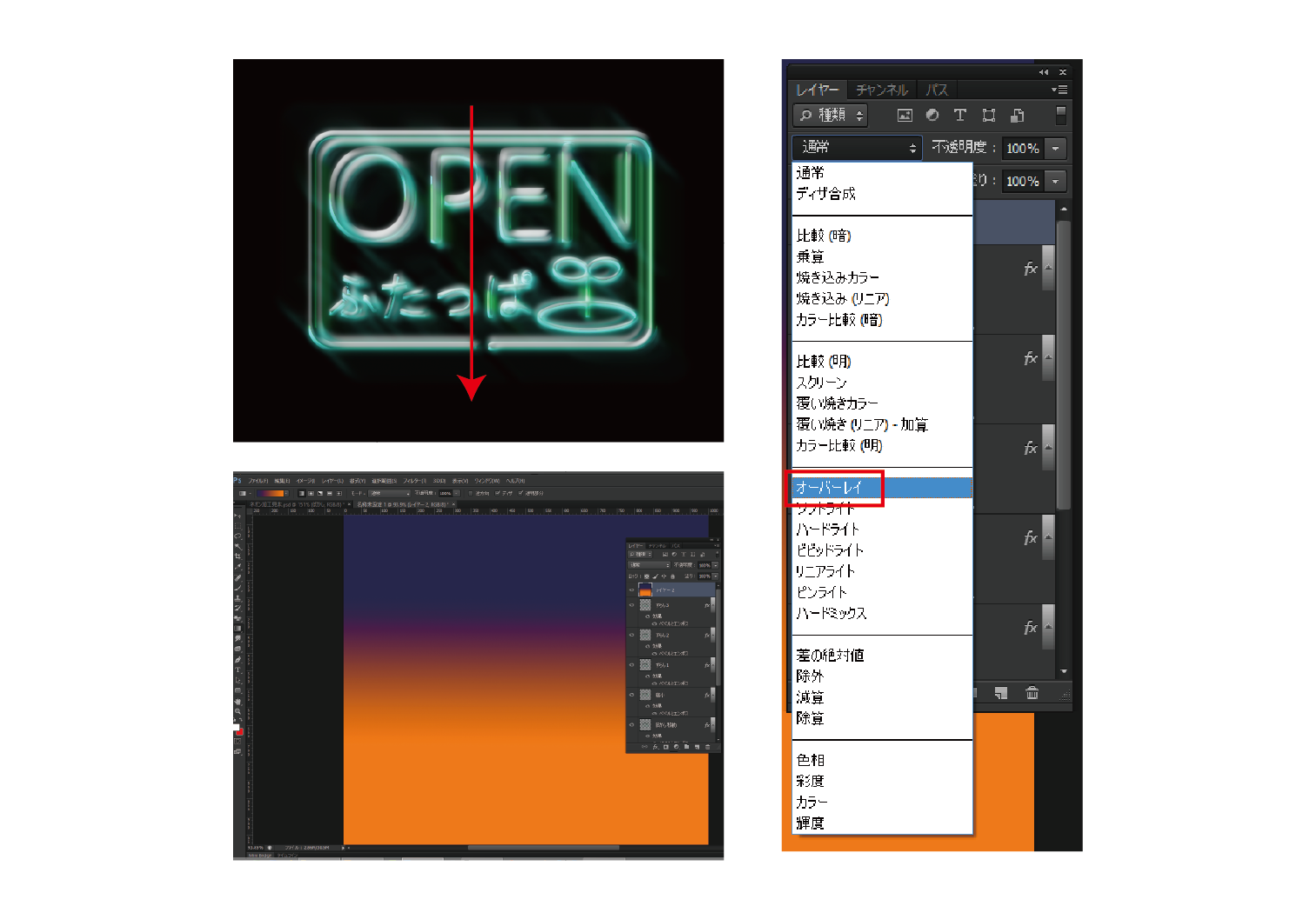
ネオンの上から下にまっすぐドラッグしながらカーソルをさげます。するとグラデーションが全体にかかります。
そのうえで、レイヤーの描画モードを「オーバーレイ」にします。


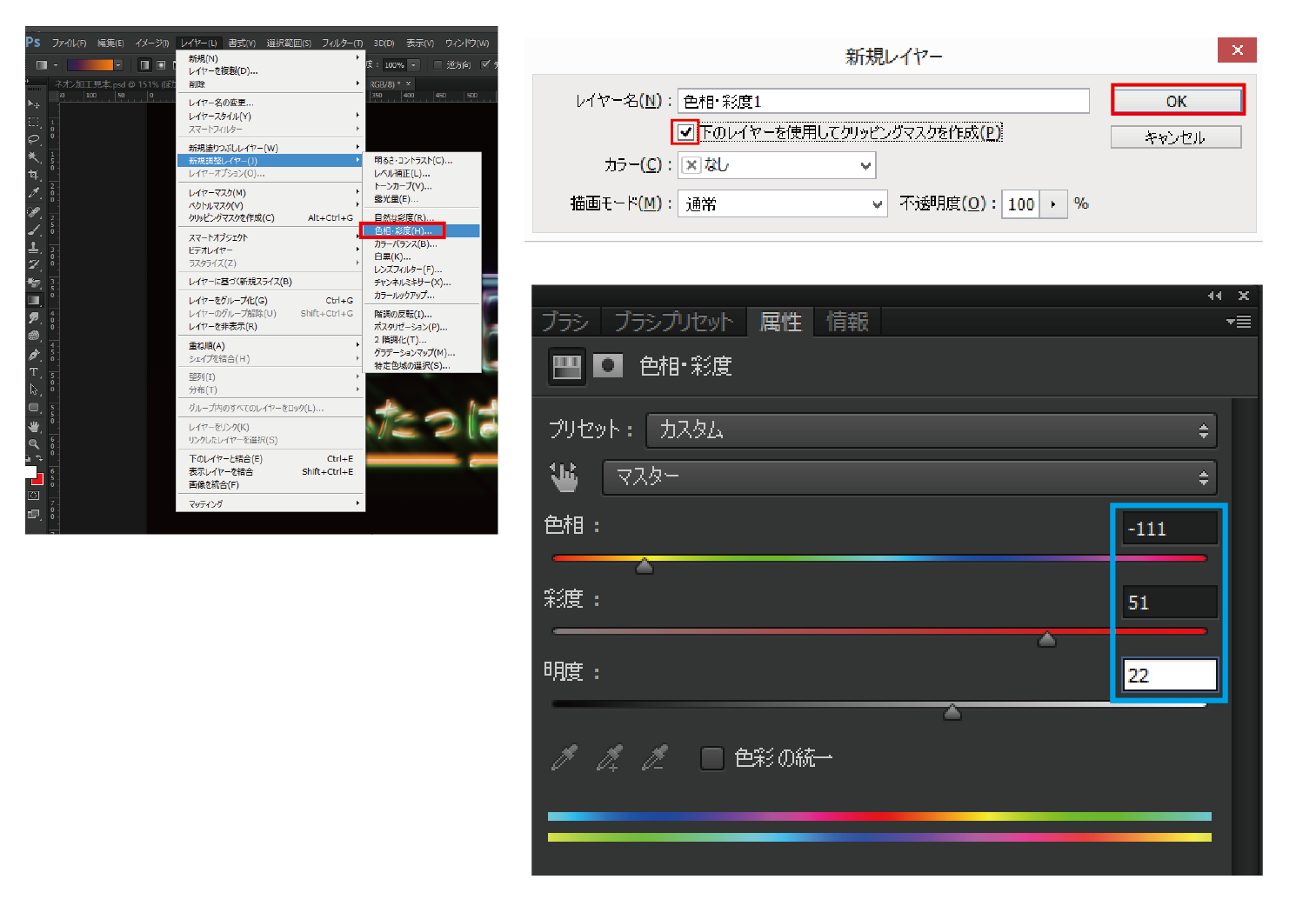
次に、画面上の「レイヤー」→「色相彩度」を選択します。「下のレイヤーを使用してクリッピングマスクを作成」のチェックをいれてOK。画像通りに設定を行います。


新規レイヤーを追加し一番上にします。
描画モードをオーバーレイにして、ブラシを持ちます。

描画色を白に設定して、ネオンの光が強くしたい部分をブラシで描きます。
するとその部分が光が強くなります。

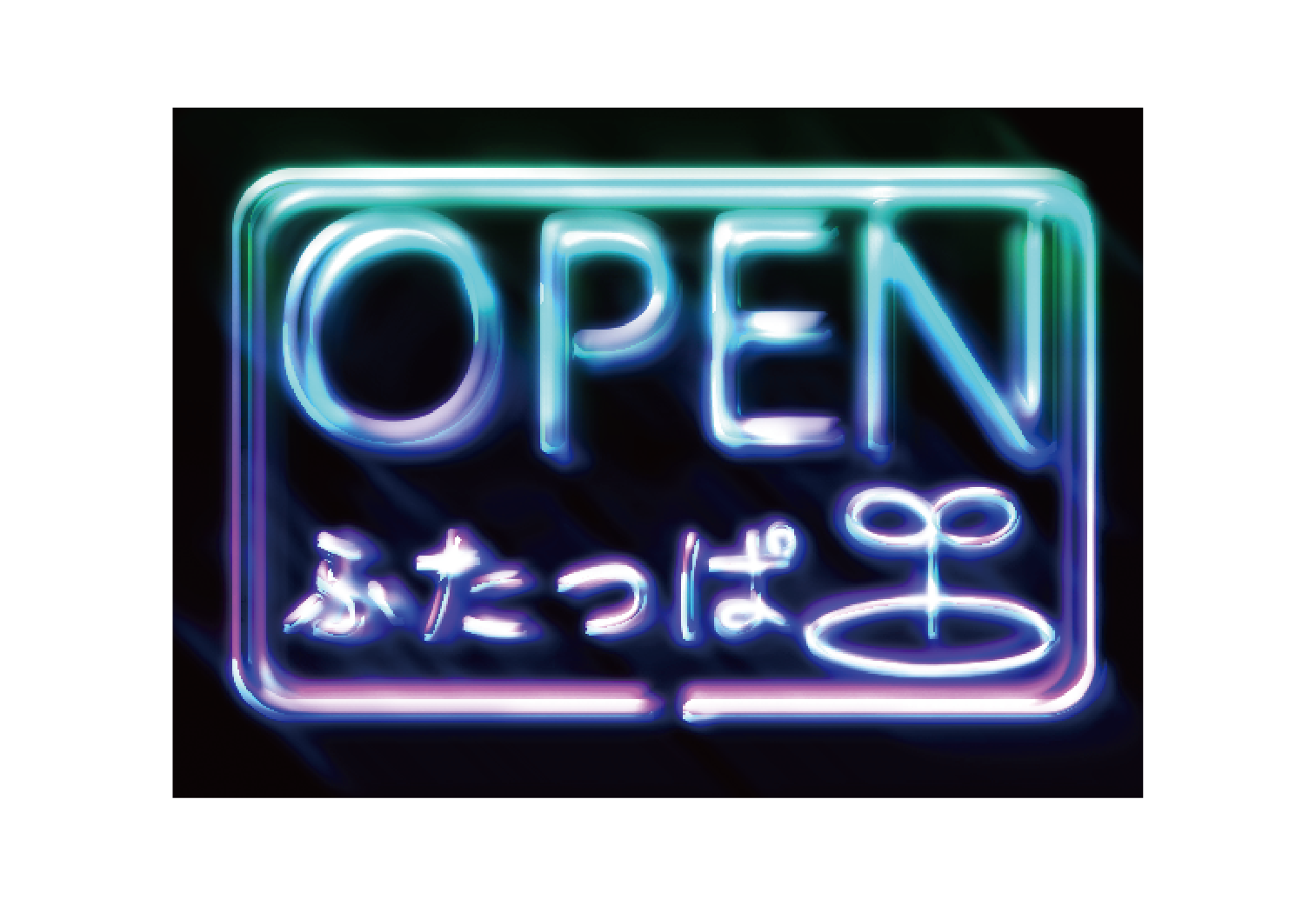
後は好みを見て調整を行います。ぼかしのレイヤーをたくさん入れましたので、それぞれの設定によっては不自然に見えてしまう場合もありますので、設定を変更したり不要だと思ったレイヤーは消しても大丈夫です。
個人的には下の様な程度が良いと思います。みなさんも作ってみてくださいね!
