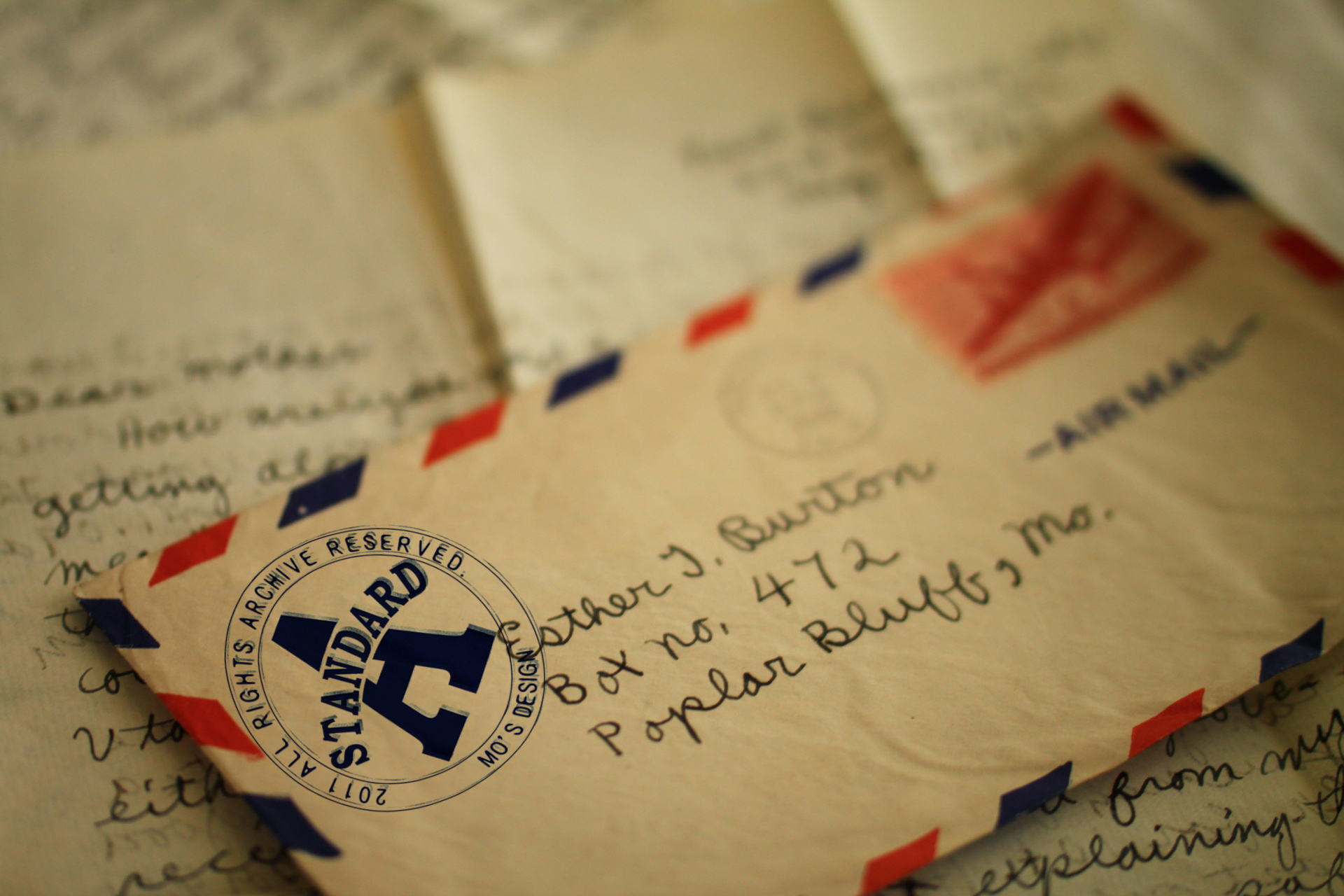
今回は、外国の郵便物に押されている消印風のスタンプパーツを、Illustrator CS6とPhotoshop CS6を用いて作成します。
スタンプのかすれと綺麗な深い青色が味わい深い作りになっており、色々と応用が利くので是非作ってみてください。
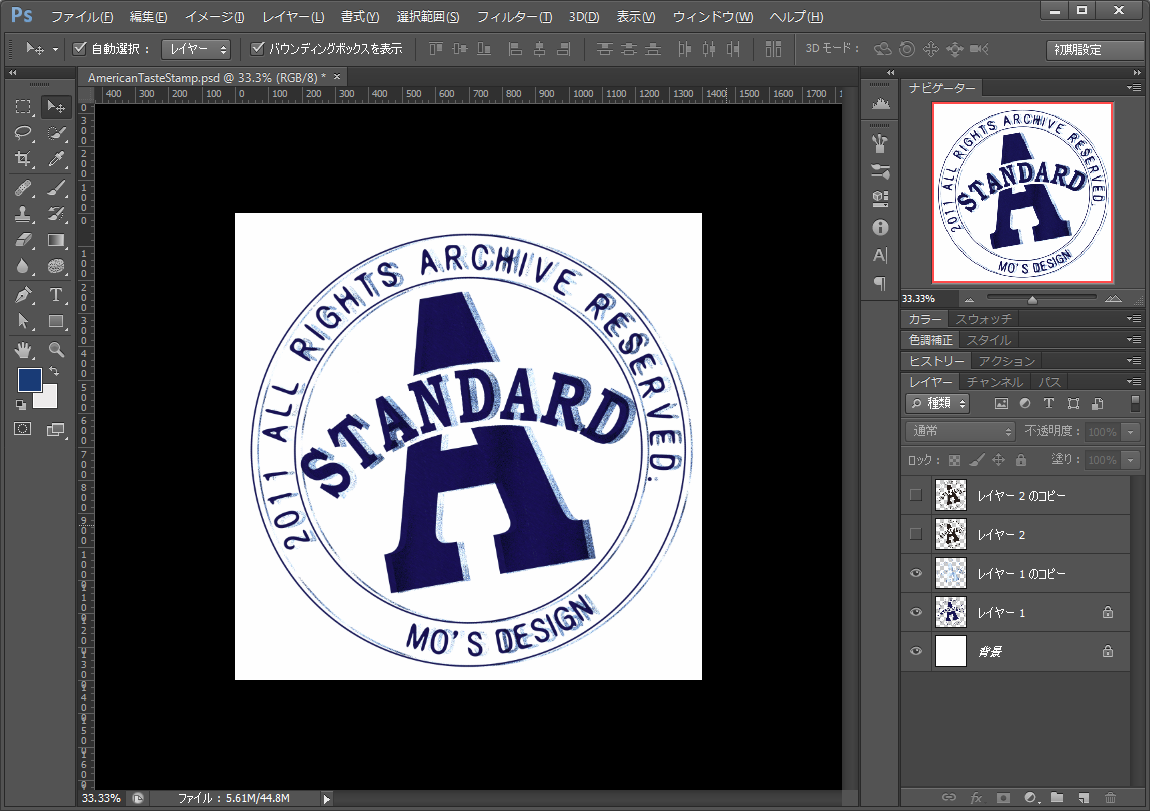
完成例

制作手順
まずはIllustratorを使ってベースとなるスタンプを作っていきます。
ただし、以下に記述する内容は、作成の際につまづきやすいポイント、分り辛いポイントのみを抜粋しています。
基本的には例を見つつ、それに沿って作成してください。
制作フロー
スタンプのベースを作成
↓
photoshopに以降し、ベースをスタンプ風に加工
↓
加工したベースを複製し、加工を施して、押印時にズレて擦れた部分のベースを作成
↓
ベースと擦れたパーツを重ねて完成
ベースの作成
まず、三つの円を作成します。最も外側の枠になる円。文字を並べるための円。最も内側の円の三つです。
その次に、文字を並べるための円のパスに沿って文字を入れていきます。


※パス上文字(縦)ツール
パスに沿った文字を入力するには、パス上文字(縦)ツールを使用します。
文字ツールパネルを長押し、もしくは右クリックで表示されたパネルの中にあります。
移動が必要な文字:「2011 ALL RIGHTS ARCHIVE RESERVED.」、「STANDARD」
移動と反転が必要な文字:「MO’S DESIGN」

パス上文字(縦)ツールを持って、文字を入力したいパス(この場合は真ん中の円のパス)を選択すると、テキストを入力する事が出来ます。
その際、パスに沿って文字を移動、反転する必要があります。
移動:青い縦線(ブラケット)を水平にドラッグすると移動します。
反転:真ん中にある(AとRの間にある)青い縦線(ブラケット)をパスを横切るようにドラッグすると反転します。
全ての文字を入力し、「STANDARD」と同じフォントの「A」を中心に大きくを配置したら次の工程に移ります。
ベースの加工
次に、作成したベースにスタンプ風の加工を施します。
まずベースを複製して、Photoshopに「ペースト形式をピクセル」にして貼り付けます。
貼り付けたベースを、移動ツールや「編集メニュー/変形/回転」などから回転します。


次に、ベースのスタンプに加工を施して行きます。
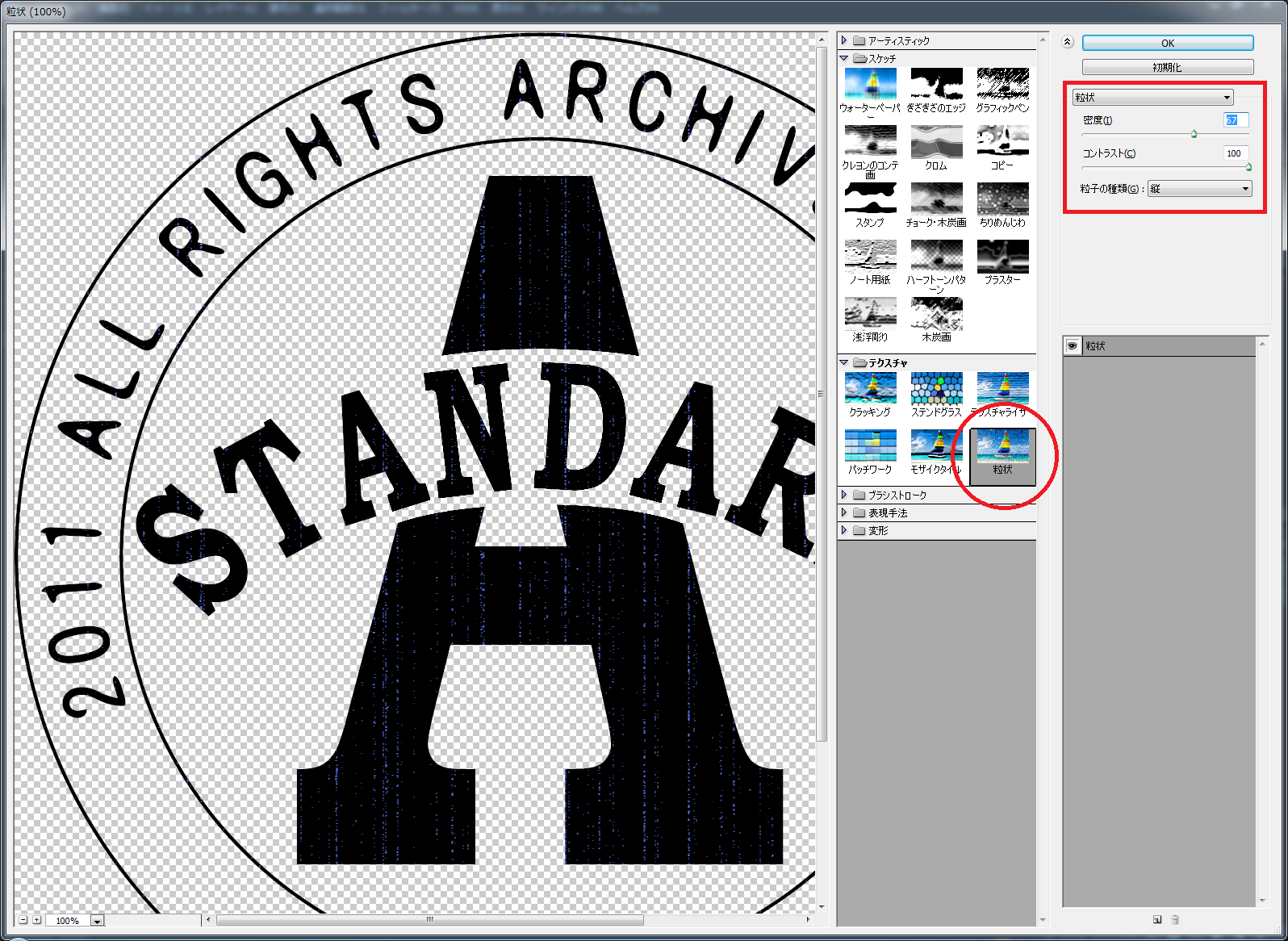
- フィルターメニューからフィルターギャラリーを開きます。

テクスチャ/粒状 を選択(赤い丸の箇所)
粒状から 密度67 コントラスト100 粒子の種類を縦 にしてOKを押します。(赤い四角の箇所)
その後、同じくフィルターギャラリーから「アーティスティック/こする」を選択し、色ムラをなくしスタンプの表面を均一化します。
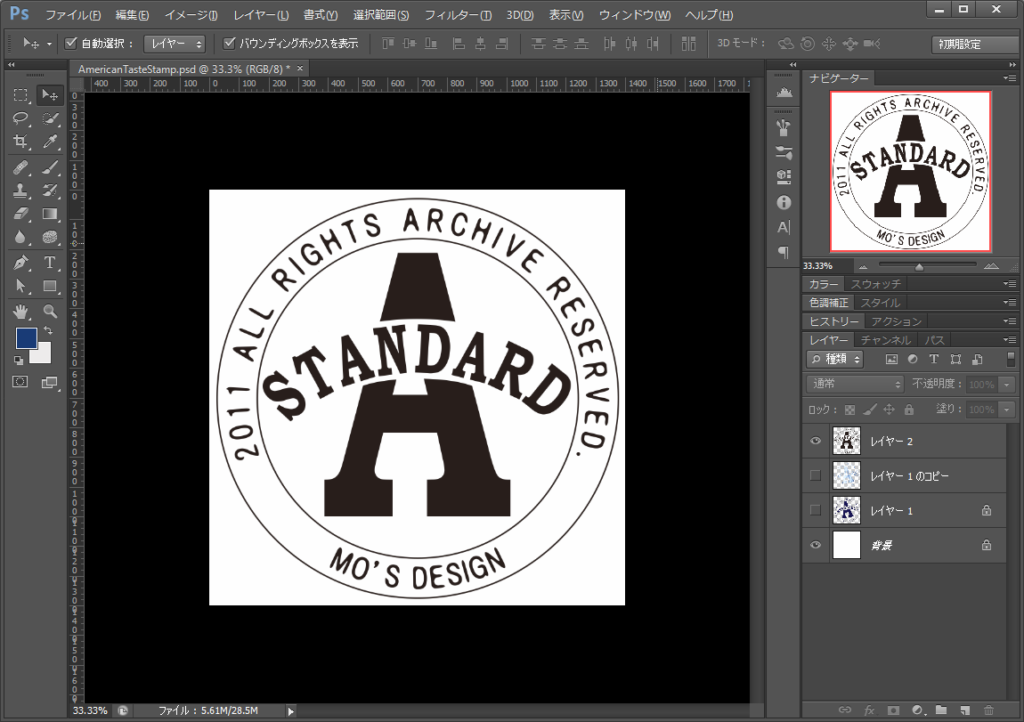
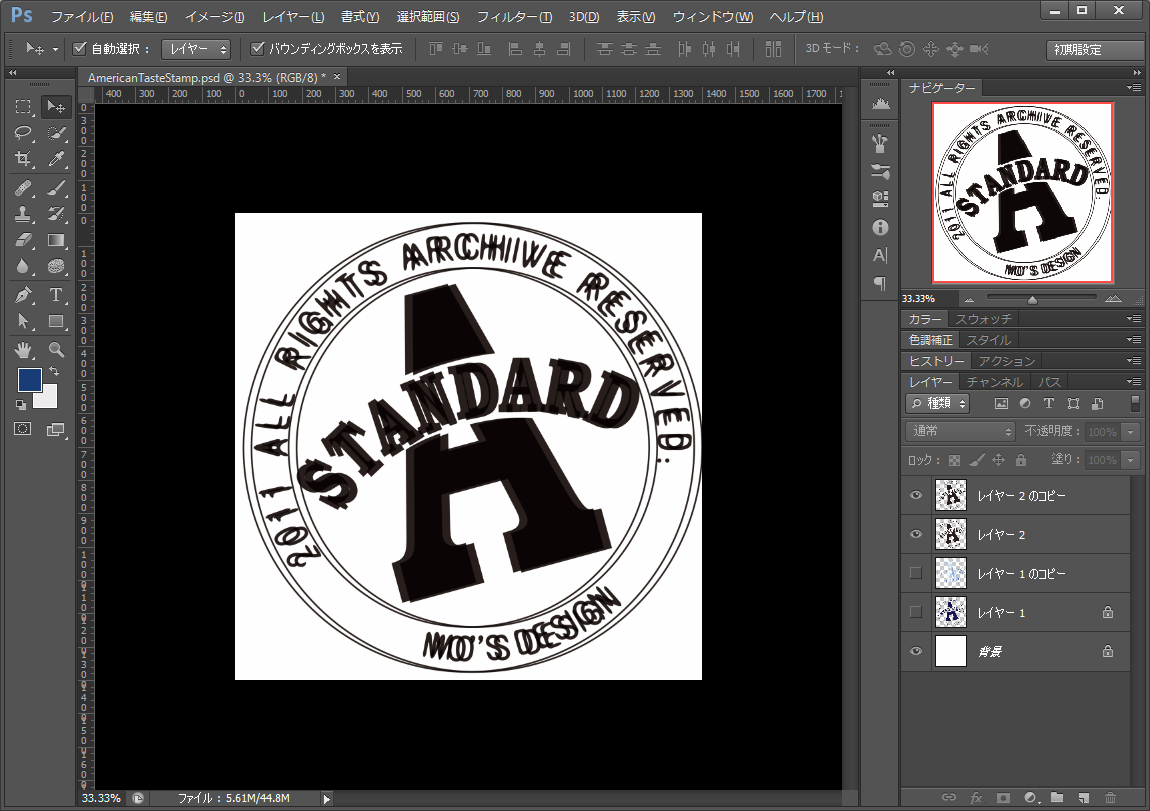
ここまでの工程を終えますと、その加工したベースを新規レイヤーに複製し、少し横にずらします(レイヤーモードは乗算に)。
そして複製元のレイヤーを非表示にします。ここからは複製したレイヤーを加工していきます。

作業工程は先ほどまでと同じように、粒状フィルターを使用し、さらにかすれ具合を強調します。
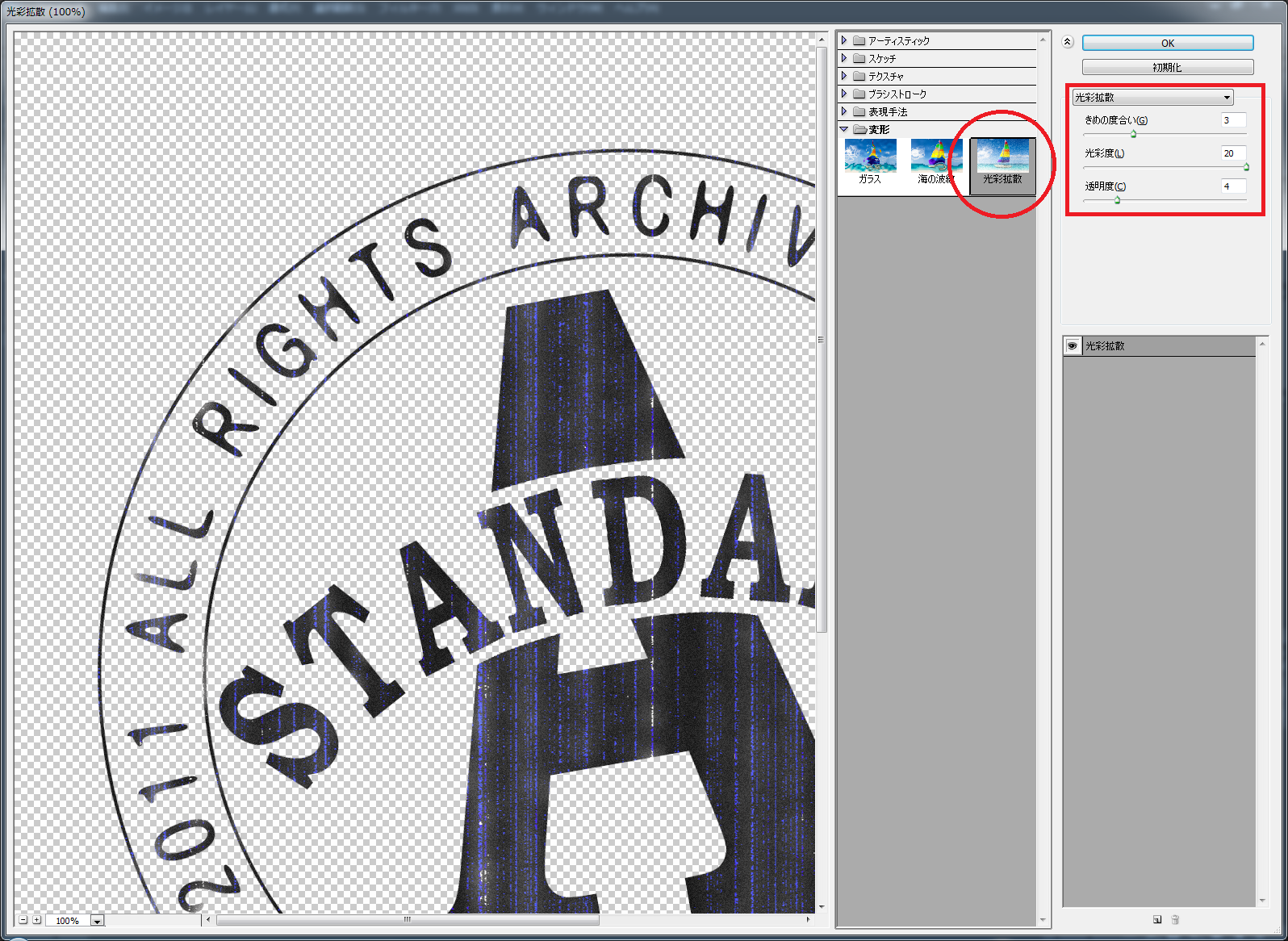
その次に、フィルターギャラリー/光彩拡散を使用して、全体にムラをつけます。

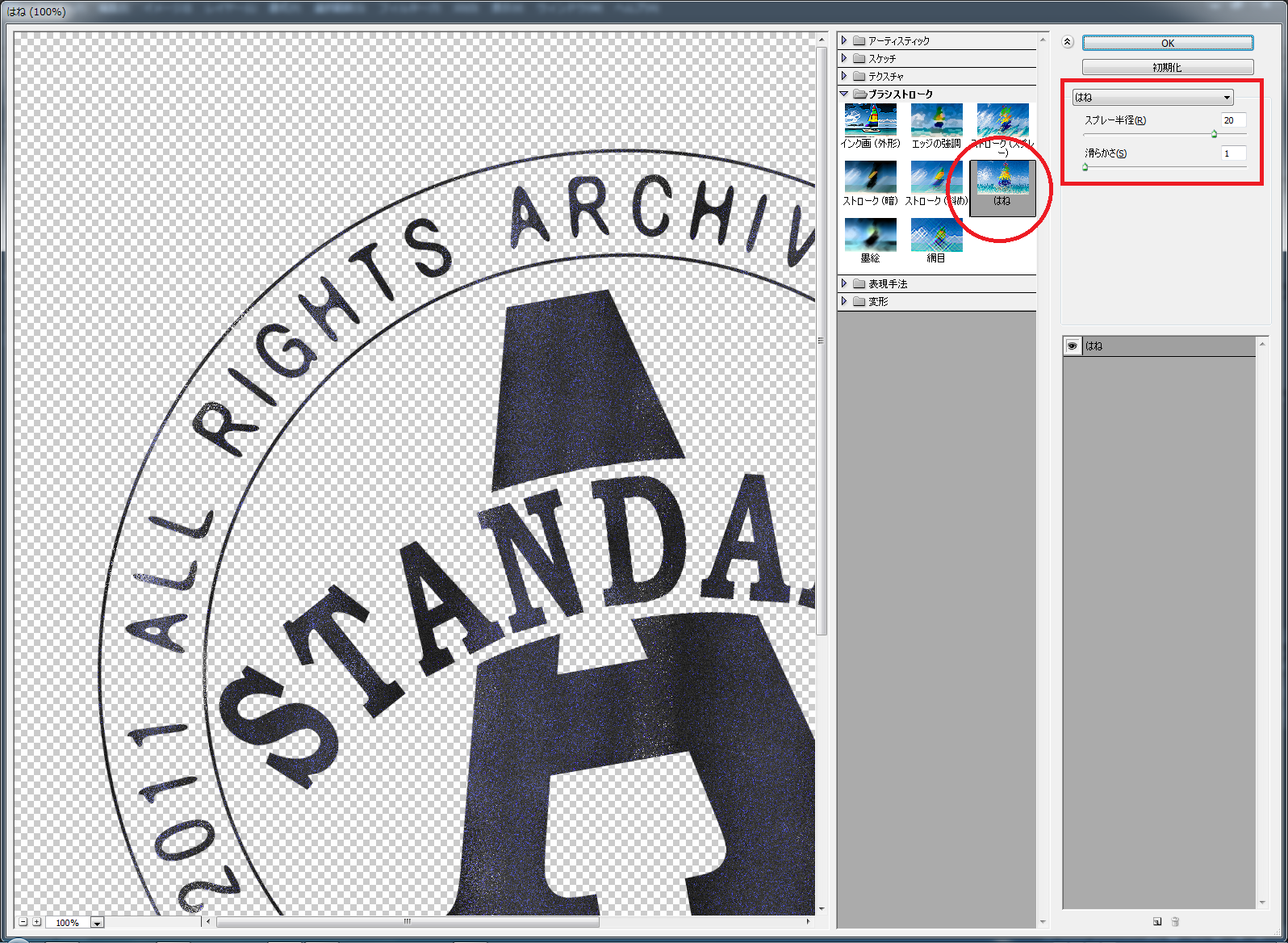
そして、フィルターギャラリー/ブラシストローク/はね を使用して、色ムラを強めます。

最後に、ここまで加工した複製レイヤーの色合いを整えて仕上げの工程に移ります。
イメージメニューから、色調補正/明るさ・コントラスト を選び、プレビューを確認しながら好みのかすれ具合にまでムラを強めます。
色の変更は、色調補正/色相・彩度 から 色彩の統一 にチェックを入れてそれぞれの色味を調整していきます。
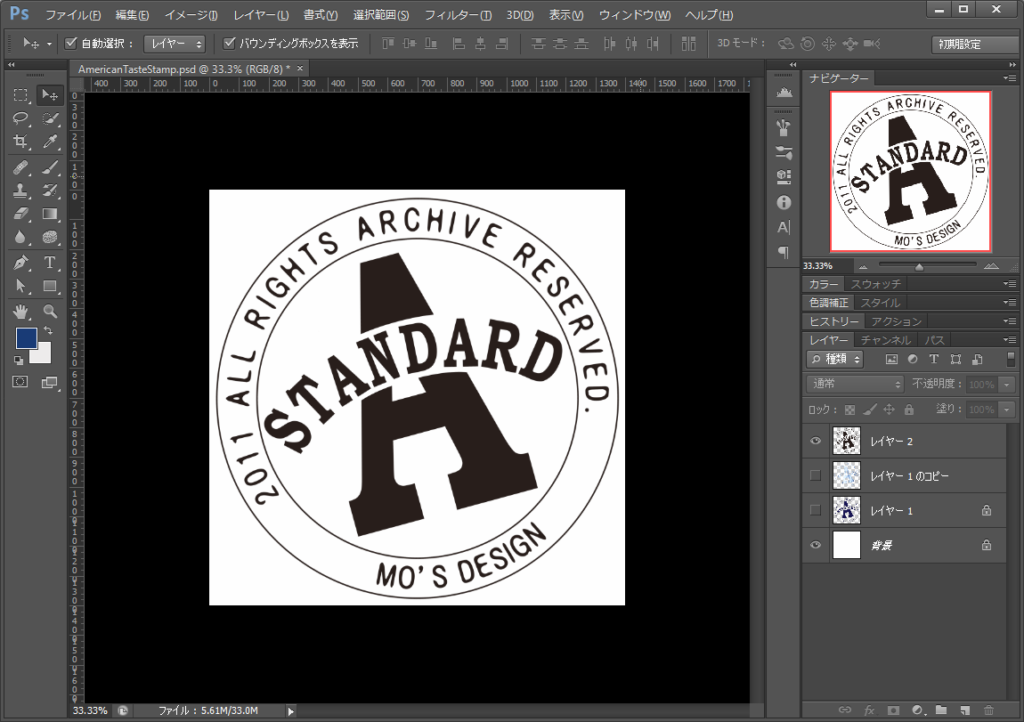
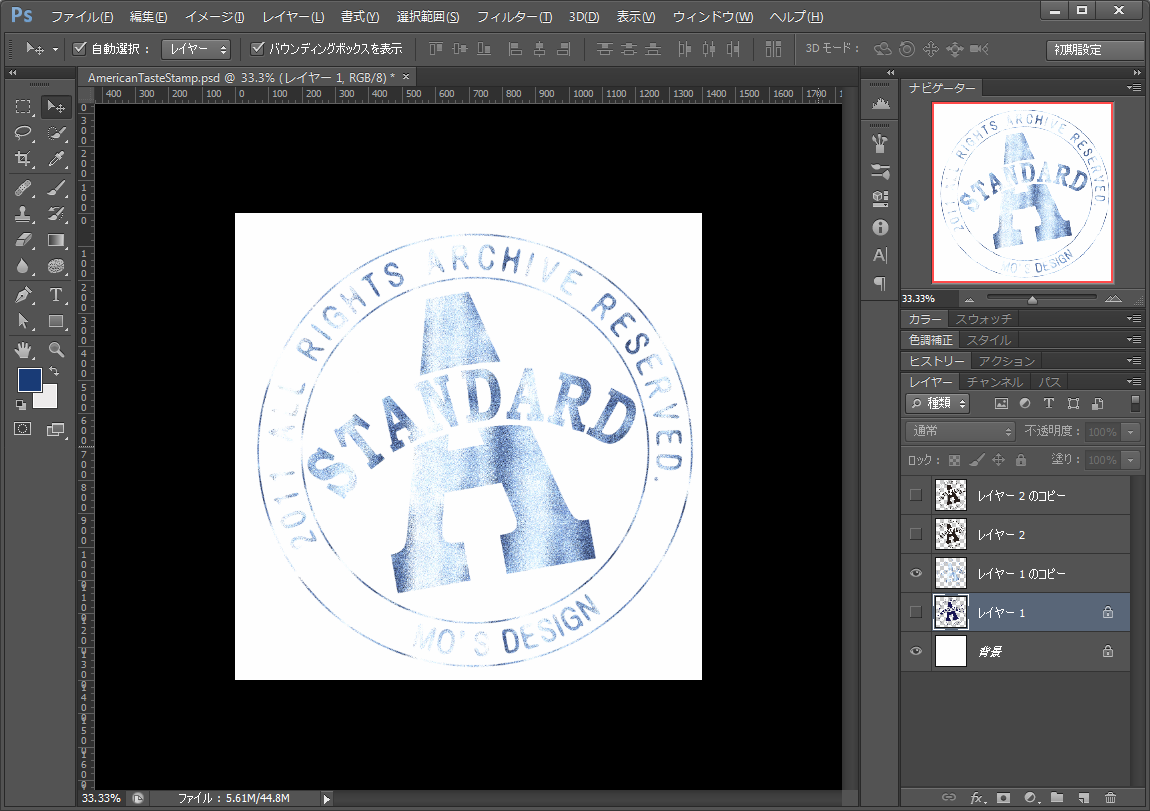
そのようにして仕上げを施した複製レイヤーが以下になります。

最後に、非表示にしていたベースとなるスタンプを表示させて、完成となります。


まとめ
いかがでしたでしょうか。
海外、それも特にアメリカンなテイストのスタンプが出来たと思います。
ベースをIllustratorで作成してしまえば、あとはphotoshopで加工を施すだけなので、様々なスタンプが作れると思います。
色々応用を重ねて、是非自分だけのスタンプ風パーツを作ってみてください。