こんにちは、マツダです。
今日は作業の中で、特に「文字詰め」というキーワードについて考えた日なので、デザイン初心者なりに文字詰めについて学んだこと、大切なことについて書いていきたいと思います。
■ デザイン初心者の文字詰めの悩み
マツダが文字詰めという課題に直面し、苦戦しているのは今年の8月頃からです。
お世話になっているピアノの先生のレッスン案内はがきを作成した際に、長い文章の中で文字一つ一つの距離感が近かったり遠かったりして。詰めればいいというわけでもなくて、文章のなかで一息つくところは間隔も必要だったり・・・。
何をどうすることが正しいのか、どこからがヘンなのか、考えれば考えるほど答えが見つからないままで「見たときの感覚」がなんか変だったら直す、というフワフワした判断の中で行っていたことをここに告白いたします。泣
実際今も正直なところ、何をどこまですれば正しいのかというのは、はっきりとは見つけられずにいます。
「文字詰めが上手くなるには何年かかかる」という言葉も聞いたことが何度もありますし、数をこなしていけばその度発見はあるのだと思います。
ですが、やはり文字詰めにも規則のようなものがあり、気をつける部分は共通しています。
そのような基本的な意識が無いまま練習しても、「気づき」が少ないはずです。
今日は基本的な部分ではありますが、注意しなければいけないことが何かについて向き合ってみたいと思います。
■ まずはフォントのしくみを知る
文字には、直線や曲線など、それぞれに特徴があります。それらの形を理解して「こういう形がきたらこう!」というルールを自分の中に持つようにすると、判断基準ができて良さそうですね。
では、フォントの特徴をふまえ、どのようなことを意識すればいいのでしょうか。
POINT: 直線が並んだ所のスペースを基本とする
このお話は、主にアルファベットのことになりますが、「I]や「N」と言った文字は、隣接する文字に対し直線です。ですが、「G」や「W」などを見てみると曲線や斜線のため、直線よりも余白部分が大きく見えます。
ですので、直線が隣接する文字の余白部分を基本の幅とし、曲線が隣接する文字はそれよりも少しだけ距離を近くすると、視覚的にはバランスよくなってくれるはずです。

■ 詰めることばかりに目を向けない!余白に着目すべし。
文字詰めといえばとにかく詰める!というわけではなく、
文字一つ一つの面積をみて、文字そのものの面積に対してバランスよく余白があるかどうかを見なければなりません。
つまり、ここでもまた「余白を見る目」が必要だということですね。
POINT: 文字詰めの広さで印象がかわる
デザインの雰囲気によっては、あえて広めの文字詰めをしているものもあります。
文字の距離一つで受ける印象が大きく変わるということ、言い方を変えると、「何を伝えたいか」ということを意識して文字の距離を調整することができれば、デザインの幅も広がるということではないでしょうか。

↑とにかく詰めました

↑広めに余白をとりました。
■ わからなくなってきたら「逆さま」にしてみてみる
文字としてみるのではなく、一つの図形をバランスよく置くことができいているか、という視点に切り替えてみてみるには、逆さまにすると見やすいそうです。

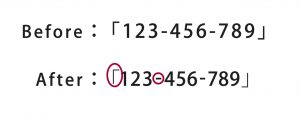
■ 「」(カッコ)や、「ー」なども要注意
-や「」、句点なども調整が非常に大切です。句点・句読点などはそのままにしてしまうと余計な余白が目立つため、すぐに気付くと思いますが、「」(カッコ)や、「ー」にも細かく注意を払わなければいけません。

POINT1:「」は文字に対して細いもので
同じフォントで太さを変えられるものであれば、かぎカッコは文字に対して、細いフォントを使います。
POINT2:「-」の高さを真ん中になるように!
フォントによっては、ハイフンなどが少し下がってしまっているものがある為、テキスト編集でハイフンだけ高さを直しています。
■まとめ
以上、まだまだ注意しなければならないことも沢山あるとおもいますが、これらのことを注意するだけでも、まとまりやすくなりそうですね!
WEBサイトをデザインするにあたって、文字詰めをするところというのはDTPのお仕事と比べても少ないのかもしれません。
SEO対策なども考慮して、綺麗にデザインされた画像の文字を置くのではなく、テキストで作成しなければならないところも沢山ある為、
カーニングを意識する場面が少ないお仕事に携わる可能性も高いと思いますが、絶対に出来る様になっていて損はないことだと思います。
まだまだ得意ではありませんが、これらのことを意識しながら、できるようになっていければと思います。




