
ワイヤーフレーム・参考サイトを探すことの重要性
こんにちは。ヤマウチです。
花粉症ではないですが、一番苦手な季節は「春」です。
眠気が半端なく強くなるのが理由です。まさに「春眠暁を覚えず」。
気温が高くなっていくこの頃、ちょっと憂鬱です。
では、実習9日目。
今日は3時間実習で、午後からは就職活動です。
時間が短いので午前中にしたことは、整骨院トップページ制作のための準備です。
ワイヤーフレームとデザイン
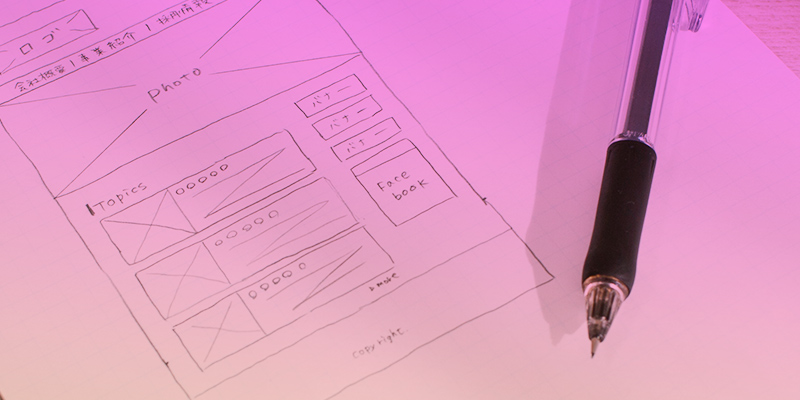
整骨院サイトトップページのワイヤーフレームをいただきました。
ワイヤーフレームとは、サイトのレイアウトを定める設計図です。
そういえば、訓練校の実制作(グループ制作)で初めてワイヤーフレームを作ったことを思い出しました。一か月前のことなのに遠い過去のよう・・・。それだけ充実した毎日を過ごしているのだなと感じます。
訓練校でも教えていただきましたが、ワイヤーフレームとデザインの関係性がイマイチ分かりづらい。私も理解したつもりでも混乱しちゃいます。
ただ、これからWeb制作現場で働くならば聞かない事はないくらい重要な要素だと思います。
なので迷った・混乱したときは下記を思い出すようにしています。
・ワイヤーフレームはデザインではない!
・ワイヤーフレームは設計図
・デザインカンプは完成見本
サイトカラーと参考サイト
ワイヤーフレームからどんなサイトにするのか・サイトカラーはどうするのかを考えました。
ターゲットは「交通事故によるむち打ちで悩む男女」。
強みは、整形外科・弁護士と連携してるから信頼・安心して通える整骨院。
さっそく参考サイト探しと同時にサイトカラーも見ながら検索です!
「整骨院まとめサイト」や「ランディングページまとめサイト」、「I/O3000」などにある、サイトを片っ端から見ていきます。
気になるサイトをピックアップしておき、10サイトくらいになったのでサイトカラーを考えます。
「信頼・安心」から連想させる色をチョイスしたいと思って探していたので
・ベースカラー…クリーム系
・サブカラー…緑(安心)
・アクセントカラー…青(信頼)
になりました。
デザイン参考サイトも3件出し、これからデザインに入りますが、その前にいくつかアドバスをもらいました。
・サイト全体を見ながらデザインをする
・見出しなど共通の部分を見つけ同じデザインで統一
・迷った時は参考サイトから持ってきて、そこからデザインする
上記の事を頭におきながら来週からデザインに入りたいと思います!
では、ヤマウチでした。