
Photoshopスライス方法
こんにちは。ヤマウチです。
昨日は祝日でお休みでした。
京都市内で少し一人の時間が作れたので本を読もう暫く行ってなかった喫茶店にいきました。その喫茶店は携帯・パソコン使用禁止のルールがあります。お客さんが居ても静かなので集中して本を読むには最適!だと思って行ったのですが・・・携帯OKになってました(泣)本を読むことなくお茶しただけになってしまいました。時代の流れですね。
さて本日で実習12日目。
前回に引き続き整骨院サイトのデザイン制作の続きを行いました。
午前:トップページデザインの続き
午後:修正・スライス
余白のルールを決めてデザインをする
トップページのデザインを上から下まで終えて、ふと全体を見ると各コンテンツごとの余白が微妙にバラバラな事に気づきました。
また上から下まで順番に調整が必要。最初から気を付けていたら時間もかからなかったのに・・・と後悔しました。何事も経験ですね!
デザインデータで余白をしっかり決めておけばコーディングしやすくなる
とのアドバイスも頂いたので、今後制作する時は意識しようと思います。
今回は、
見出しの上下には20px余白
コンテンツの下には必ず20pxの余白
など改めて決めて修正していきました。
訓練校のグループ制作ではコーディングリーダーを担当していました。デザインデータからバラバラだった余白をコーディングで合わせていくのに苦労した記憶が蘇ります。
後々で苦労するは出来ればしたくないですね。
3つのスライス方法
スライスとは画像を切って複数に分割する機能です。
デザインデータから画像として用意いしたい部分をスライスしていきます!
スライスには3つの方法があります。
1.「スライスツール」を使用してスライスを作成
2.レイヤーからスライスを作成
3.ガイドからスライスを作成
私が今回よく使用したのは2の「レイヤーからスライスを作成」です。写真のマスク為に作ったレイヤーを元にスライスしていきました。
手順としては
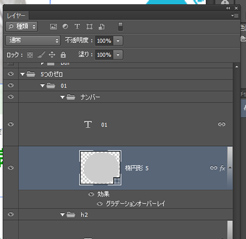
1.スライスしたいレイヤーを選択

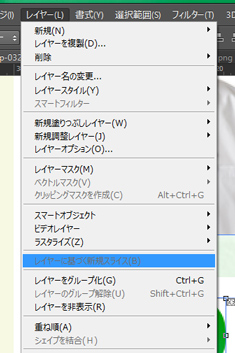
2.メニューバー「レイヤー」から「レイヤーに基づく新規スライス」を選択

3.スライスが自動作成される

ただこの「レイヤーに基づく新規スライス」は、スライス名以外の編集ができないので、サイズを変更するなどの編集をする時は、スライス選択ツールでスライスを右クリック「ユーザー定義スライスに変更」をして変更をしなけばいけないんです。
今回も、微妙に1px大きくスライスされてしまい、何度か「ユーザー定義スライスに変更」してサイズを調整しました。
まだ任意のスライス名を付けていないので、また明日頑張りたいと思います。
では、ヤマウチでした。