こんにちは。ミゾグチです。
最近運動不足をひしひしと感じております。。。
ジョギングは寒くて続かないし、ジムも近所にないので面倒だし。。。
とそんな出不精な私が気になっているのが家庭用トランポリン。
アスレチック施設?で遊んだトランポリンはそりゃもう楽しくて笑いが止まらなかった記憶があります。
そんなトランポリンですが体幹が鍛えられてさらに5分間跳ねると1kmのジョギングに相当するとの事です。
うーん、魅力的ですね。
そんなことを考えていました企業実習13日目です。
サイトデザイン
実は昨日から新たな課題を頂いてます。
今まではバナーやキービジュアルといったパーツごとの制作だったのですが
今回はキービジュアル制作でも登場した”ふたば接骨院”のサイト全体を作っていきます。
1、カラー選び
まずはカラーの参考サイトを探します。
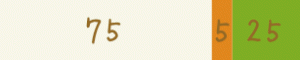
色の組み合わせの比率は
ベースカラー75%、サブカラー25%、アクセントカラー5%を基本3~4色選びます。


ふたば接骨院は事故後の治療に特化していて、治療費などの手続きは提携している弁護士にお任せすることも出来る医院です。
事故にあわれた方は気持ちが不安定になっていると思うので
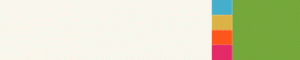
そんな方がサイトに訪れた際にほっこり出来るような落ち着いていて温かみのある配色にしようと考えました!
この二つの配色で決めかねています。。。
2、テイスト
テイストもまずは参考サイトを探しました。
今回は温かみのある配色にしたのでマッチするような
手書き感のある柔らかい丸みをモチーフにしようと思いました。
3、パーツ
今回もまずは参考サイト探し、頂いたワイヤーフレームを元にPhotoshopで部分ごとに切り貼りしていきます。
ヘッダー、ナビメニュー、見出し、メインコンテンツ、ローカルナビゲーション、フッター、Q&Aなどなどパーツに分けると色々ありますね。
主に利用したサイトまとめ
・muuuuu
・81-web.com
・ランディングページ集めました。
・ブブンデザイン
上記をよく利用しました。
カテゴリが細かく分けられていて探しやすかったです。
この切り貼りした時点ではテイストはバラバラですが後々カラーなどを変更していくので良いのだそうです。まずは全体像を作った感じですね!!
今日行ったことはここまでになります。
次は余談ですがミゾグチが最近お世話になっている本たちです。




ふたっぱさんにお借りしたものや自身で購入したものを記載してみました。
全てデザインに関わるものなのでCSSやJavascriptも勉強しなければ。。。
今日は以上です!
ミゾグチ


