こんにちは、本日実習9日目です。
先日、上の子供の個人面談が決まり、
また年末という時期を認識しておりました。
来年は4年生のため、塾の情報収集やら、
習い事の見直しなどを考えないといけない時期でもあります。
そんなことはまだ先だと思っていましたが、
この時期となれば、
ママ友たちもなんだかそわそわしているように感じます。
冬休みには家族会議決定です・・・。
さて、
昨日は体調不良で休んでしまいましたが、
進めるところまで前回の整骨院のキービジュアル作成し、
今回はその続きです。
キービジュアルの作成までの流れ
Ⅰ.ワイヤーフレームの内容を確認
ワイヤーフレームの内容を見ると、見出しや場所を考慮すると
ちょっとリッチな
「マダムが通いたくなる整骨院」
というコンセプトを掲げて
マダムの気持ちになってキービジュアルを考えてみることにしました。
Ⅱ.素材を探す
今回も、写真ACさんから探しましたが、なんせ、無料登録会員は
1日10回までの検索、
そして、一番小さいサイズの写真なら10枚、
それ以外は3枚までのダウンロードという制限の元、
検索の内容もひとつずつ考える必要があります。
それでも、写真ACさんはかなりの作品がたくさんあるので、
本当、頼もしいです。
Ⅲ.参考サイトを探す
本当は参考サイトを探すほうが先だと思いますが、
今回は、自宅に帰ってからの作業だったので、こちらが後になってしまいました。
「整骨院 キービジュアル」と検索し、画像で捜したサイトです。
↓
http://sg-aroma.tokyo/

色々あるサイトの中でも、
高級感のある、落ち着いたイメージが自分のイメージしたものにマッチングしました。
Ⅳ.イメージカラーを考える
デザインをする際には、まだまだ自分のセンスがない分、
参考サイトに沿ったものとして考えたいので、
今回は、背景色はグレー、クリーム色、オレンジという感じでしょうか。
Ⅴ.フォトショでイメージを膨らませながら制作
とりあえず、自宅で出来上がったものはこちらです。

Ⅵ.イメージカラーなどをもう一度確認し、文字の装飾を考える
そして、こちらが本日の作業後です。

Ⅷ.プロからのアドバイスを頂く
実習担当者様からのアドバイスを頂きました。
・画像背景のぼかしをもう少し穏やかに
・左上の見出しが見にくい
・「美しい」という文字の色はイメージカラーの中に無いものなので変えること
・文字の装飾を使うこと
・一番目立たせるものを英語にしてみる
・ビフォーアフター画像をぼかす
ということで、再度手直ししたものがこちらです。

マダムまでは程遠い私ですが、
自分が行きたくなるような整骨院を
目指し作成していたので本当これまた夢中になりました。
これでマダムが行きたくなるような整骨院に近くなりましたでしょうか。
文字にテクスチャで装飾する方法
さて次に、今日駆使した技術についてのご紹介です。
今日は整骨院のキービジュアル左上の見出しの
「慢性疲労」「不調」という文字に枯れかけたイメージにする方法です。
こちらです。

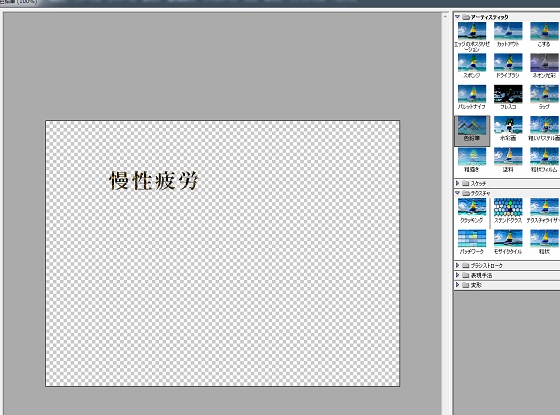
Ⅰ.まずは、文字を書きます。
そのときに色は最初に決めておきます。

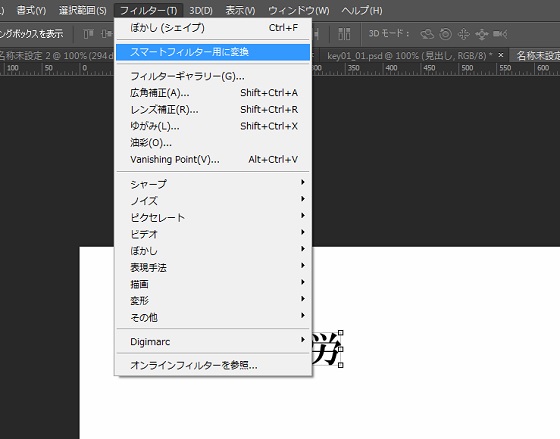
Ⅱ.「フィルター」からスマートフィルター用に変換をクリック

「再編集可能なスマートフィルターをしようするために
選択したレイヤーはスマートオブジェクトに変換されます。」
とでますので、「OK」ボタンを押す。
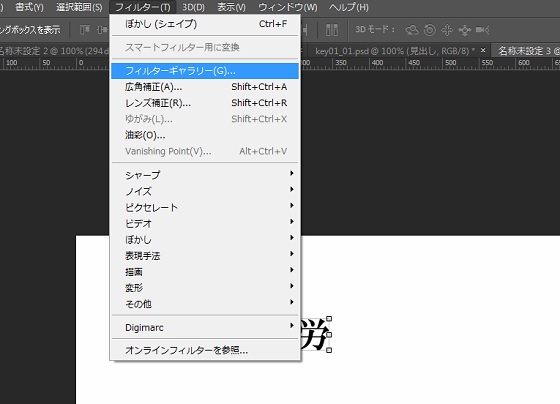
Ⅲ.「フィルター」から「フィルターギャラリー」をクリック

ここで色々なテクスチャが出てくるので、好みのものにできますね。
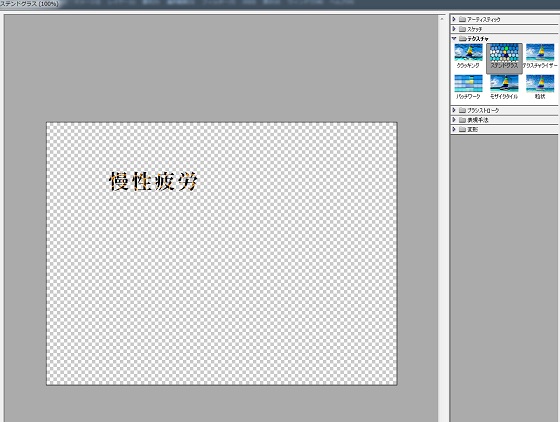
Ⅳ.「テクスチャ」の中の「ステンドグラス」をクリック→「OK」ボタンを押す。
枯れた感じになりました。

Ⅴ.「フィルター」から「フィルターギャラリー」をクリックし、
「テクスチャ」の中の「色鉛筆」をクリック→「OK」ボタンを押す。

Ⅵ.できあがりです。
私も新たな挑戦でしたが、楽しいです♪

今日はここまです。


