こんにちは。ミゾグチです。
今朝、横断歩道をわたろうとしたら信号が点滅したので
思わず駆け出したのですがそれと同時に膝に鋭い痛みが走りました。
寒さで動いていないせいでしょうか。。。運動しなければ。。。
そんな実習6日目です。
ブログバナーづくり
今日はインターンシップブログのバナーを制作しました。
トレースとは違い自分の好みで自由に作れる!とワクワクしながら始めましたが
誰に見せるのか、どんなテーマにするのかを迷子にならないように制作しました。
テーマはクリスマス!
インターン期間が12月なのでパッと見て分かるようにしました。
クリスマスのイラストはバリエーションが色々あって楽しかったです。
イラストを作る
いつもは素材に頼りきりですがせっかくの機会なのでイラストを自分で作ってみようと思いました。
今回挑戦したのは2つです。
・パスを使って手書き風イラストを作る
・リボンを作る
パスを使って手書き風イラストを作る

このバナーのツリーをパス使って描きたいと思います!
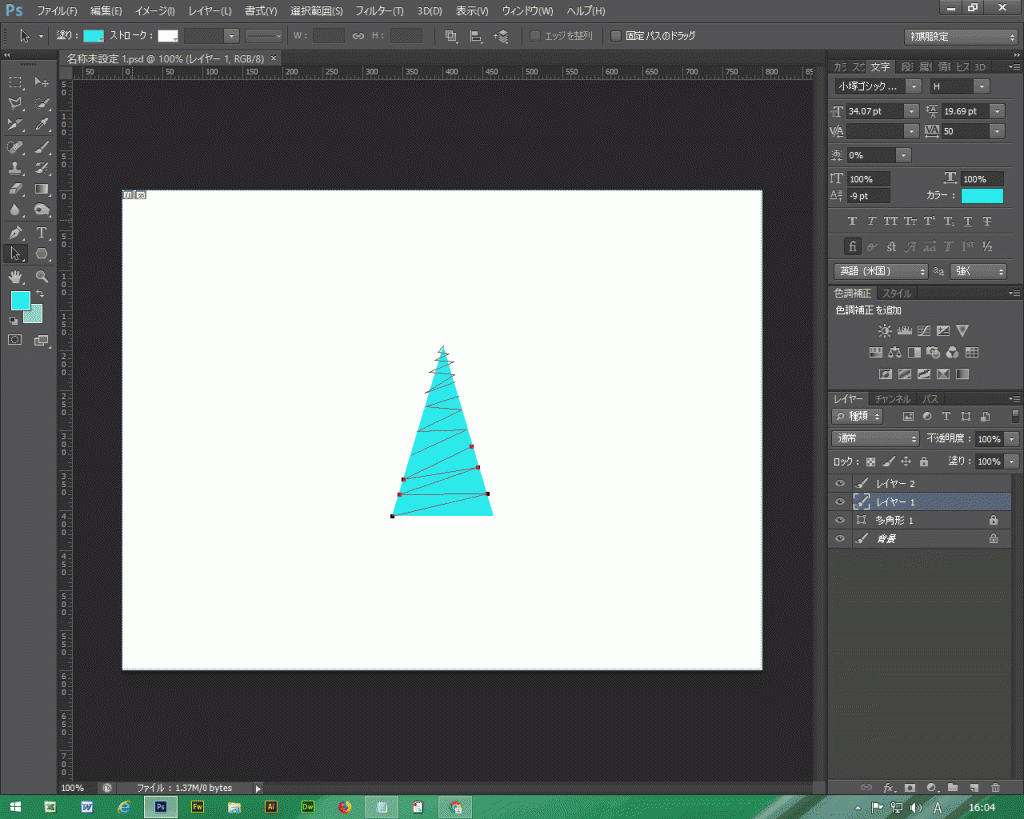
1、ペンツールでパスを書く

ツリーなので三角のシェイプを下に置いてシルエットに沿って書いていきました。
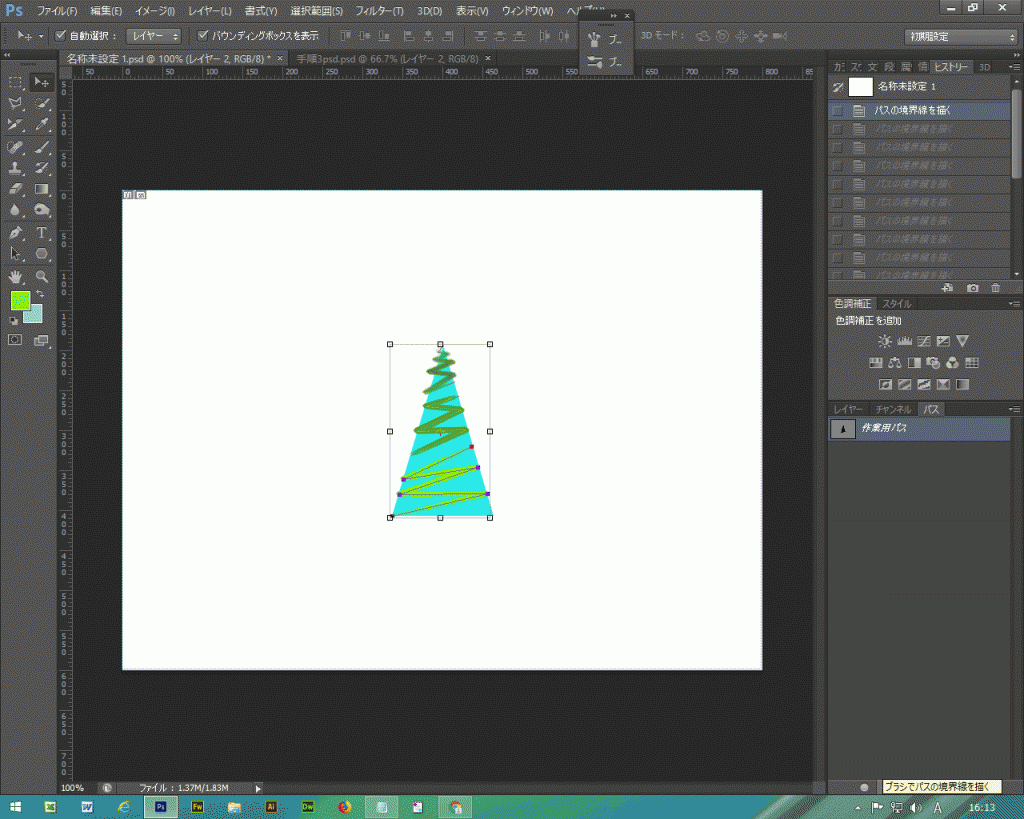
2、ブラシツールとパスパネルを使う

ブラシツールで好みの質感を選択しパスを選択。
パスパネル下の”ブラシでパスの境界線を描く”でパスがブラシの質感に変わってくれました。
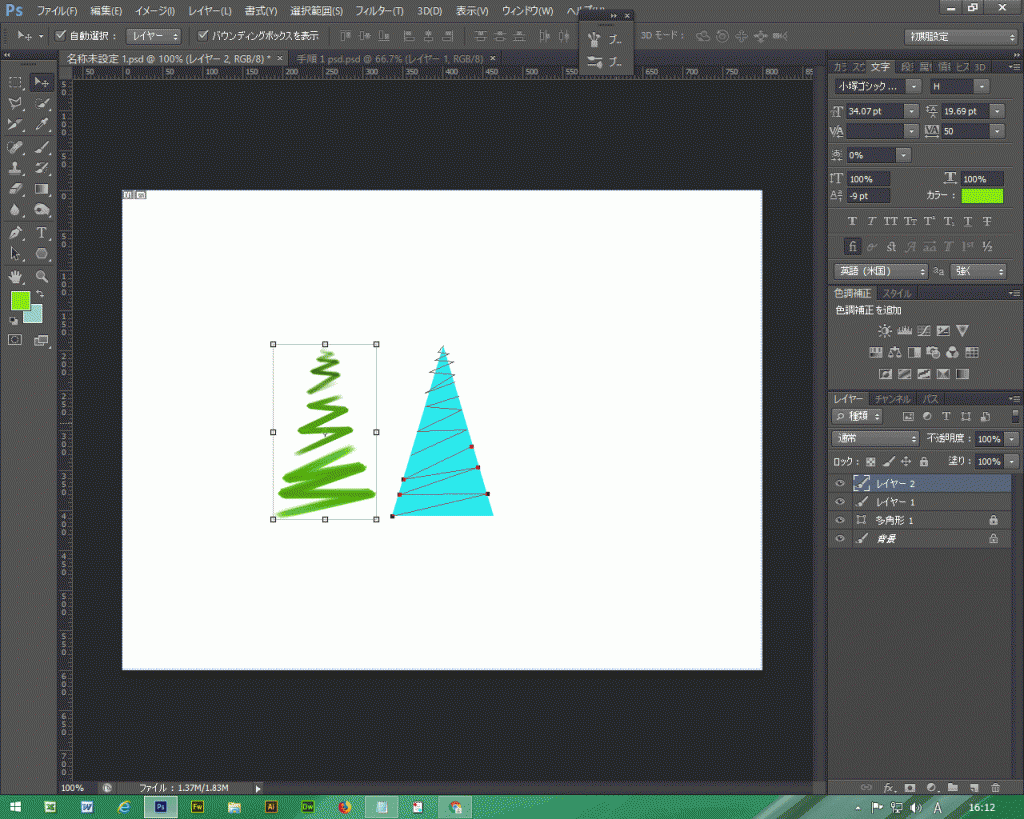
3、作業用パスは削除してもよい

レイヤー上にきちんと描かれています!
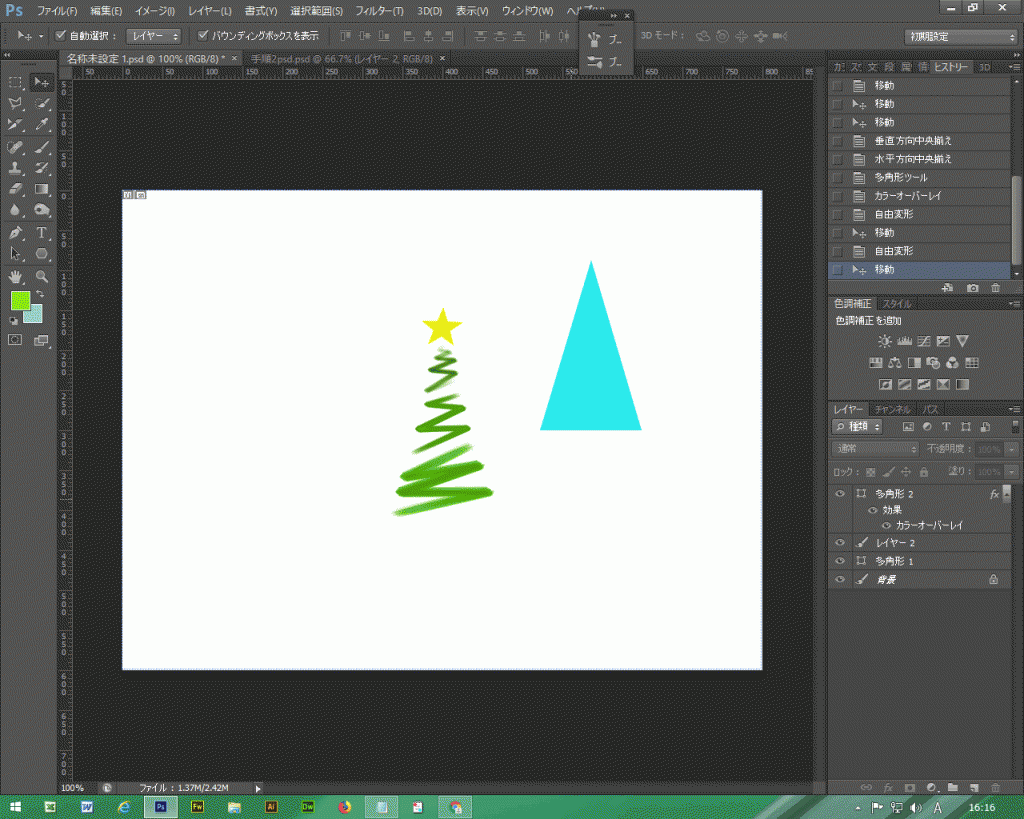
4、完成

完成!
お手本通りまではいきませんがブラシの種類を変えれば出来るはずです!
続きましてリボンです!
リボンを作る
![]()
タイトルなどに良く使われている土台となる部分ですね!
いつもはフリー素材を引っ張ってきていたのですが挑戦です。
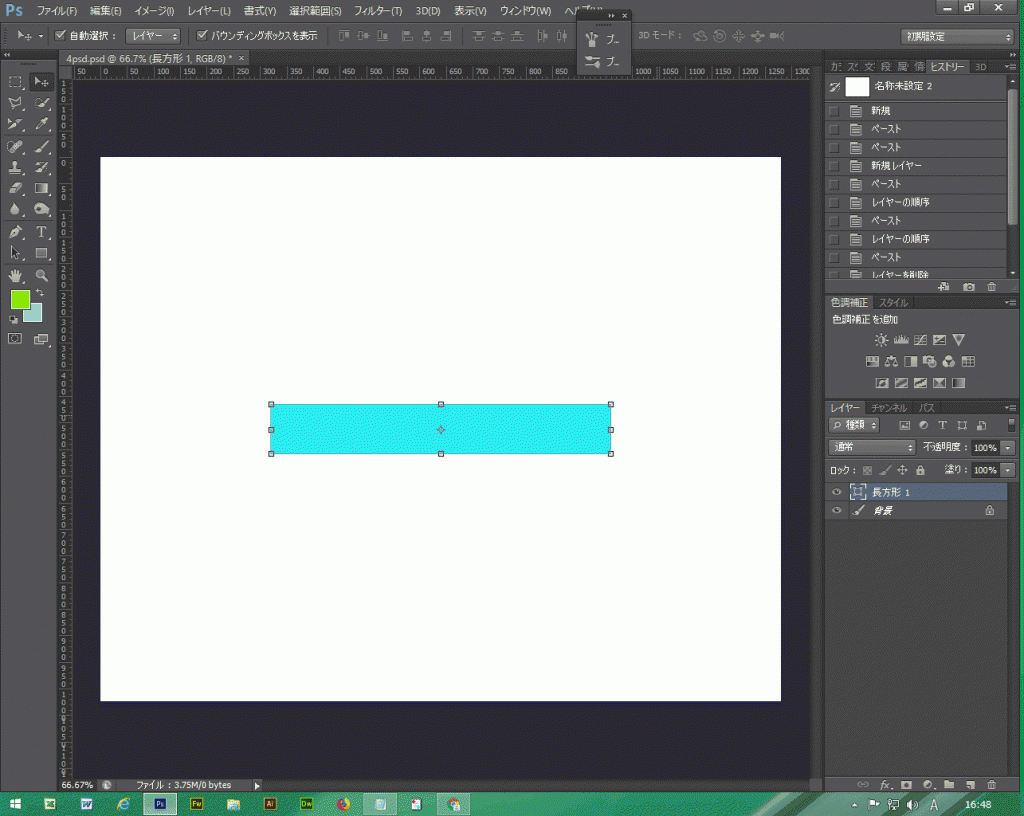
1、長方形を作成

土台となる部分です。文字の多さによって横幅を変えます。
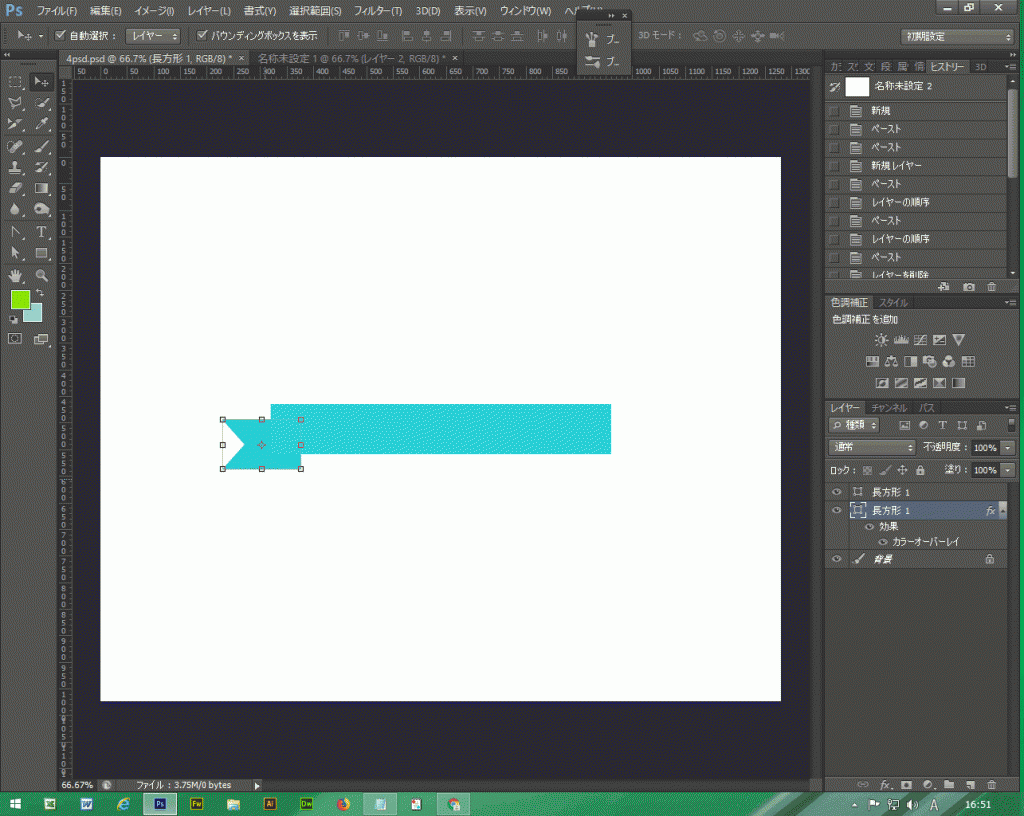
2、リボンの端を作成

長方形を複製して幅を小さくし、折り返し部分をずらします。
形はペンツールで
アンカーポイントを増やす>パス選択ツールでアンカーポイントを掴んで変形>アンカーポイント切り替えツール
で作成しました。
レイヤーは土台となる部分よりも下に持ってきます。
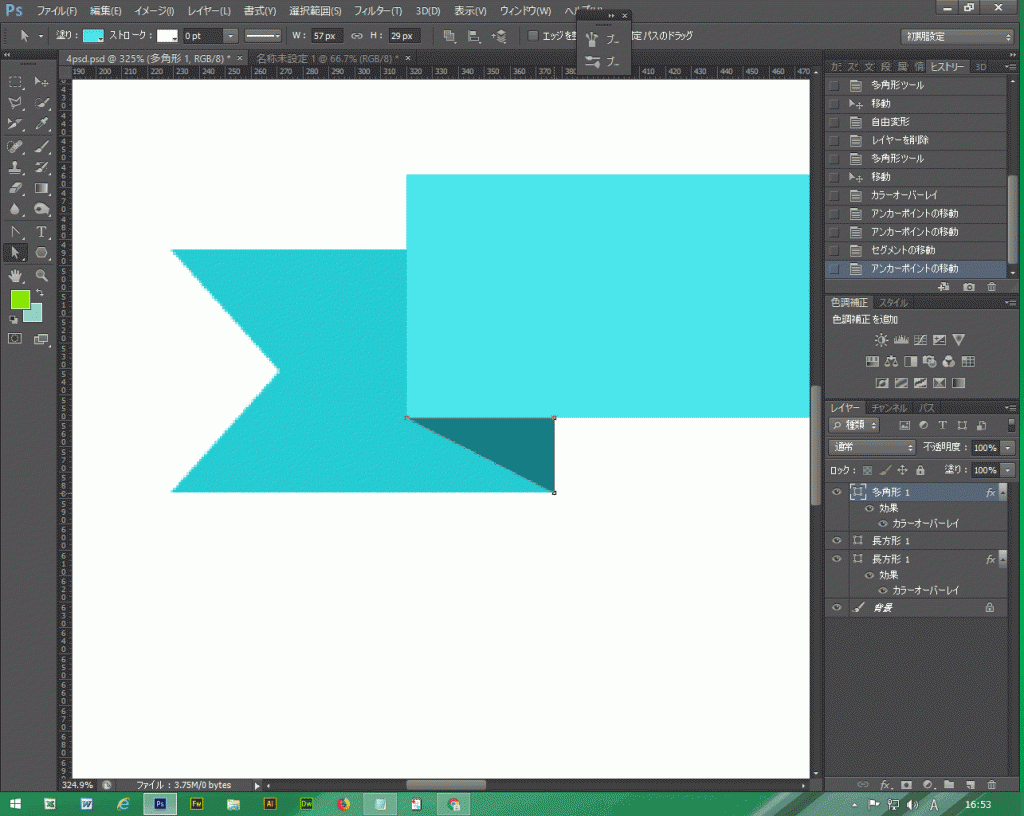
3、色の差を付ける

土台下に三角形を作ります。
三角形>端>土台の順で暗くして影を作ります。
右側の端部分は複製して反転させます。
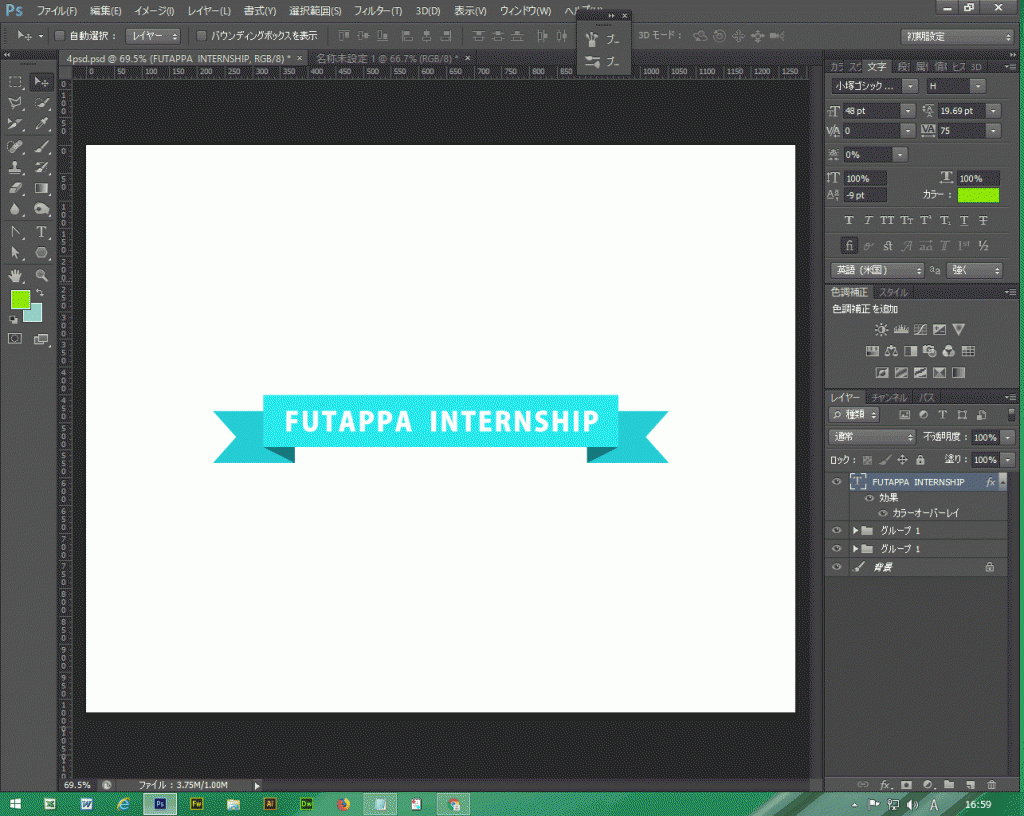
4、完成

簡単に出来ました~
本日は以上です!
ミゾグチ


