
こんにちは、ながのです。
インターンシップ8日目はサイトのデザインパーツ制作をしました。昨日と同じで考えている時間が多く、手が止まることがたびたびあったので、アイデア作りは本当に自分の課題だなと感じています。
私がずっと煮詰まっていたので、「Photoshopのテクニック練習本を読むのもいいよ」とアドバイスをいただきました。本を見ていろいろな効果の使い方を練習して自分の技を増やすのも、デザインの幅を広げるのにおすすめの方法なんだそうです。
さっそく昨日の帰りに本屋で「一目おかれるテクニック集!」と書かれたPhotoshop本を購入しました。これから新しいワザを試して自分のものにしていきたいと思います!
今回はその本に載っているテクニック・・・ではなく、訓練校の先生に教えていただいた、Illustratorで簡単にできる「リングノートを破ったような紙」のあしらい作りをご紹介します。
Illustratorでオブジェクトを作成
作るパーツは3点だけです。
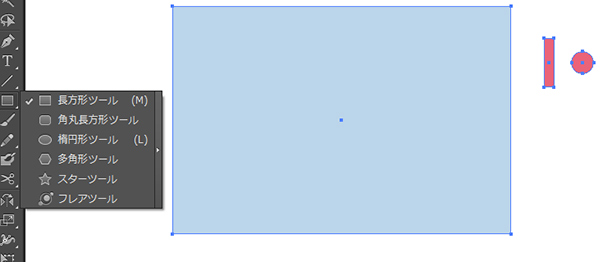
まずはメモ用紙になる長方形のオブジェクトを作成します。長方形ツールで適当な大きさで作りましたが、必要サイズがあるときは数値入力で作成してください。私は水色で作りました。
つぎに、細長い長方形と、楕円形ツールで正円を作成します。赤色がそのパーツです。

穴パーツを作る

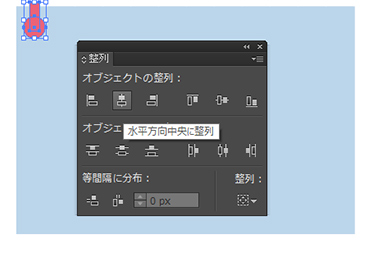
赤色パーツ2点を「水平方向中央に整列」させます。これが破れた穴の部分になります。整列させたらパスファインダーで「合体」させます。

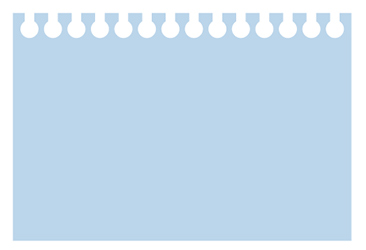
赤色パーツを横方向に複製します。複製した赤色パーツすべてを選択して、もう一度パスファインダーで「合体」させます。これで穴部分ができあがりです。
つぎに水色の紙パーツと、赤色の穴パーツの両方を選択します。今度はパスファインダーの「前面オブジェクトで型抜き」をすれば、紙に穴があきます。

これで「リングノートを破ったような紙」が出来上がりました。簡単ですよね。
Photoshopで罫線やグリッドを入れる
作ったオブジェクトをPhotoshopへ持ってきて、グリッドや罫線のパターンを入れるとよりメモ感が増します。罫線になる画像を作成して「編集>パターンを定義」します。メモ紙パーツに「レイヤースタイル>パターンオーバーレイ」でパターンを適応します。
パターン作成方法はたくさん解説サイトがありますが、すぐ検索して見つかったサイトをご紹介します。
自作パターンとパターンの使い方

手書きのようなフォントを使ったらよりメモっぽくなると思います。参考になるフォントが見つけられなかったので、マウスで手書きをしてみました。字が乱れてなんだかダイイングメッセージみたいですね。
書店にはまだまだ色々なテクニック本が並んでいました。Photoshopをすいすい使える人がより作業効率をあげるためのテクニックに特化した本や、もちろん1から始める初心者向けの本もあります。ソフトのバージョンが新しくなれば、また新しい機能が増えるので、つねに勉強してブラッシュアップが必要なんだと感じました。
本日もありがとうございました!
