こんにちは、ながのです。
インターンシップ12日目です。引き続き今週もサイトのデザインパーツ作成をする予定です。ですが「少しでもコーディングをしたいですよね?」と言っていただき、急きょコーディングの課題を出していただきました。
課題:PHPを使ってインターンシップブログのタイトルを自分のポートフォリオサイトに読み込んで表示させる
やり方はふたっぱさんのブログに書かれているので、そちらを見れば簡単にできる~と思っていたら何度もつまずいてやっと読み込むことができました。自分が使うレンタルサーバーの設定が壁になったんですが、その四苦八苦ぶりを書きたいと思います。
目次
・PHPってなに?
・RSSを読み込むPHP
・PHPを動作させるための拡張子
・simplexmlが使えないときの追加コード
・日付の表示方法を変更する
・読み込んだテキストをCSSで装飾する
PHPってなに?
PHPについて訓練校では勉強しなかったので、まずPHPとは何かについて簡単ですが調べてみました。
Javascriptと同じようにウェブサイトに動作をつけるためのプログラム言語です。大きく違うのがプログラムの動作する場所で、Javascriptはブラウザ上で動作しますが、PHPはサーバー上で動作します。今回使うようなデータを読み込むなど、サーバー上で動作した結果がブラウザに表示されるので、ソースコードを見てもPHPのコードが表示されないという特徴があります。
PHPを使った動作はショッピングカート、メールフォーム、ウェブブログなどいろいろありますが、このwordpressもPHPが使用されています。
RSSを読み込むPHP
RSSを読み込むPHPスクリプトはふたっぱさんが書かれたブログを参照しました。
→たねっぱ:PHP版!外部ブログのタイトルを自分のサイトに表示させる
こちらに書かれているコードをそのままindex.htmlへコピペして、RSSのURLだけ書きかえればOK…だと思ったのですが、そう簡単にはいきませんでした。
PHPを動作させるための拡張子
Xdomainというレンタルサーバーを利用しているのですが、PHPを使用する場合は専用サーバーの設定が必要です。そちらを使っていなかったので、管理画面からPHPの利用開始手続きをしました。新しいURLを取得することになるので元URLから転送する設定が必要になりますが、それについてはまた後日作業することにします。

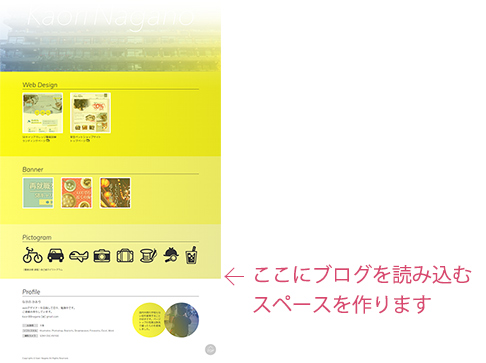
自分のサイトのここに読み込ませることにしました。コードを追加し、ファイルをアップロードしましたが、エラーになって表示されません!

コードの半分がコメントアウトされてしまい、残りがソースコードとしてそのまま表示されてしまいました。おそらく原因はindex.htmlがPHPの動作ファイルとして認識されていないことだと思われます。
htmlファイルでも動作させるには「.htaccess」に記述を加える必要があります。ですがそのファイルを変更することができないので、今回はファイルの拡張子を「index.php」に変更することで対処しました。
simplexmlが使えないときの追加コード
しかし今度はPHPは読み込むけどエラーが出て表示されません。エラー文を読むと、このレンタルサーバーではsimplexmlが動作しない設定になっているのが原因でした。動作させるためには「php.ini」の「allow_url_fopen」設定を変更する必要がありますが、このレンタルサーバーでは変更不可になっていました。絶体絶命です。
ここを乗り越えるのに時間がかかりましたが、解決方法を紹介しているブログを発見しました!
「simplexml_load_fileの場合」で紹介されているコードを上に書き加えたらきちんと動作しました!

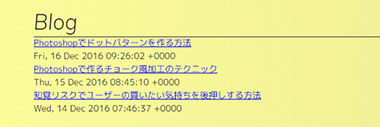
ちゃんとタイトルを読み込んでいます。何時間もかかったのでこの画面になったときは感動して震えました!
日付の表示方法を変更する
この方法もふたっぱさんの記事に書かれています。$myDateの行を別の4行に書き換えるだけですが、私の場合はそのままコードをコピペすると ‘(アポストロフィー)が全角になってしまったので、ここだけ書き換えました。
読み込んだテキストをCSSで装飾する
日付とタイトルの順で横並びにしたかったので、PHP内のhtmlコードをdlリストへ変更してCSSで装飾しました。

完成したものがこちらです。自分でもブログを書き始めたので、そちらのタイトルも読み込むようにしました。まだ記事が1件しかありませんが、インターンシップが終了したあともwebについて書いていきたいと思っています。
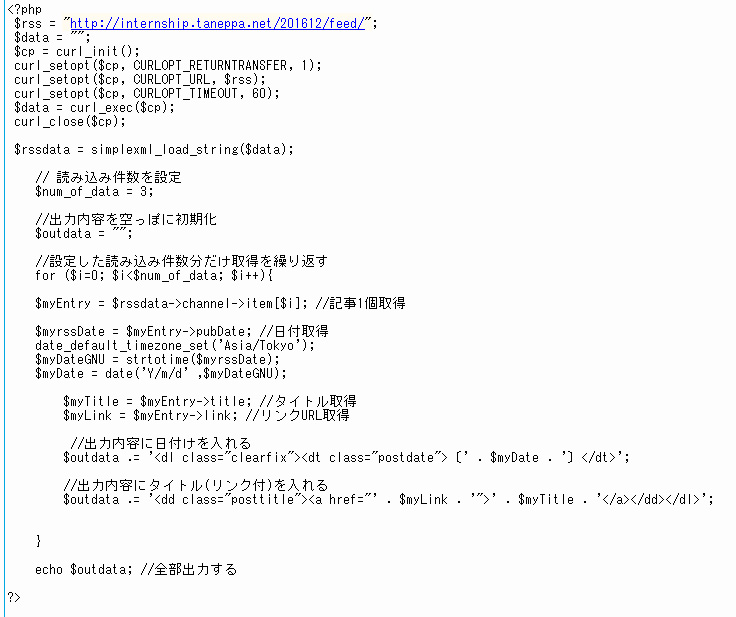
最終的に表示させるために必要なPHPコードはこうなりました。
PHPを初めて触りましたが、ネット上に公開されているたくさんの知識のおかげて乗り越えることができました。webは知の集合体ですね。
では本日もありがとうございました!