
こんにちは、ながのです。
インターンシップ13日目です。早いものでもう残り4日となりました。サイトのデザインパーツ制作を引き続きしていますが、やりたい作業量が残り日数でこなせるのか不安になってきたので、明日からはより計画的に作業をすすめたいと思います。
ブログ開始した頃にデザインテーマをカスタマイズしたのですが、毎日更新するなかで細かい点が気になるようになったので、もう一度カスタマイズをしました。気になった点はいろいろあったのですが、一番はフォントの設定を修正することでした。今回はそれについてお話ししたいと思います。
英文フォントと日本語フォント
WordPressのデザインテーマで日本語向けというものは少ないので、ほとんどが英文などの外国語を想定してレイアウトされています。そのため、日本語と並んだとき数字や英字の表記が合わないことがあります。
![]()
以前のデザインテーマだど、こんなふうに数字のフォントと日本語が合いませんでした。
この辺りまで気を配ってカスタマイズしていなかったので、いっそのこと新しいデザインテーマを元にカスタマイズしてしまえ~、と思って変更したのがいま表示されているデザインになります。
ちなみに最初の頃はこんなデザインでした。そんなに大きくイメージを変えないものを選んだので、パッと見は同じに見えますね。

フォントはユーザーの環境に依存する
ウェブサイトで表示するフォントはCSSで指定できますが、ページを閲覧するユーザーのパソコンにそのフォントが入っていないといけません。狙ったデザイン通りに表示できるかはユーザーの環境に左右されてしまいます。
そんな問題を解決する便利なサービスがGoogleから提供されています!
Google Fontsというサービスを使えば、ユーザーのパソコンにインストールされていないフォントでも表示させることができます。
Google Fontsの使い方
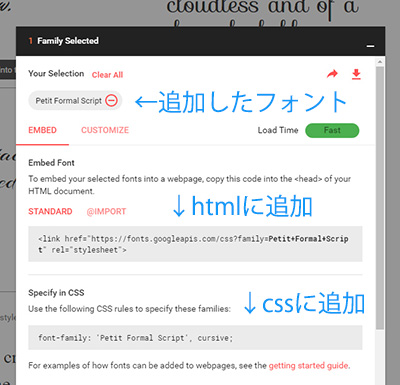
Google Fontsのサイトへ行くと、たくさんのフォントが一覧で表示されています。その中から使いたいフォントを選んで、右上の+マークをクリックします。クリックすると下にボックスが表れて、選んだフォントが追加されます。

このボックスに表示されるコードをhtmlファイルとcssファイルにコピペすればOKです。すごく簡単です。< link href~>のタグはhtmlのhead内に入れないといけない点だけ注意してくださいね。
Google Fontsの表示
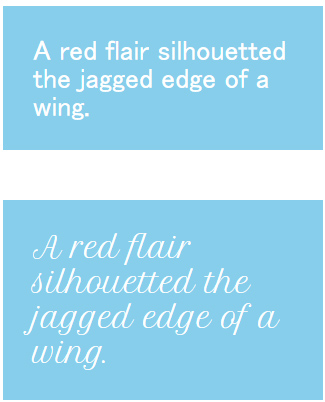
さっき指定したフォントを使ってみました。上が何も指定していないもので、下がGoogle Fontsを指定したものです。

今まで特別なフォントを使用する際は、JPGなどの画像データにしなければいけなかったところ、コードを追加するだけで表示させることができます。画像の加工をしなくていいのがすごく簡単ですよね。
提供されているフォントは使いきれないくらいたくさんあるので、お好みのフォントを探してみて下さいね。日本語も試験的に提供が始まっています。日本語はアルファベットと違って必要な文字数が桁違いなのでなかなか増えずらいと思うのですが、今後充実していってくれたらと期待しています。
では本日もありがとうございました!
