今回は、繊細なレース網のラインを作ります。
イラストレーターで描画した模様や網目を、フォトショップを使って質感を表現、繰り返し複製することで複雑な模様を作っていきます。
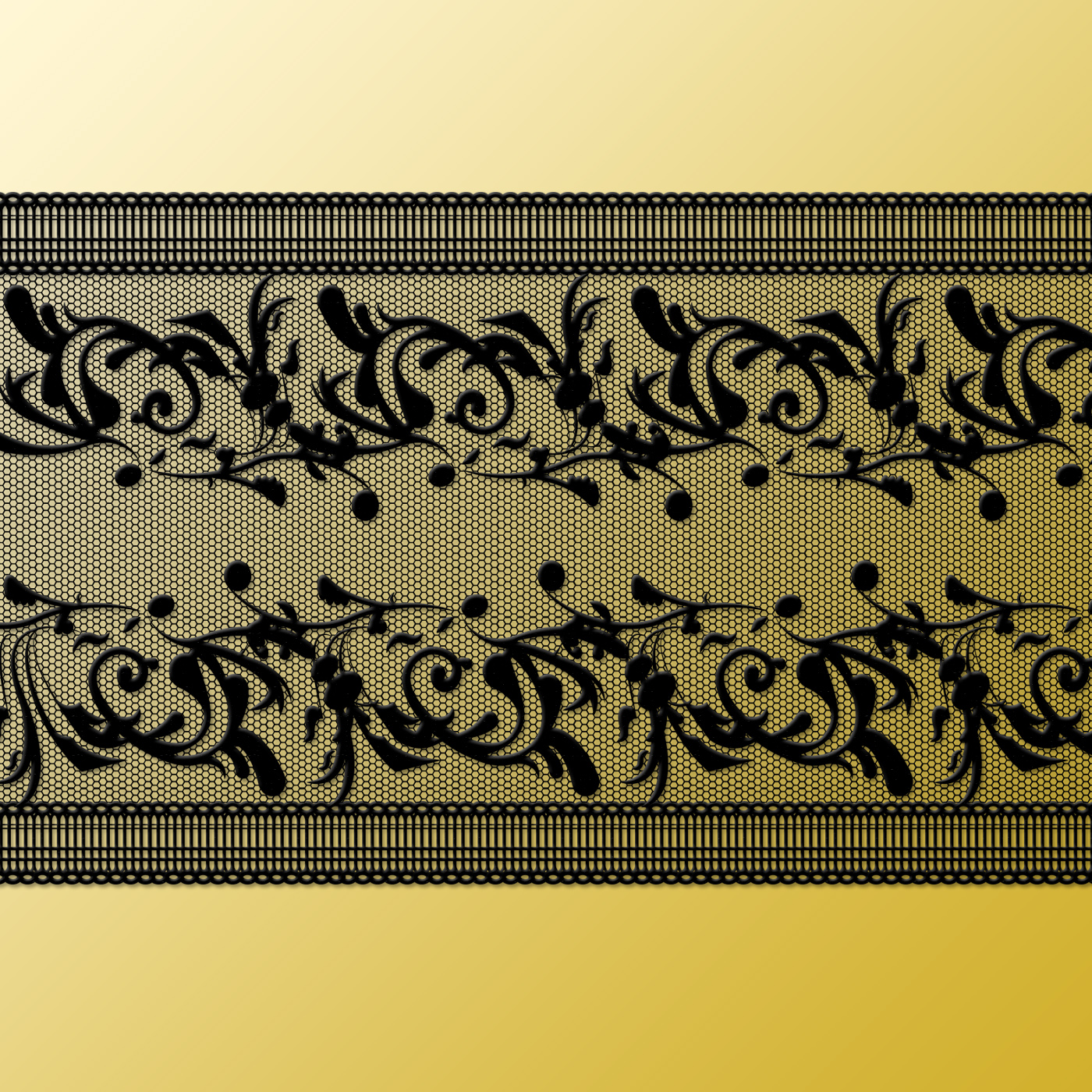
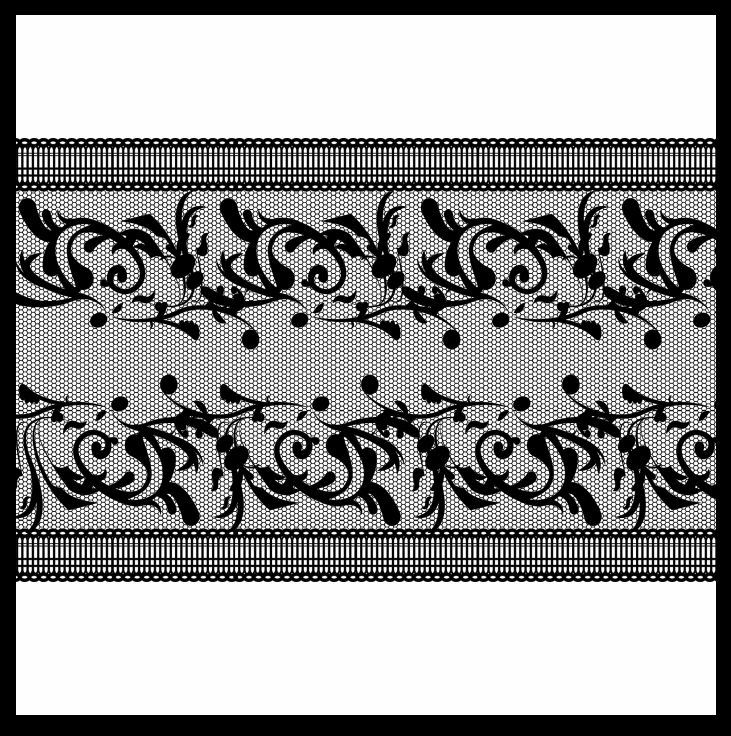
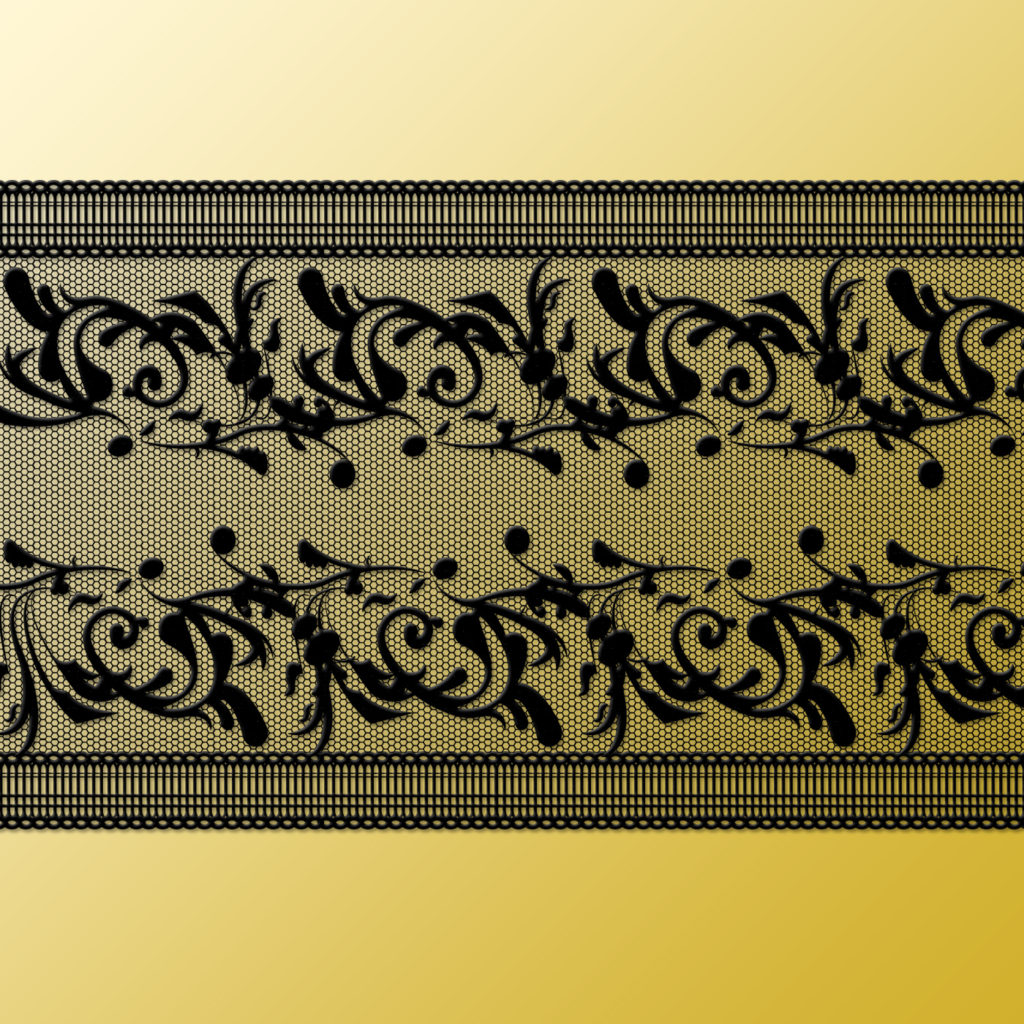
完成例

レースの模様を作成
まず始めに、レースのパーツを一つずつ作っていきます。
ペンツール、及び線幅ツールを用いることで、植物のような柄を描画していきます。

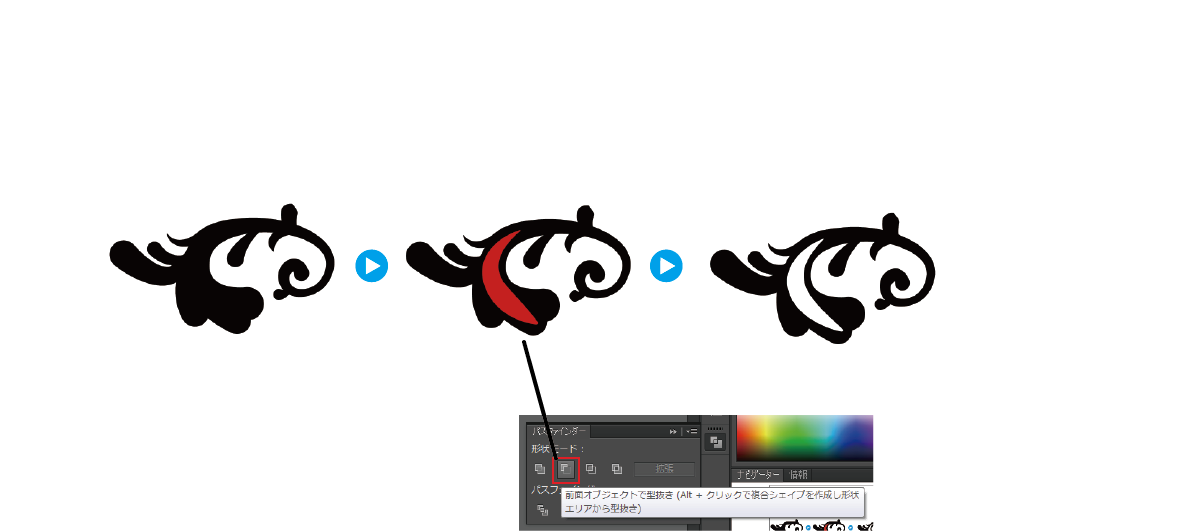
ペンツールで下地を描画後、上記画像のように赤いパスを引きます。
そしてパスファインダを開き、全面オブジェクトで型抜きを行い、下地に重なる赤いパスの部分を空白にします。
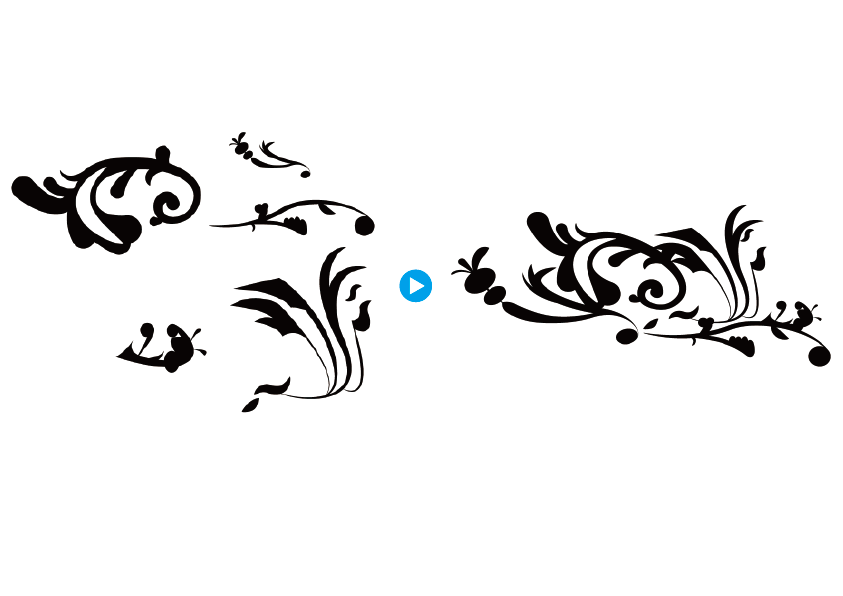
ここからさらに複数の模様を作っていきます。
そして完成した模様を、一つのまとまりになるように並べていきます。

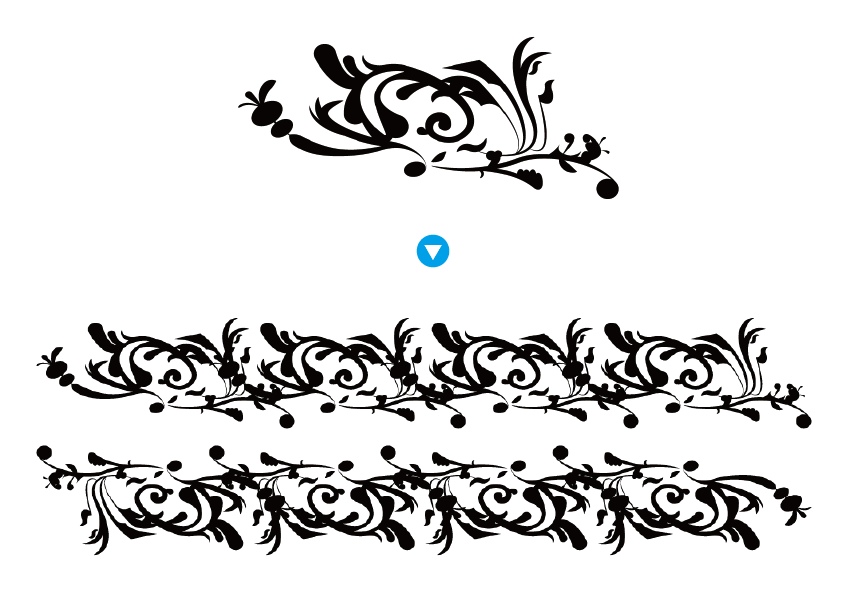
次に、完成したひとまとまりを複製、反転を繰り返して帯状に並べます。

ここまでで植物柄の模様は一先ず完成になります。
次にレースの網目を作っていきます。
レースの網目部分を作成
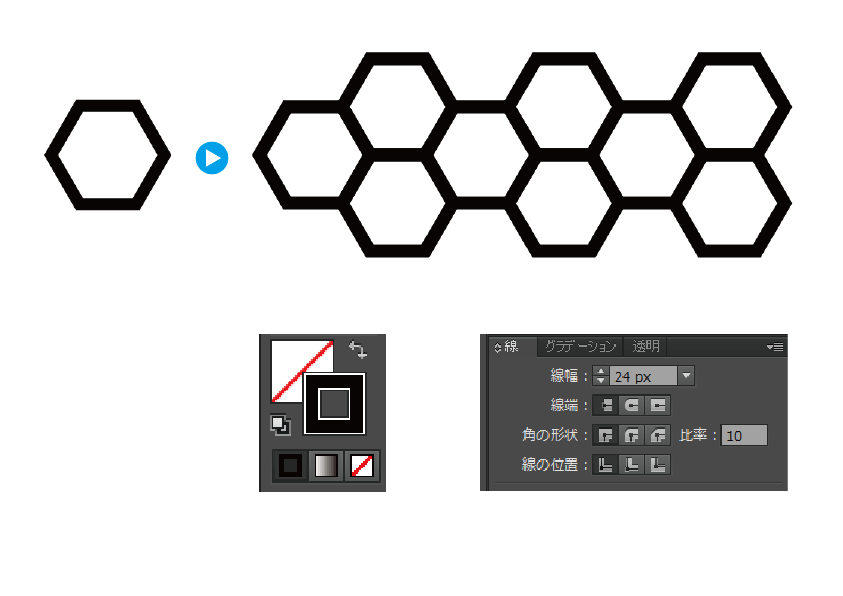
レースの細かい網目部分は、多角形ツールを用いて作成します。
正六角形を作り、コピー&ペーストで網目を表現していきます。
線幅は網目の細かさに繋がりますので、各々の好みで構いません。例では線幅24pxとしています。
※塗りをなしにするよう注意してください。

レースの縁の帯を作成
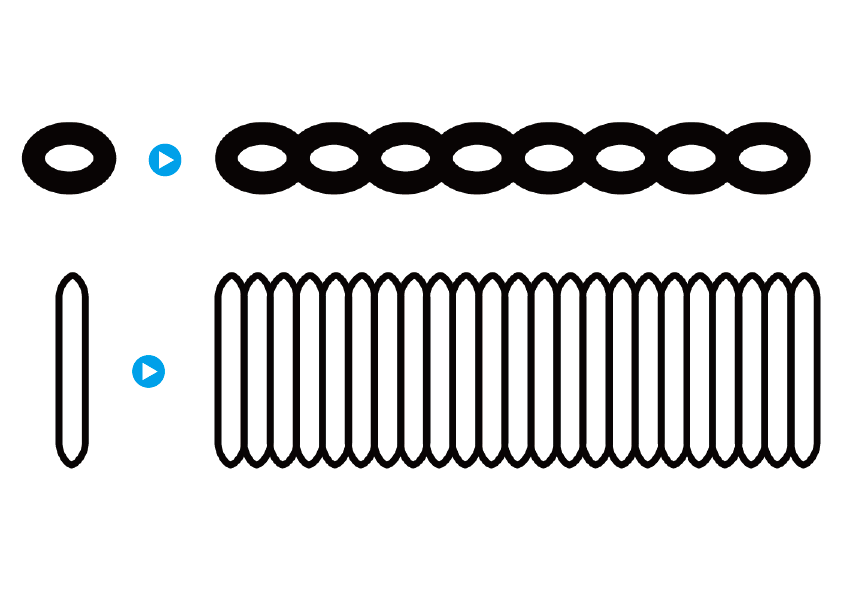
次に、レースの上下の縁部分の帯飾りを作ります。
楕円形ツールと角丸長方形ツールを使います。
楕円の線幅は 45px
角丸長方形の線幅は 13px
で作っています。

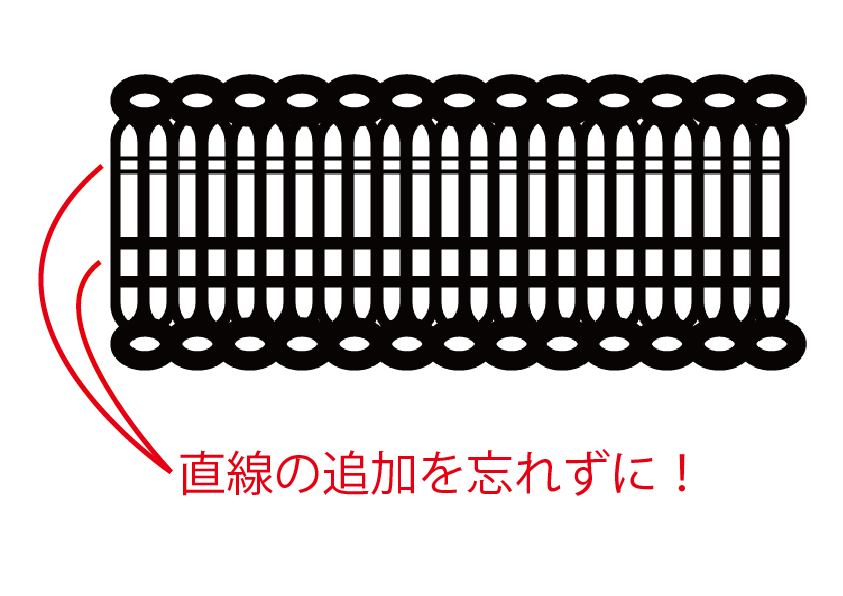
次に、上記二つの帯用のパーツを組み合わせていきます。
楕円パーツの帯を複製し、角丸長方形パーツの上下に配置します。
※多少の隙間が出来ますが、フォトショップで加工する際に縮小しますので多少のズレはあっても構いません。
そして、角丸長方形パーツを貫くような形で、計四本の太さの違う直線を配置します。

これで、レースの上下に配置する帯状の縁が完成しました。
では、これらのパーツをフォトショップへ持って行きましょう。
Photoshop上にパーツを配置する
フォトショップを開きましたら、1400x1400pxの新規キャンバスを開きます。
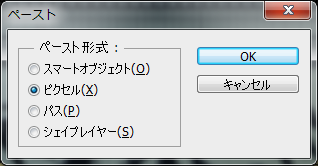
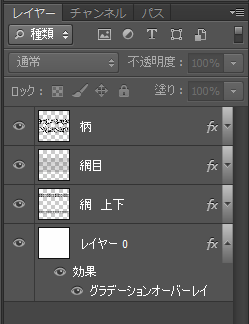
そしてイラストレーターで作ったパーツ毎のオブジェクトをコピーして、フォトショップ上のキャンバスに貼り付けます。
※ペースト形式はピクセルで、レイヤーはパーツ毎に分けておきましょう。


全て配置すると、以下のようになります。
この時点で既に完成のような雰囲気がしますが、ここからさらに質感を足していきます。

まずは、植物の柄に質感を足していきます。
加工する前に、描画色と背景色を黒白に戻しておきます。
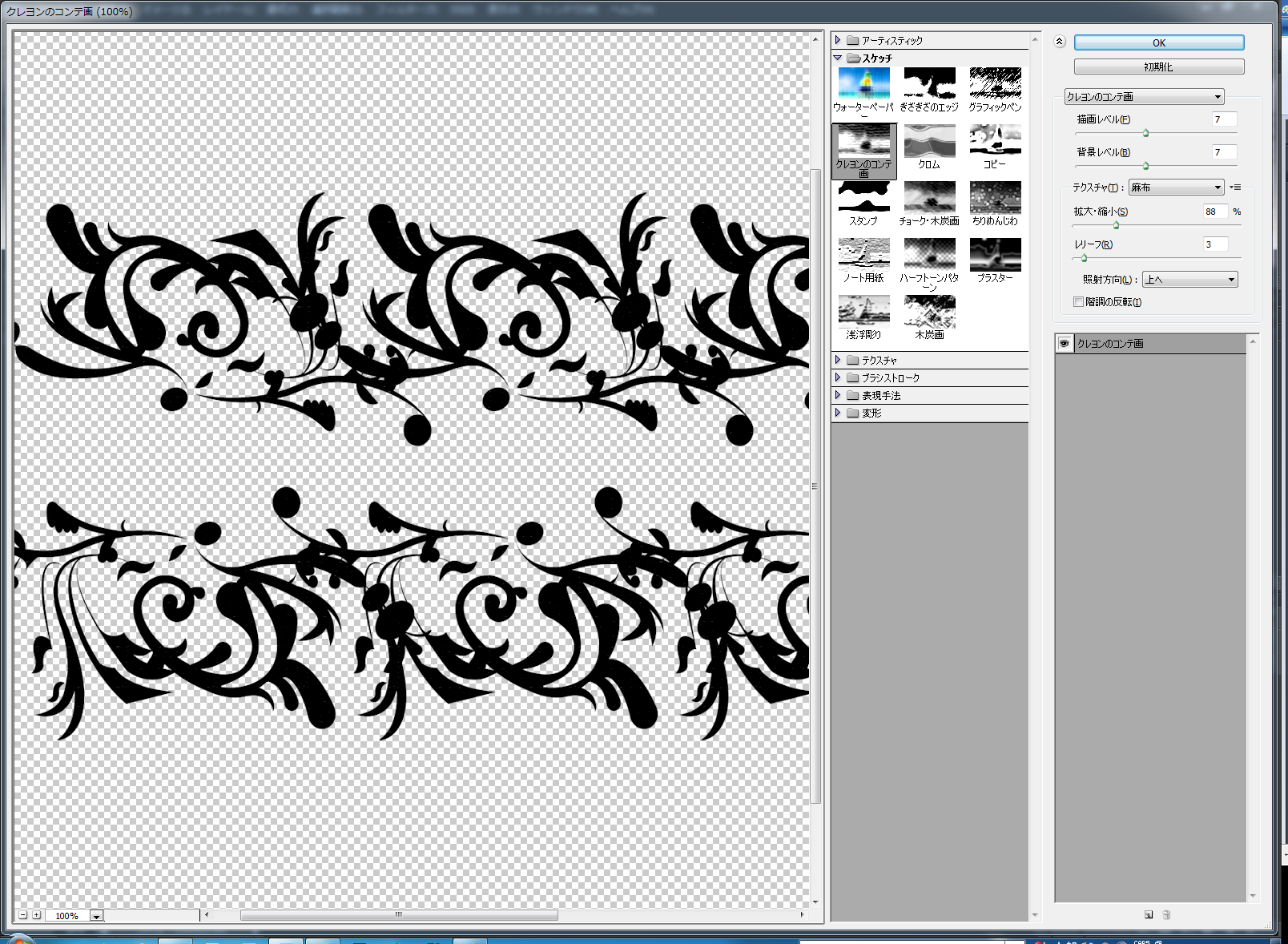
次に植物柄のレイヤーを選択し、フィルターメニューからフィルターギャラリーを開きます。
スケッチ/クレヨンのコンテ画を選択し、数値を入力していきます。
- 描画レベル:7
- 背景レベル:7
- テクスチャ:麻布
- 拡大・縮小:88%
- レリーフ:3

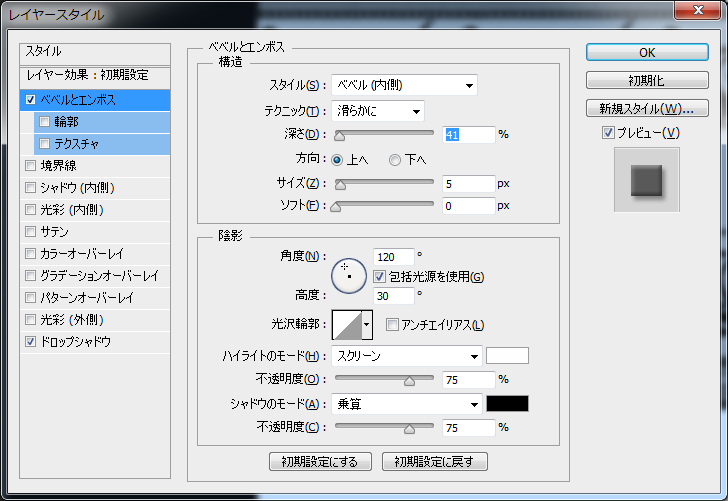
数値を入力してOKボタンを押した後、次にレイヤースタイルでの加工を施します。
レイヤーパネルから植物柄のレイヤーを選択し、レイヤースタイルを開きます。
- べベルとエンボス
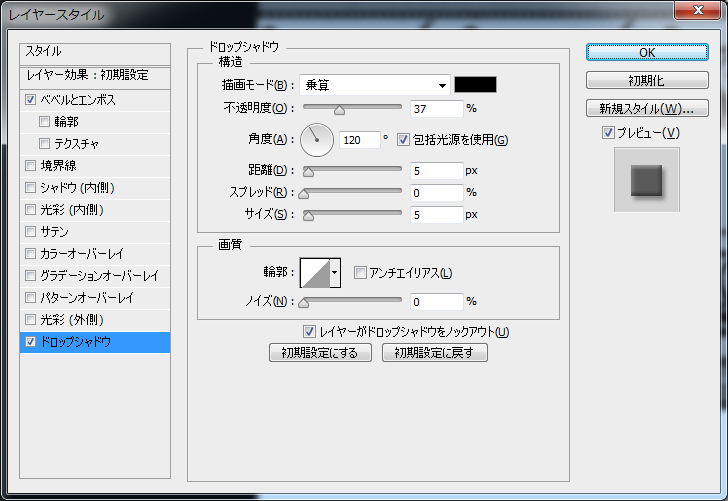
- ドロップシャドウ
の二つのレイヤー効果を適用していきます。


レイヤースタイルでの加工を終えたら完成です。
そして同じように帯パーツ、網目パーツにも同様のレイヤースタイル効果を与えます。
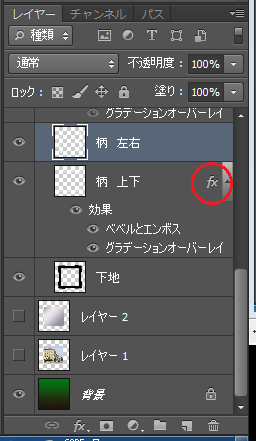
※画像は前回のものですが、以下のようにfxボタンをaltキーを押しながら、適用したいレイヤーへドラッグすると同じ効果を適用する事が出来ます。このようにすることで、新たにレイヤースタイルを開いて数値を入力して~というプロセスを省くことが出来ます。

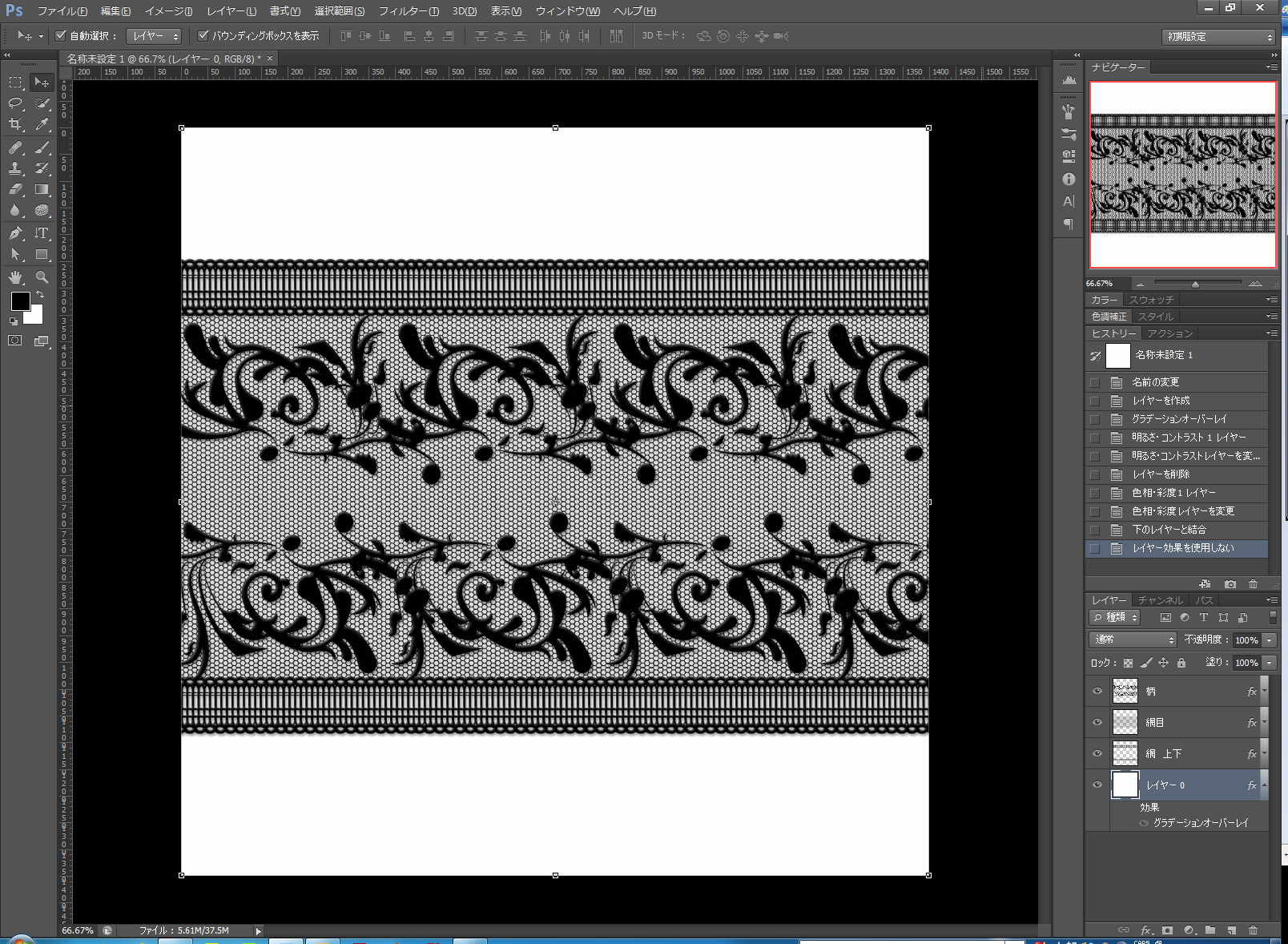
ここまでの加工を終えて出来上がったものが以下になります。

レースの各パーツに影や質感が足されたことでより存在感のある仕上がりになりました。
最後に、背景レイヤーにグラデーションオーバーレイ効果を与えて完成になります。

まとめ
いかがでしたでしょうか。
背景のゴールドのグラデーションの効果もありますが、ゴージャスで上品な雰囲気のレース風ラインが出来ましたでしょうか?
一見複雑そうな作りですが、イラストレーターで作ったパーツを組み合わせるだけで完成しますので、
色々な模様を作ってみて、自分だけのレースリボン風のラインを作ってみてください。