バナートレース2日目
こんにちは、ナカガワです。
今日もバナートレースです。
私はもともと女性向けのテイストのデザインが苦手なので、実習中は苦手克服のためにひたすら女性ものを取り扱っています。
個人的な意見ですが、そうしたテイストのデザインって結構ぼかしを使っているものを見かけます。
多分、ふわふわとした絵が作品を柔らかく、かわいく見せることができるだと思います。
今日はぼかしの中でも、写真の縁をぼかして切り取る方法をご紹介したいと思います。
手順
1.画像を貼り付ける
2.パスで囲む
3.選択範囲を作る
4.境界をぼかす
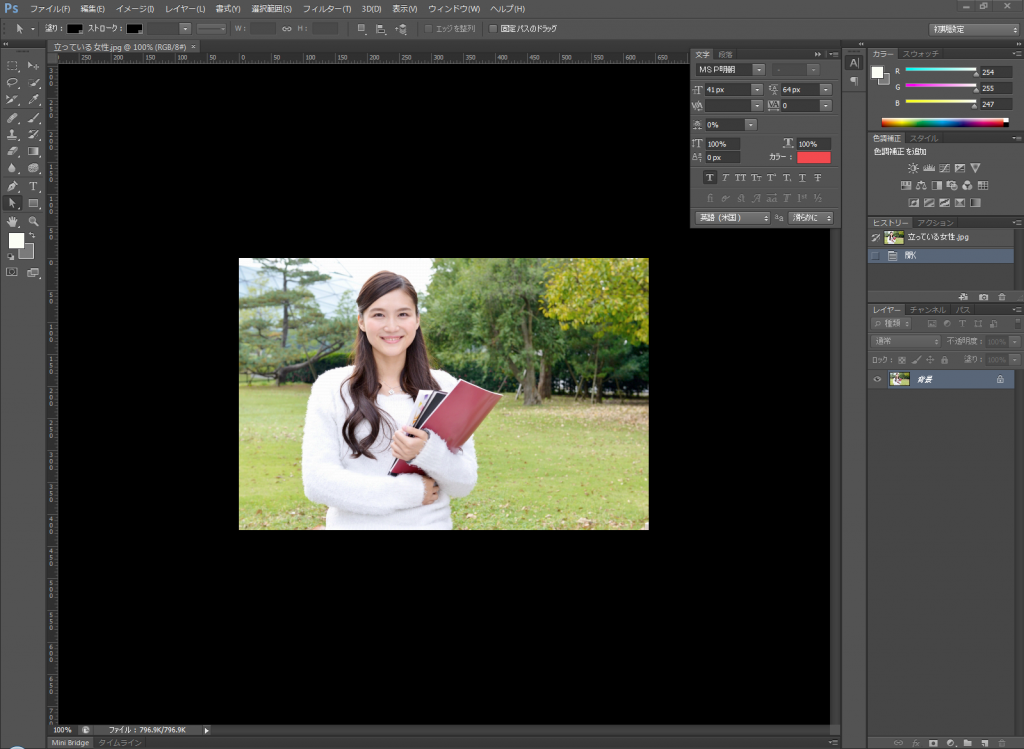
画像を貼り付ける
まずは、Photoshopを起動して写真を貼ってみましょう。ショートカットは ctrl+O(オー), Macの場合は command+O です。

パスで囲む
次に縁を取りたい画像の周りをパスで覆います。選択ツールでももちろんオーケーですが、本日はもっと踏み込んでパスで切り取る方法でやってみます。
そのほうが色々なケースに対応できそうですしね。
ペンツールを持って、左上のペンマークの右のところが「シェイプ」になっていたら、ここを「パス」にします。
そして、切り取りたい形にベジェを使って囲います。

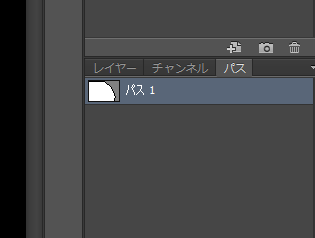
終わりましたら、右下のレイヤーチャンネルの「パス」をタブをクリックして、「作業用パス」を「パス1」(名前はなんでもかまいません)などに変換します。

実は「作業用パス」は保存がききません。なので、ここで変換する必要があるんです。
選択範囲をつくる
できたら、今作った「パス1」の左のサムネイルをctrl(Macの場合command)を押しながらクリック。
そうしたら、パスが選択範囲に変わります。

たた、このまま切り抜くと今囲った残したい部分が消えるので、ここで選択範囲の反転をします。
ウインドウにある「選択範囲」から「選択範囲を反転」を選びます。ただ、この選択範囲の反転はかなり使うので、ここでショートカットを覚えておきましょう。
cntrl + shift + I (Macの場合はcommand + shift + I)です。

境界線をぼかす
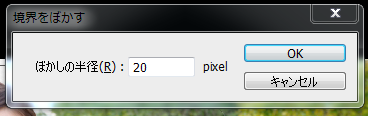
いよいよぼかす作業です。といってもかなり簡単です。
ショートカット、ctrl + shift + F6 です。ここで数字をいじって調整しましょう。数字が大きくなれば、もちろんぼかし具合も大きくなります。
私は今回20pxで作成します。

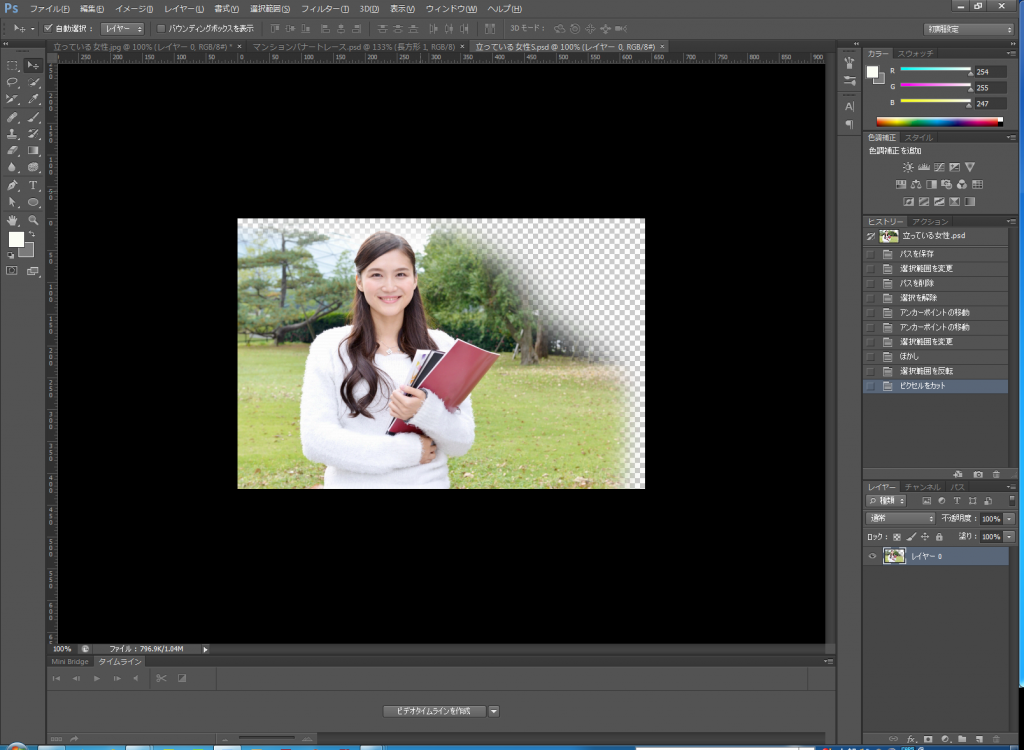
そして、最後に ctrl + X で先ほど反転させて作ったいらない部分を切り取ります。

できました。保存したあとは、ご随意におつかいください。
私は、こんな感じでバナーに貼り付けました。

最後に
やっぱりプロの方はすごいです。同じ手順でやってもお手本のようにきれいにはなかなかできないものです。
作りながら、「これはどうやってるんだ?」という場面に何度直面しましたことか。
もっともっと場数を踏んで、どんどん経験を積んでいきたいと思います。
では、本日はここまでとさせていただきます。お読み頂いてありがとうございました。