こんにちは!ふじしろです!
最近朝と夜が少し寒くなってきましたね!
ぼくはこの夏あつすぎるのと、健康のために水シャワーを浴びてたんですけど、
寒くなってきたせいで無意識にちょいちょいお湯を足すようになってきてる自分に驚いています。
今日はphotoshopで学べたことが非常におおかったので共有できたらと思います。
パターン
手書き風加工
リボンをphotoshopで作る
以上3つを書いていきます。
パターン
サイトを見ていると、文字がなんか紙っぽかったり、背景がただの色でなく質感が伝わってきそうなことってなかったですか?
ぼくはそういったフォントは壁紙をつかっているものだと思っていました。
決してそんなことはなく、自分でできるんですね!
それがを助けてくれるのが、テクスチャ素材や、パターン素材ですね。
インターネットで調べるとたくさん出てくるかと思いますので、是非探してみてください。
それをつかって、変えたいレイヤーを選択し、パターンオーバーレイをするだけで、
やりたかったことが出来ちゃいます!
とても簡単なので、どんどん取り入れていきたいですね!
ぼくがやったことは、

パターン化したい画像を用意します。
次に
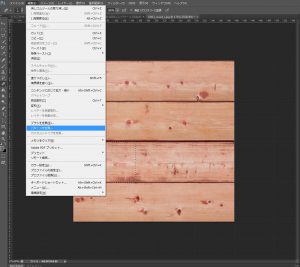
継ぎ目のないようにしやすい箇所を選択します。

上記画像は100px*100pxでとっております。
ただ上記は参考でぼくは全選択をしました。

選択した状態で【パターンを定義】を選択し、保存

パターンを適用したいレイヤーを選択した状態で【fx】というボタンをクリックすると、下記のようなウインドウが現れます。
ここの下から3番目の【パターンオーバーレイ】を選択
自身で作られたパターンを選択し、OKボタンをおすと….

このように適用することができました!
ちなみに背景などにすることも可能で、
無地の長方形に

このように組み合わせることも可能です!
皆様もためしてみてください!
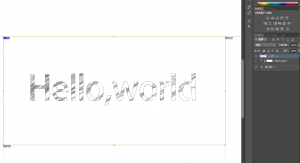
手書き風

この手書き風というのは、主に文字などで使ってもらうのがいいと思います。
これのやり方はすこし面倒かもしれません。
仮に文字であれば、文字レイヤーのTと書いているところに【ctrl+クリック】を押すとアウトラインにそって選択してくれます。
次に新しいレイヤーを作成し、
ブラシツールを使います。
なぞると色塗りをしたような画像が現れます。

このように鉛筆風に塗っていく事が可能となります。
実際に作った画像がこちらです。

毎回味が変わるので、おもしろいです。
リボン風にphotoshopを使って加工する

これがなかなか大変でしたw
イラストレーターのほうが早かったのかもしれませんが、photoshopでリボンのようなものをつくりました!
このときに気づいたのですが、
photoshopってパスファインダーがない
んですね!
これを解決してくれた参考サイトがこちら。
http://tutorial.yossy-m.net/?p=823
大変お世話になりました。w
これを参考に作ってきます。
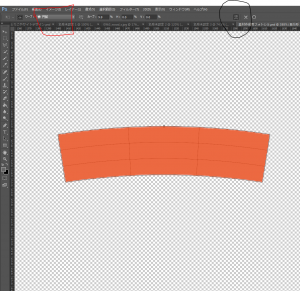
まずは長方形を作成します。

このままではリボンっぽくないので、
【編集→パスを自由変形またはctrl+T】
をクリックし画像の○部分をクリックすると
赤□の部分が現れるので、「円弧」を選択。

これで少し調整し、リボンの端を作っていきます。
あとで複製するので1つでだけでかまいません。
ここで重要なのが、
パスファインダーがない
ことでしたね。
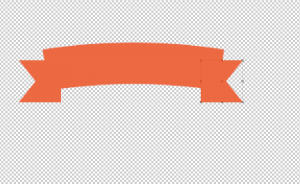
リボンの端は、□と△で作成できますが、
パスファインダーの代わりに、
【altを押しながら図形を描く。】
これがパスファインダーの代わりになるポイントです。

このように作ることができました。
イラストレーターのほうでもできるかとは思いますが、
ぼくはまだまだ未熟なんでこのようにやりました。
以上が今回学んだことになります。
本当にまだまだ未熟さがひどいと痛感した一日でした!
また明日が祝日なので次回はあさって!
きっちり休みの間も勉強します!