こんにちは、ツボです。
今回は私がこれから使ってみたいな~と思っているWEBフォントについてです。
「WEBフォント?それってなに?」という初耳な方も、簡単に使えますのでぜひチェックしてみてください。
WEBフォントってなに?
WEBフォントとはサーバー上にあるフォントファイルです。
これを導入すれば、ユーザーの端末にないフォントでも呼び出して表示することができるようになります。
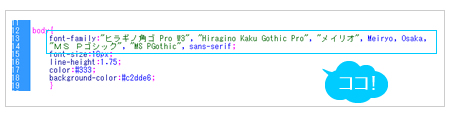
通常、ホームページのテキスト部分は、それぞれのパソコンに内蔵されているフォントを使って文字を表示しています。そのため、みなさんもフォント指定を下記のようにされることが多いのではないでしょうか。
font-family:”ヒラギノ角ゴ Pro W3″, “Hiragino Kaku Gothic Pro”, “メイリオ”, Meiryo, Osaka,”MS Pゴシック”, “MS PGothic”, sans-serif;

MacやWindows、またそれぞれのバージョンなどによっても搭載されているフォントが違うため、テキスト部分には基本的にOSに標準搭載のフォントを指定することが主流です。
私もこれまでデザイン上ちょっと変わったフォントを使いたければ、その部分を画像にしてしまう、という方法をとっていました。
ただ画像にしてしまうとSEOの問題や、ちょっとだけ文字を変更したいときでもデザインソフトで作業をやりなおし、などの問題が起こります。
それを解決してくれるのが「WEBフォント」なのです。
便利すぎ!
こんな便利なもの、使ってみない手はないですね。
今回はその中でも超メジャーなGoogle Fonts(グーグルフォント)を使ってみたいと思います。
【手順はとってもシンプルな4ステップ】
1)使いたいフォントを探す
2)font-weightを設定する
3)htmlに読み込む
4)CSSで指定しよう
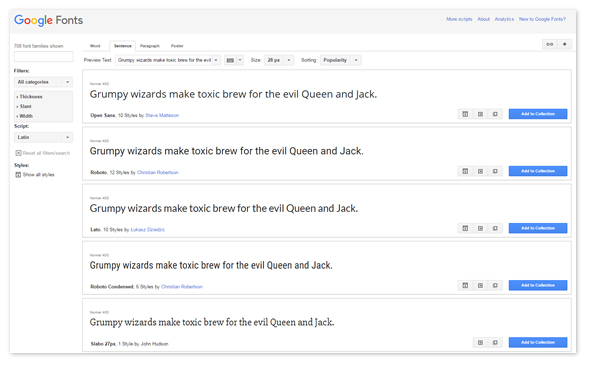
1)使いたいフォントを探す
とにかくめっちゃ種類があります。選び放題です!

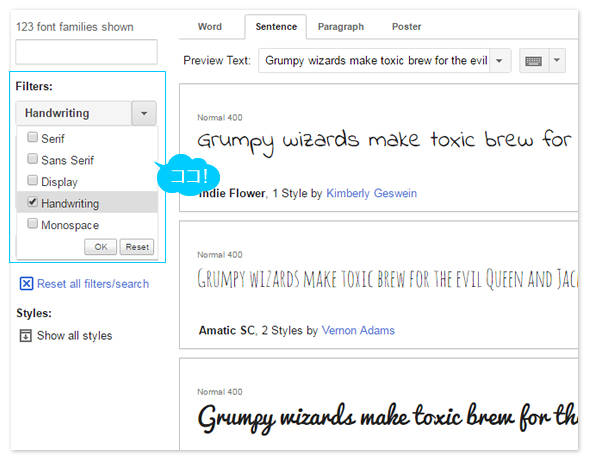
サイドバーのFilterのところで、ジャンルを絞り込むことができます。

個人的にはHand writingにかわいいフォントがいっぱいあってテンションがあがりました。
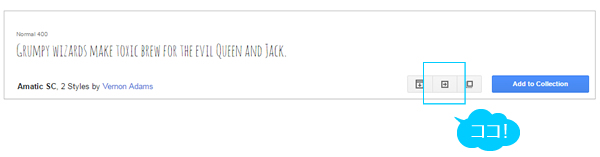
フォントが決まったらQuick Useのボタンを押してください。

2)font-weightを設定する
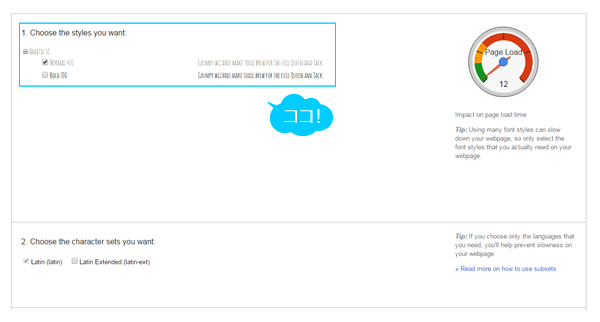
Quick Useのボタンを押すと、フォントの詳細ページに移動します。
選んだフォントによっては、font-weightが何種類かあるものがありますので、好きな太さを選んでください。

3)htmlに読み込む
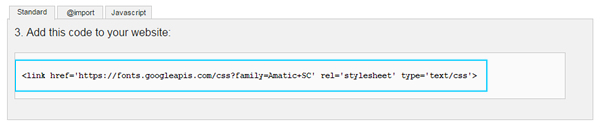
詳細ページの下に、選んだフォントのリンクが表示されています。
これをコピーして、htmlの内にペーストしましょう。

4)CSSで指定しよう
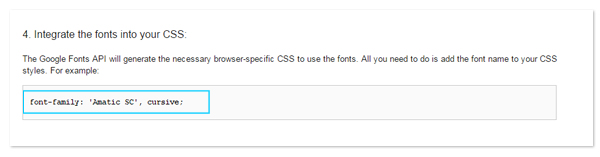
最後に、このフォントを適用したい部分のCSSに、表示されているコードを書き込みましょう。
h1{
font-family: ‘Amatic SC’, cursive;
}

これで完成です!
使い方がシンプルなのでコーディングが苦手な方でも簡単に使えそうですよね。
ちなみにGoogle Fonts以外ではCSS3の@font-faceでフォントファイルを指定するそうですが、この手順もシンプルでツボでも出来そうでした!
とても便利なWEBフォントですが、欧文にくらべ和文はまだまだリリース数が少ない状態です。
原因としては、文字数の多さやデータ量が大きく、読み込みにも時間がかかってしまうことがネックになっているようです。
たしかに、ひらがな、カタカナ、漢字と、作らなければならない文字数の多さを考えると気が遠くなりそうです。
フォントデザイナーさんに尊敬しかありません!
フリーで配布されているフォントなどを使わせてもらうときには、感謝の気持ちをもって使用したいですね。
(※ライセンスには 特に注意してくださいね)
みなさんもぜひいろんなWEBフォントを使ってみてください!
ではまた次回のブログで。
—————-オマケ—————-
今週末は三連休の方も多いのではないでしょうか。
私は社長に紹介していただいた「いろんな会社のゆる~い会社説明会」というイベントに参加させて頂く予定です!
面白い仕事をしている会社が数社集まって、おそらく日本一ゆるい会社説明会イベントを開催されるとのことで、今から楽しみでワクワクしています。
来週はそのイベントのレポートを書けたらいいなと思っていますのでお楽しみに☆
by ツボ