مپ©مƒ¼م‚‚م€پمپ“م‚“مپ«مپ،مپ¯م€‚okamotoمپ§مپ™م€‚
مپ¾مپں週وœ«مپŒم‚„مپ£مپ¦مپچمپ¾مپ—مپںم€‚وکژو—¥مپ‹م‚‰ï¼“連ن¼‘مپ§مپ™مپم€‚
مپ‚مپ¾م‚ٹن؛ˆه®ڑم‚‚مپھمپ„مپ®مپ§م€په®¶مپ«ه¼•مپچمپ“م‚‚مپ£مپ¦ه‹‰ه¼·مپ—م‚ˆمپ†مپ¨و€مپ„مپ¾مپ™م€‚
مپ•مپ¦ن»ٹو—¥مپ¯م€پ”مƒ‡م‚¶م‚¤مƒ³مپ®هں؛ç¤ژمپ®هں؛ç¤ژم€Œمƒ¬م‚¤م‚¢م‚¦مƒˆمپ®مƒ«مƒ¼مƒ«م€چ”مپ«مپ¤مپ„مپ¦
مپ¾مپ¨م‚پمپ¦مپ؟م‚ˆمپ†مپ¨و€مپ„مپ¾مپ™م€‚
ç§پمپ®م‚ˆمپ†مپ«ن»ٹمپ¾مپ§مƒ‡م‚¶م‚¤مƒ³مپ¨مپ‚مپ¾م‚ٹé–¢م‚ڈمپ£مپ¦مپ“مپھمپ‹مپ£مپںو–¹مپھمپ©م€پمپ“م‚Œم‚’
çں¥مپ£مپ¦مپٹمپڈمپ¨م€پمƒ‡م‚¶م‚¤مƒ³مپŒم‚°مƒƒمپ¨م‚ˆمپڈمپھم‚‹مپ¯مپڑمپ§مپ™م€‚
ç›®و¬،
1ï¼ژï¼”مپ¤مپ®هں؛وœ¬مƒ«مƒ¼مƒ«
ï¼’ï¼ژن½™ç™½مپ«مپ¤مپ„مپ¦
3ï¼ژمپ¾مپ¨م‚پ
1ï¼ژï¼”مپ¤مپ®هں؛وœ¬مƒ«مƒ¼مƒ«
مƒ¬م‚¤م‚¢م‚¦مƒˆمپ®هں؛وœ¬مƒ«مƒ¼مƒ«مپ«مپ¯و¬،مپ®ï¼”مپ¤مپŒمپ‚م‚ٹمپ¾مپ™م€‚
1)م‚°مƒ«مƒ¼مƒ—هŒ–مپ™م‚‹
2)وڈƒمپˆم‚‹
3)繰م‚ٹè؟”مپ™
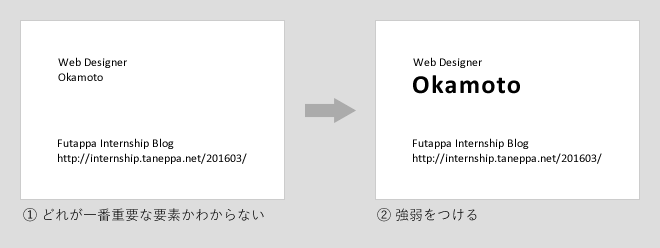
4)ه¼·ه¼±م‚’مپ¤مپ‘م‚‹
1)م‚°مƒ«مƒ¼مƒ—هŒ–مپ™م‚‹
مƒ¬م‚¤م‚¢م‚¦مƒˆمپ«ه…¥م‚‹ه‰چمپ«م€پمپ¾مپڑهگ„è¦پç´ مپ®م€Œم‚°مƒ«مƒ¼مƒ—هŒ–م€چمپŒé‡چè¦پمپ«مپھم‚ٹمپ¾مپ™
م€‚関連مپ®مپ‚م‚‹وƒ…ه ±م‚’م€Œم‚°مƒ«مƒ¼مƒ—هŒ–م€چمپ—م€پè؟‘مپ¥مپ‘م‚‹م‚‚مپ®مپ¯è؟‘مپ¥مپ‘م€پ離مپ™م‚‚
مپ®مپ¯é›¢مپ™مپ“مپ¨مپ§م€پWebمƒڑمƒ¼م‚¸ه…¨ن½“مپ®و§‹وˆگمپŒçگ†è§£مپ—م‚„مپ™مپڈمپھم‚ٹمپ¾مپ™م€‚

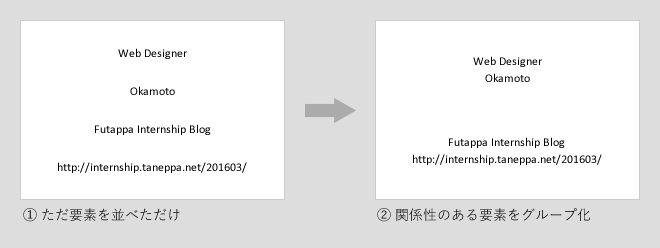
ن¾‹مپˆمپ°م€پâ‘ مپ¯مپںمپ ن¸¦مپ¹مپںمپ مپ‘مپ®مƒ¬م‚¤م‚¢م‚¦مƒˆم€‚هگ„è¦پç´ مپ®é–¢ن؟‚و€§مپŒمپ„مپ¾مپ„مپ،
مƒ”مƒ³مپ¨مپ“مپھمپ„مپ¨و€مپ„مپ¾مپ™م€‚
مپ—مپ‹مپ—م€پâ‘،مپ®م‚ˆمپ†مپ«م€Œم‚°مƒ«مƒ¼مƒ—هŒ–م€چمپ™م‚‹مپ¨م€پمپ„مپ£مپچمپ«çگ†è§£مپ—م‚„مپ™مپ„良مپ„
مƒ¬م‚¤م‚¢م‚¦مƒˆمپ«ه¤‰م‚ڈم‚ٹمپ¾مپ™م€‚
2)وڈƒمپˆم‚‹
هگ„è¦پç´ م‚’é…چç½®مپ™م‚‹éڑ›مپ«و°—م‚’ن»کمپ‘م‚‹مپ¹مپچمپ“مپ¨مپ¯”وڈƒمپˆم‚‹”مپ¨مپ„مپ†مپ“مپ¨مپ§مپ™م€‚

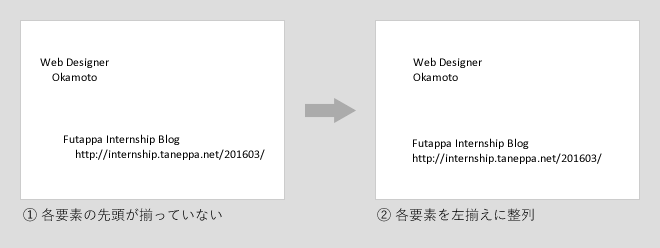
â‘،مپ®م‚ˆمپ†مپ«وڈƒمپˆم‚‹مپ مپ‘مپ§م€پمƒ‡م‚¶م‚¤مƒ³مپ«مپ¾مپ¨مپ¾م‚ٹمپŒç”ںمپ¾م‚Œم€په…¨ن½“çڑ„مپ«مƒگمƒ©
مƒ³م‚¹مپŒè‰¯مپڈمپھم‚ٹمپ¾مپ™م€‚
هˆه؟ƒè€…مپ«م‚ˆمپڈمپ‚م‚ٹمپŒمپ،مپھن¾‹مپ¨مپ—مپ¦مپ¯م€پ見ه‡؛مپ—مپ®ن¸‹مپ®مƒ†م‚م‚¹مƒˆم‚’م‚¤مƒ³مƒ‡مƒ³
مƒˆم‚’ن¸‹مپ’مپ¦و›¸مپچه§‹م‚پمپ¦مپ—مپ¾مپ†مپ¨مپ„مپ†م‚‚مپ®مپŒمپ‚م‚ٹمپ¾مپ™مپŒم€په·¦مپھم‚‰ه·¦مپ«وڈƒمپˆ
مپںو–¹مپŒé–²è¦§è€…مپ®è¦–ç·ڑم‚’مƒگمƒ©مپ¤مپڈمپ“مپ¨مپھمپڈم€پم‚¹مƒ مƒ¼م‚؛مپ«ه¼•مپچن»کمپ‘م‚‹مƒ‡م‚¶م‚¤
مƒ³مپ«مپ™م‚‹مپ“مپ¨مپŒمپ§مپچمپ¾مپ™م€‚
3)繰م‚ٹè؟”مپ™
و¬،مپ«ه…¨ن½“çڑ„مپھçµ±ن¸€و„ںم‚’ه‡؛مپ™مپںم‚پمپ«مپ¯م€پهگŒمپکم‚ˆمپ†مپھمƒ‘م‚؟مƒ¼مƒ³م‚’ç¹°م‚ٹè؟”مپ—ن½؟
مپ†مپ“مپ¨مپŒوœ‰هٹ¹مپ§مپ™م€‚Webمƒڑمƒ¼م‚¸مپ®é–²è¦§è€…مپ«ه®‰ه؟ƒو„ںم‚’ن¸ژمپˆم€په†…ه®¹مپ«é›†ن¸مپ—مپ¦
م‚‚م‚‰مپ†مپ“مپ¨مپŒمپ§مپچم‚‹مپ§مپ—م‚‡مپ†م€‚
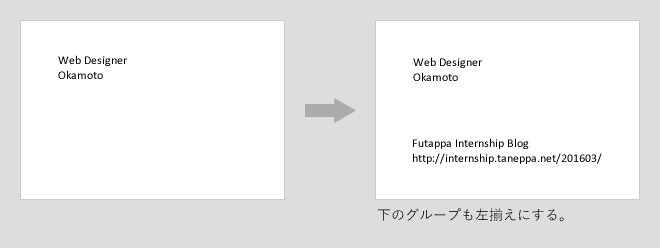
ن¾‹مپˆمپ°ï¼’مپ®ن¾‹مپ®مپ®م‚ˆمپ†مپ«ه·¦وڈƒمپˆمپ®مƒ‘م‚؟مƒ¼مƒ³مپŒمپ‚م‚‹مپھم‚‰م€پن»–مپ®è¦پç´ مپ«م‚‚ç¹°
م‚ٹè؟”مپ—هڈچوک مپ•مپ›مپ¾مپ—م‚‡مپ†م€‚

4)ه¼·ه¼±م‚’مپ¤مپ‘م‚‹
وœ€ه¾Œمپ«م€پهگ„è¦پç´ مپ®é‡چè¦پو€§مپ«ه؟œمپکمپ¦مپ—مپ£مپ‹م‚ٹه¼·ه¼±م‚’مپ¤مپ‘مپ¾مپ—م‚‡مپ†م€‚閲覧者
مپŒمƒ‘مƒƒمپ¨è¦‹مپںمپ مپ‘مپ§م€پمپ©مپ®è¦پç´ مپŒن¸€ç•ھé‡چè¦پمپھمپ®مپ‹çگ†è§£مپ§مپچم‚‹مپگم‚‰مپ„م‚³مƒ³
مƒˆمƒ©م‚¹مƒˆم‚’مپ¯مپ£مپچم‚ٹمپ•مپ›م‚‹مپ“مپ¨مپŒه¤§هˆ‡مپ§مپ™م€‚

ï¼’ï¼ژن½™ç™½مپ«مپ¤مپ„مپ¦
مپ“م‚Œمپ¾مپ§مپ®مƒ¬م‚¤م‚¢م‚¦مƒˆمپ®هں؛وœ¬مƒ«مƒ¼مƒ«مپŒمپ§مپچمپںم‚‰م€پن½™ç™½مپ«مپ¤مپ„مپ¦è€ƒمپˆمپ¦مپ؟
مپ¾مپ—م‚‡مپ†م€‚
مپ•مپ¦م€پن½™ç™½مپ¨مپ¯مپھم‚“مپ§مپ—م‚‡مپ†مپ‹ï¼ں
è¾و›¸مپ§ه¼•مپ„مپ¦مپ؟م‚‹مپ¨مƒ»مƒ»مƒ»
م€Œه—م‚„çµµمپھمپ©مپŒو›¸مپ„مپ¦مپ‚م‚‹ç´™é¢مپ§م€پن½•م‚‚è¨کمپ•م‚Œمپھمپ„مپ§ç™½مپڈو®‹مپ£مپ¦مپ„م‚‹éƒ¨
هˆ†م€‚م€چ
ه‡؛ه…¸ï¼ڑمƒ‡م‚¸م‚؟مƒ«ه¤§è¾و³‰
مپ¨مپ‚م‚ٹمپ¾مپ™م€‚Webمƒڑمƒ¼م‚¸مپ§è€ƒمپˆم‚‹مپھم‚‰م€پمƒ†م‚م‚¹مƒˆم‚„ه†™çœںمپھمپ©مپ®م‚³مƒ³مƒ†مƒ³مƒ„
مپŒمپھمپ„部هˆ†مپ§مپ™مپم€‚
مپ—مپ‹مپ—Webمƒ‡م‚¶م‚¤مƒ³مپ«é™گم‚‰مپڑمƒ‡م‚¶م‚¤مƒ³مپ«مپٹمپ„مپ¦مپ¯م€پم€Œو®‹مپ£مپ¦مپ„م‚‹éƒ¨هˆ†م€چمپ§
مپ¯مپھمپڈم€پم€Œم‚ڈمپ–مپ¨و®‹مپ—مپ¦مپ„م‚‹éƒ¨هˆ†م€چمپ¨مپ„مپˆمپ¾مپ™م€‚
ن½™ç™½م‚’و´»مپ‹مپ™م‚‚و®؛مپ™م‚‚مƒ‡م‚¶م‚¤مƒٹمƒ¼و¬،第م€پمپ مپ¨èپمپچمپ¾مپ—مپںم€‚
ن½™ç™½م‚’ن¸ٹو‰‹مپڈن½؟مپ†مپ¨م‚³مƒ³مƒ†مƒ³مƒ„م‚’目立مپںمپ›م‚‹مپ“مپ¨م‚‚مپ§مپچم‚‹مپ—م€پWebمƒڑمƒ¼م‚¸
ه…¨ن½“مپ®و§‹وˆگمپ®وµپم‚Œم‚’ن½œم‚‹مپ“مپ¨م‚‚مپ§مپچمپ¾مپ™م€‚
3ï¼ژمپ¾مپ¨م‚پ
مپ„مپ‹مپŒمپ§مپ—مپںمپ§مپ—م‚‡مپ†مپ‹ï¼ں
و—©مپڈمپ“م‚Œم‚‰هں؛ç¤ژم‚’مƒم‚¹م‚؟مƒ¼مپ—م€پن½™ç™½م‚’ن¸ٹو‰‹مپڈو´»مپ‹مپ›م‚‹Webمƒ‡م‚¶م‚¤مƒٹمƒ¼مپ«وˆگ
é•·مپ—مپںمپ„مپ¨و€مپ„مپ¾مپ™م€‚
by okamoto