 HTML&CSS
HTML&CSS 【picture要素】PCとSPで画像を切り替える方法
【picture要素】PCとSPで画像を切り替える方法
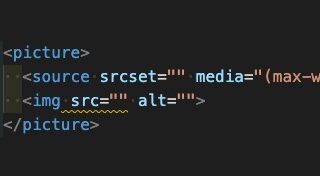
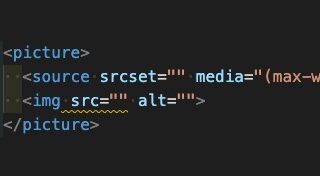
こんにちは。今日はPCとSPで画像の切り替えができる、picture要素について書きます。
すでに使っている方も多いと思います^^
ちなみに、picture要素を使う以外の方...
 HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS