こんにちは、どきぞのです!
株式会社ふたっぱ様でのインターンシップ2日目となります。
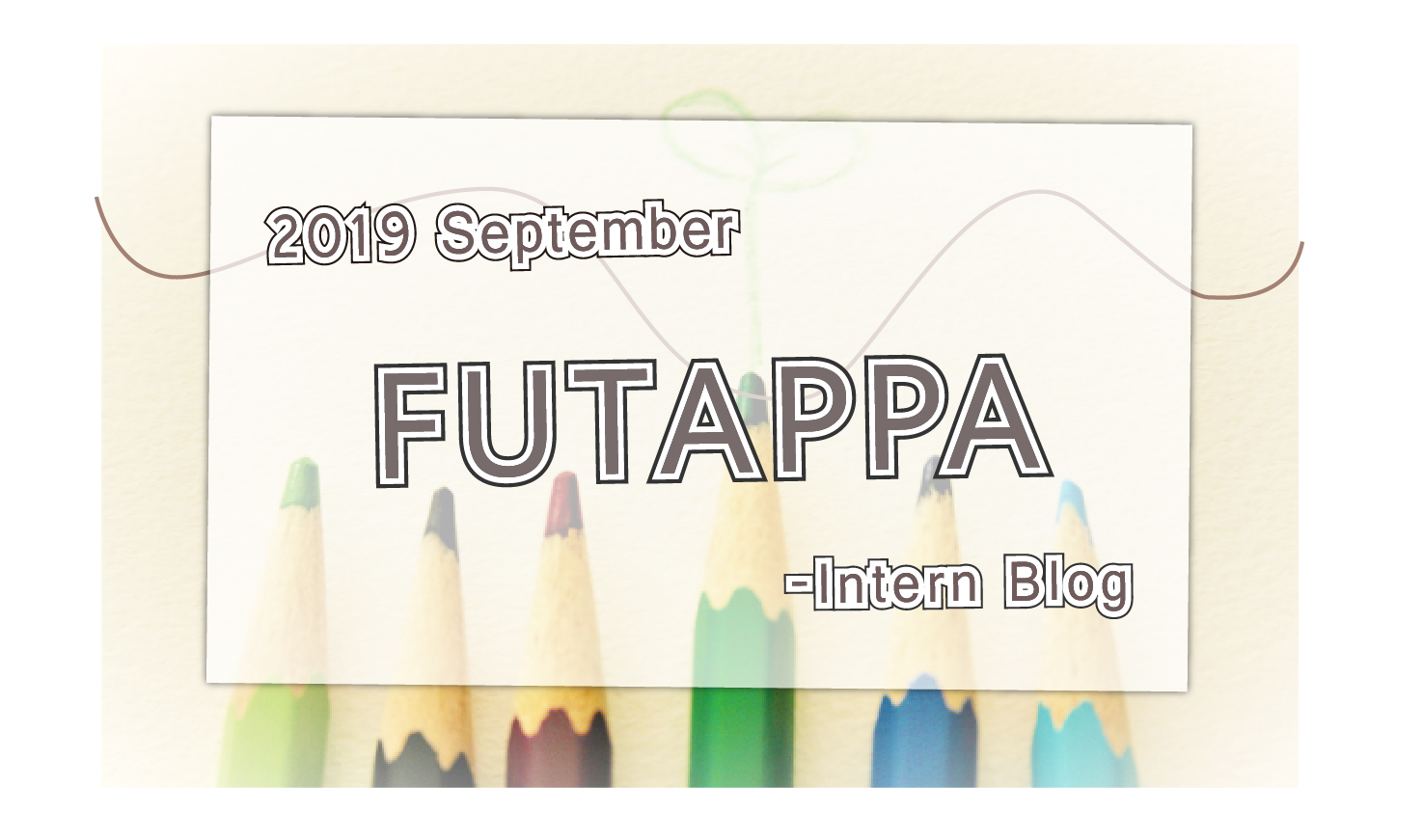
2日目の今日は、「インターンシップブログ掲載用のバナー作成」の課題をいただきました。
作成したものが以下のものとなります。

上記のバナー作成にあたり個人的に意識したところを以下で紹介させていただきます。
『コンセプトを元に作成する』
バナーに限らずモノを作る際にコンセプトをしっかり考え、定義すること。これは個人的には一番大事でベースになるものと考えています。
「こんな感じで作ろう!」といった指針なしで作成を進めると、いつの間にか「思っていたものと違う・・・」となり作業時間、クオリティに影響します(経験済み)。
というわけでコンセプトを最初に定めたわけですが、今回私が設定したものはこちら↓
- 「学ぶ、作る」をイメージできるもの
- シンプルで見やすいもの
- 印象が固くないもの
以上の3つを設定致しました。
順を追って選んだ理由を説明します。
一つ目につきまして、これはバナー内の色鉛筆で表現しています。
私が「学ぶ、作る」をイメージした際にぱっと浮かんだのは「鉛筆」でした。その鉛筆から想像できる色は「灰色、黒」でした。
このままではシンプルすぎない?と思ったので色鉛筆をバックとして取り入れました。
二つ目の「シンプル」は余計なものを入れない、色を使い過ぎないこと。「見やすい」は各コンテンツの余白、文字の縁取り・大きさの強弱、文字バックに白色の帯を敷くことで表現致しました。
今回作成したバナーは幅300px、高さ185pxと大きいものではありません。
このようなサイズの中に情報を敷き詰めすぎると窮屈感、圧迫感を感じ無意識に見る気が無くなってしまいます。
(スーパーのチラシを想像していただくと理解しやすいかも?)
よって、入れた情報は日付やタイトル(サブタイトル)、バックのみです。
最後に三つ目は色、フォント体(タイポグラフィ―?)を意識しました。また、色鉛筆の画像につきましては元の画像をレタッチし、明るくしております。
元画像

レタッチ後

印象が全然違いますね(笑)
フォントは明朝体のように先端になるにつれて細くなるものは使いませんでした。フォントの中には手書き風のもの
や角が丸いものがありますが、「流石にくだけすぎやろ」と思ったのでそれは辞めました(笑)。

・・・(;^ω^)
以上のコンセプトを元にバナー作成をしました。
作成にあたりIllustrator、Photoshopのツールを色々使っているのですが時間の余裕がある時にこれから作成するものに使用するツールも含めてまとめて掲載しようと思います。
また、今回使用した色鉛筆の画像が写真AC様よりお借りしました。
⇒無料写真素材 写真AC
では、また明日~。