あと1週間となりました。悔いが残らないよう色んなことを吸収できたらと思います。
本日は先週に引き続き広告バナーのトレースをしました。
前回は文字だけのわりと簡単なバナーのトレースをしてみたのですが
ただ文字と言えど…難しかったです。間隔や空間、文字の大きさなど
広告として考えて意味があって作られているものだとようやく知りました。
訓練校の授業でもバナーの作成はしましたが初歩的なレベルでトレースではなく
1から作ったものだったので特に制限もなく…。ただ先生からは%や円など単位は
数字に対して小さくすると数字が目立つからとご指導頂きました。
本当にその通りで色んなバナーを見てみたのですが基本的に単位は小さくされていました。
どこを見て欲しいかを強調する上で大事な効果なんですね。無知ですみません。
就業先がチラシや広告を作成している企業なので勉強の為にバナートレースを
させて頂いており大変有難いことです。なかなか写真入りのものに苦戦していますが。
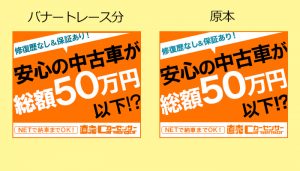
まずは前回のトレースしたバナーと比較
-
バナー まとめ から拾ってきたバナーです。
大きさは300px×250pxで正四角形に近い形をしていて作成しやすいです。
前回の文字だけの分ですがチェックバックして頂くと結構ズレています。

性格が出るのでしょうか…次回はガイドをマメに引いて原本を重ねながら
やってみて下さいとご指導頂いたので本日はガイドをひきまくりました(笑)。
ちなみに今回トレースしたバナーの原本はコレです。

前回と違って写真が使われています。Photoshopのマスクが苦手な私にとって
まぁまぁな試練でしたが何度かマスクで編集を行ってた結果時間がかからず
スムーズにできるようになりました。どうやらやっとコツをつかんだようです(笑)。
という訳でまずはヤクルトの写真をマスクで切り取りました。

続いてネットでyakultの文字を拾ってきてPhotoshopでトレースしました。

よく考えたら原本のyakultロゴと色味が全然違います…。気づいたときには遅かったです。
Illustratorでの作成

今までのバナートレースやバナーの作成は全てPhotoshopでやってきたのですが
今回はIllustratorで行ってみました。Photoshopとは微妙にちがう機能もあるし不便も
ありましたが元々Illustratorの方が得意としていて今後仕事でもIllustratorがメインと
なるので慣れるためにも時間はかかりましたが何とかできました。
まずガイドを引きまくりました。文字の間隔、スタート、終わりとバランスを確認するために
画面が線だらけになりました(笑)。慣れるときっとこの線も少なくで済むのでしょうか。
苦労した点は文字の太さです。フォントによってはBoldがないものが多くてIllustratorで
文字を太くする方法を調べるとアウトラインを作成してからパスのパスのオフセットで
文字をパス化するというものでした。調整が難しかったですがこの方法で2箇所
文字を太くしています。どこかわかりますか?形が少し歪です。
もう一つの苦労点が袋文字です。基本的に縁取りに色を付けると袋文字には
なりますが縁取りの太さが指定できてません。本日はこれがしたいんです。
そこでアピアランスパレットを使用しました。初めて使いました。
ウインドウ→アピアランスで線の太さと塗りを指定します。塗りを上に持ってこないと
縁取りがやたら範囲をとって気持ち悪くなるので要注意です。
とりあえずの完成はしましたが
-
Illustratorでのフキダシ等のパーツ造りはとても得意です。
四角のフキダシも長方形ツールとペンツールで作ったものをパスファインダーで合体
させただけで簡単にできました。この点はPhotoshopと違ってスムーズです。
あとは引きまくったガイドに合わせて文字の大きさや間隔を調整して1行ずつ置いて
原本を不透明度50%くらいで上に乗せてこまめに見ながら少しでもズレが解消できるように
頑張りましたが…結果最終重ねてみるとやっぱりズレていました…(泣)。

これに懲りずにまた時間があるときにバナートレースは挑戦していこうと思います。
本日のランチ…パッションの野菜スープカレー
