ж®ӢгҒҷгҒЁгҒ“гӮҚгҒөгҒҹгҒЈгҒұгҒ•гӮ“гҒ§гҒ®е®ҹзҝ’гҒҢгҒӮгҒЁ1йҖұй–“гҒЁгҒӘгӮҠгҒҫгҒ—гҒҹвҖҰеҜӮгҒ—гҒ„гҒ§гҒҷгҖӮ
жң¬ж—ҘгӮӮгӮӨгғігӮҝгғјгғігӮ·гғғгғ—гғ–гғӯгӮ°гҒ®гғҗгғҠгғјгҒ®дҝ®жӯЈгҒЁж–°иҰҸдҪңжҲҗгҒ—гҒҫгҒ—гҒҹгҒҢ
иӢҰжүӢгҒӘгғһгӮ№гӮҜгӮӮгҒ гҒ„гҒ¶гӮ№гғ гғјгӮәгҒ«гҒ§гҒҚгӮӢгӮҲгҒҶгҒ«гҒӘгӮҠеҫҢгҒҜж–Үеӯ—й–“гӮ„з©әй–“гҒ®
гғҗгғ©гғігӮ№гҒӘгҒ©вҖҰгӮ»гғігӮ№гҒҢгҒӘгҒ„гҒ®гҒ§гӮӮгҒҶе°‘гҒ—еӢүеј·гҒҢеҝ…иҰҒгҒ§гҒҷгҖӮ
гҒөгҒҹгҒЈгҒұгҒ•гӮ“гҒ«зҪ®гҒ„гҒҰгҒӮгӮӢгғҮгӮ¶гӮӨгғігғ‘гғјгғ„гҒ®жң¬гҖҒдјқгӮҸгӮӢгғҮгӮ¶гӮӨгғігҒ®еҹәжң¬гҒЁ
PhotoshopпјҶIllustratorгғҮгӮ¶гӮӨгғігғ‘гғјгғ„гҒ®зҺӢйҒ“ж•ҷжң¬гҒҢгҒӢгҒӘгӮҠеӢүеј·гҒ«гҒӘгӮҠгҒҫгҒҷгҖӮ
гғҮгӮ¶гӮӨгғігғ‘гғјгғ„гҒҜгҒ„гҒӨгӮӮзҺӢйҒ“ж•ҷжң¬гӮ’иҰӢжң¬гҒ«дҪңгҒЈгҒҰгҒ„гҒҫгҒҷгҖӮз§ҒгҒ§гӮӮгҒ§гҒҚгӮӢгҒҸгӮүгҒ„
гӮҸгҒӢгӮҠгӮ„гҒҷгҒҸиӘ¬жҳҺжӣёгҒҚгҒ—гҒҰгҒӮгҒЈгҒҰд»•дёҠгҒҢгӮҠгӮӮгҒӘгҒӢгҒӘгҒӢгҒӘгҒ®гҒ§гҒ“гҒ®жң¬гҒҜ
еҖӢдәәзҡ„гҒ«иіје…ҘгҒ—гӮҲгҒҶгҒӢгҒЁжҖқгҒ„гҒҫгҒҷгҖӮгҒ“гҒ®ж•ҷжң¬гӮ’еҸӮиҖғгҒ«иҮӘе®…гҒ§гғҗгғӘгғҗгғӘгӮ„гӮҠгҒҹгҒ„гҒ§гҒҷгҖӮ
гҒқгӮҢгҒ§гҒҜжң¬ж—ҘгҒҜжө·йқўгҒ®ж°ҙйқўгӮ’гӮӨгғЎгғјгӮёгӮ’дҪңжҲҗгҒ—гҒҰгҒҝгҒҫгҒ—гҒҹгҒ®гҒ§еҸӮиҖғгҒҫгҒ§гҒ«гҖӮ
ж°ҙгҒ®гӮӨгғЎгғјгӮёгӮ’дҪңгӮҠгҒҫгҒҷ
-
ж–°иҰҸгғ•гӮЎгӮӨгғ«гӮ’1400pxГ—1400pxгҒ§дҪңжҲҗгҖӮ
гғ„гғјгғ«гғ‘гғҚгғ«гҒ®жҸҸз”»иүІгӮ’й»’гҖҒиғҢжҷҜиүІгӮ’зҷҪгҒ«иЁӯе®ҡгҒ—гғ•гӮЈгғ«гӮҝгғЎгғӢгғҘгғјгҒ®
жҸҸз”»вҶ’йӣІжЁЎж§ҳ1гӮ’йҒ©з”ЁгҖӮж¬ЎгҒ«гғ•гӮЈгғ«гӮҝгғЎгғӢгғҘгғјвҶ’гҒјгҒӢгҒ—вҶ’гҒјгҒӢгҒ—(гӮ¬гӮҰгӮ№)гӮ’
еҚҠеҫ„20pxгҒ§е®ҹиЎҢгҖӮгҒқгҒ®гҒӮгҒЁгғ•гӮЈгғ«гӮҝгғЎгғӢгғҘгғјвҶ’гӮ№гӮұгғғгғҒвҶ’гӮҜгғӯгғ гӮ’
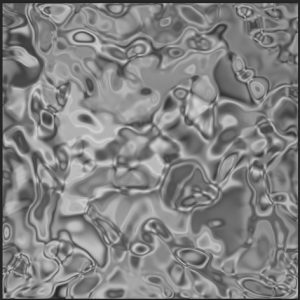
гғҮгӮЈгғҶгғјгғ«0гҖҒж»‘гӮүгҒӢгҒ•10гҒ§йҒ©з”ЁгҒ—гҒҫгҒҷгҖӮдёӢиЁҳгҒ®гӮҲгҒҶгҒӘзҷҪй»’гҒ®ж°ҙйқўгҒҢгҒ§гҒҚгҒҫгҒҷгҖӮ

гӮ°гғ©гғҮгғјгӮ·гғ§гғігӮ’дҪңгӮҠгҒҫгҒҷ
-
ж–°иҰҸгғ¬гӮӨгғӨгғјгӮ’дҪңжҲҗгҒ—гҒҰгғ„гғјгғ«гғ‘гғҚгғ«гҒ§гӮ°гғ©гғҮгғјгӮ·гғ§гғігғ„гғјгғ«гӮ’йҒёжҠһгҖӮ
гғ„гғјгғ«гӮӘгғ—гӮ·гғ§гғігғҗгғјгҒ®гӮ°гғ©гғҮгғјгӮ·гғ§гғігӮөгғігғ—гғ«гҒ®еҸігҒ«гҒӮгӮӢдёӢеҗ‘гҒҚгҒ®дёүи§’еҪўгҒӢгӮү
гӮ°гғ©гғҮгғјгӮ·гғ§гғігғ”гғғгӮ«гғјгӮ’й–ӢгҒ„гҒҰгӮ№гғҡгӮҜгғҲгғ«гӮ’йҒёгҒігҖҒз”»йқўдёҠгӮ’гӮҜгғӘгғғгӮҜ+гғүгғ©гғғгӮ°
гҒҷгӮӢгҒЁгӮ°гғ©гғҮгғјгӮ·гғ§гғігҒҢжҸҸгҒ‘гҒҫгҒҷгҖӮгҒ“гҒ®гғ¬гӮӨгғӨгғјгӮ’йҒёжҠһгҒ—гҒҹгҒҫгҒҫгғ•гӮЈгғ«гӮҝгғЎгғӢгғҘгғј
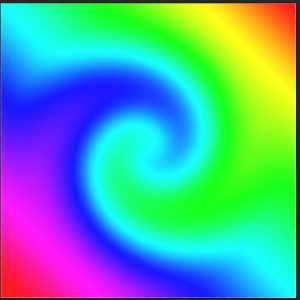
вҶ’еӨүеҪўвҶ’жёҰе·»гҒҚгӮ’и§’еәҰ300гҒ§е®ҹиЎҢгҒҷгӮӢгҒЁдёӢиЁҳгҒ®гӮҲгҒҶгҒ«гҒӘгӮҠгҒҫгҒҷгҖӮ

гҒқгҒ®еҫҢгҖҒгғ¬гӮӨгғӨгғјгғ‘гғҚгғ«гҒ§жҸҸз”»гғўгғјгғүвҶ’гӮҪгғ•гғҲгғ©гӮӨгғҲвҶ’дёҚйҖҸжҳҺеәҰ60пј…гҒ«еӨүжӣҙгҖӮ
дёӢиЁҳгҒ®гӮҲгҒҶгҒӘзҠ¶ж…ӢгҒ«гҒӘгӮҠгҒҫгҒҷгҖӮгӮӮгҒҶгҒӮгҒЁе°‘гҒ—гҒ§е®ҢжҲҗгҒ§гҒҷгҖӮ

гғ•гӮЈгғ«гӮҝгҒ§ж°ҙйқўгҒ®гҒ•гҒ–жіўж„ҹгӮ’дҪңгӮҠгҒҫгҒҷ
-
гғ¬гӮӨгғӨгғјгғ‘гғҚгғ«гҒ®жңҖеүҚйқў(дёҖз•ӘдёҠ)гҒ«ж–°иҰҸгғ¬гӮӨгғӨгғјгӮ’дҪңжҲҗгҒ—гғ„гғјгғ«гғ‘гғҚгғ«гҒ§
жҸҸз”»иүІгӮ’й»’гҖҒиғҢжҷҜиүІгӮ’зҷҪгҒ«гҒ—гҒҰгғ•гӮЈгғ«гӮҝгғЎгғӢгғҘгғјвҶ’жҸҸз”»вҶ’йӣІжЁЎж§ҳ1гӮ’йҒ©з”ЁгҖӮ
гғ•гӮЈгғ«гӮҝгғЎгғӢгғҘгғјвҶ’гӮ№гӮұгғғгғҒвҶ’жө…жө®еҪ«гӮҠгӮ’гғҮгӮЈгғҶгғјгғ«14гҖҒж»‘гӮүгҒӢгҒ•10гҖҒз…§е°„ж–№еҗ‘дёҠгҒё
гҒ§е®ҹиЎҢгҒ—гҒҫгҒҷгҖӮгҒқгҒ®еҫҢгҒ“гҒ®гғ¬гӮӨгғӨгғјгҒ®гғ¬гӮӨгғӨгғјгғ‘гғҚгғ«гҒ§жҸҸз”»гғўгғјгғүвҶ’гӮӘгғјгғҗгғјгғ¬гӮӨгҖҒ
дёҚйҖҸжҳҺеәҰ70пј…гҒ«еӨүжӣҙгҒ—гҒҫгҒҷгҖӮгғ¬гӮӨгғӨгғјгғЎгғӢгғҘгғјгҒ®з”»еғҸгӮ’зөұеҗҲгҒ§гҒҷгҒ№гҒҰгҒ®
гғ¬гӮӨгғӨгғјгӮ’иғҢжҷҜгҒ«гҒҫгҒЁгӮҒгҒҫгҒҷгҖӮгғ¬гӮӨгғӨгғјгғ‘гғҚгғ«гҒ§иғҢжҷҜгӮ’гғҖгғ–гғ«гӮҜгғӘгғғгӮҜгҒ—
гғ¬гӮӨгғӨгғј0гҒ«гҒ—гҒҫгҒҷгҖӮж¬ЎгҒ«з·ЁйӣҶгғЎгғӢгғҘгғјвҶ’еӨүеҪўвҶ’иҮӘз”ұгҒӘеҪўгҒ«гҒ§е·ҰдёӢгҒЁеҸідёӢгӮ’еј•гҒЈејөгӮӢеҪўгҒ§
еӨүеҪўгҒ•гҒӣйҒ иҝ‘ж„ҹгӮ’гҒӨгҒ‘гҒҫгҒҷгҖӮжңҖеҫҢгҒ«гғ¬гӮӨгғӨгғјгғЎгғӢгғҘгғјвҶ’ж–°иҰҸиӘҝж•ҙгғ¬гӮӨгғӨгғјвҶ’гғҲгғјгғігӮ«гғјгғ–
гҒ®гғҒгғЈгғігғҚгғ«пјІпј§пјўгӮ’е·Ұж–ңгӮҒдёҠгҒ«еј•гҒЈејөгӮҠгҒқгҒ®еҫҢгғҒгғЈгғігғҚгғ«гӮ’гғ¬гғғгғүгҒ«еӨүжӣҙгҒ—еҸідёӢгҒ«
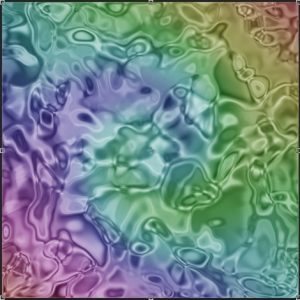
еј•гҒЈејөгӮӢеҪўгҒ§иӘҝж•ҙгҒ—гҒҫгҒҷгҖӮзңҹгӮ“дёӯгҒ«ж–Үеӯ—гӮ’жӣёгҒ„гҒҰе®ҢжҲҗгҒ§гҒҷгҖӮ

д»ҠгҒҫгҒ§дҪңгҒЈгҒҹгғҮгӮ¶гӮӨгғігғ‘гғјгғ„гҒ®дёӯгҒ§1з•ӘжҷӮй–“гҒҢгҒӢгҒӢгӮүгҒҡз°ЎеҚҳгҒ§гҒ—гҒҹгҖӮ
жө·йқўгҖҒж°ҙйқўгҒҜдҪҝгҒ„еӢқжүӢгҒҢиүҜгҒ•гҒқгҒҶгҒӘгҒ®гҒ§ж—…иЎҢгҒ§жө·гҒ«иЎҢгҒЈгҒҹгҒӘгҒ©гҒ®гҒЁгҒҚгҒ®гғ–гғӯгӮ°гҒ®иғҢжҷҜгҒӘгҒ©гҒ«
дҪҝз”ЁгҒ—гҒҰгҒҝгҒҹгҒ„гҒЁжҖқгҒ„гҒҫгҒҷгҖӮгҒқгӮҢгҒ§гҒҜгҒҫгҒҹжқҘйҖұпҪһпјҒ
жң¬ж—ҘгҒ®гғ©гғігғҒвҖҰе°Ҹз®ұгҒ®зү№иЈҪеЎ©гғ©гғјгғЎгғі
