実はこの度、昨日面接へ行った企業さんから内定を
頂きました。それもこれも全てふたっぱさんのお陰です。
10月3日からお世話になりまだ1週間ちょっとですが
日々勉強になることが多く刺激も多い毎日です。
あと1週間ほどで卒業という形にはなりますが最後まで
できることを吸収して短期間でスキルを上げて
即戦力になれるよう頑張りたいと思います。
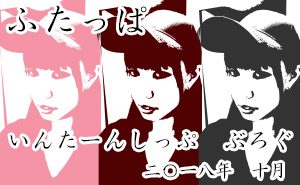
本日はこのブログのバナーを作成致しました。
3つほど作ってみたのですが1番画像加工など苦労した分が
1番ショボく見えます…悲しいことに(泣)マスク苦労したのに…。
3つ目のバナーで私がよく使用する画像トレースで作成を
してみました。とても簡単で時間短縮になるかと思いますので
もしよろしければ参考にしてみて下さい。これは訓練校の先生が
直々に教えて下さったトレース方法なので使いこなすと最強です!
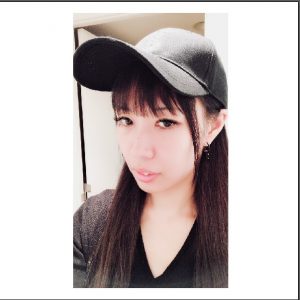
加工したい写真を選びます
-
大きさは各自で使用するバナーなどによって変えて頂きたいですが
まずはアートボードにトレース加工したい写真をファイル→配置で置きます。

次にオブジェクトメニュー→画像トレースを選択します。
画像トレースパレットが画面に出ない場合はウインドウメニューから
画像トレースにチェックをつけて表示しておくと便利です。
なんと、準備はこれだけです。これで複雑な画像をトレースしたパスができます。

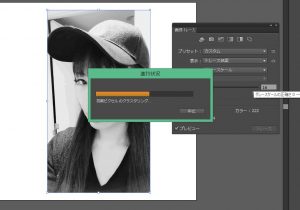
画像をトレースしパスを作る
-
画像トレースパレットからプリセット、表示、カラーモード、パレット、しきい値
を調整する。右下のプレビューにチェックを入れておくとメニューを調整する毎に
プレビューが見れます。画像トレースするのに少し時間がかかります。
見本としてカラーモード:グレースケール、しきい値:10に調整したトレース結果
見て頂くとこんな感じです。しきい値を多くすると細かいパスができ
少なくすると荒めのパスができます。荒めの方が後々編集はしやすいです。

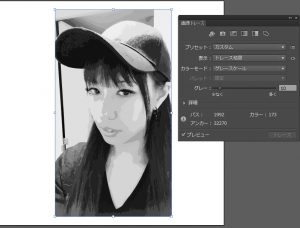
白黒でトレースするとオシャレ
-
カラーモードを白黒にし、しきい値を175くらいするとこんな感じになります。
プレビューを見て決定するときは拡張を押します。パスができます。
パスがグループ化されているのでオブジェクトメニューからグループ解除を
しておきましょう。複合パスも編集できなくなるので解除しておきます。
編集が完了したらまたグループ化にしておくと良いです。
今回は黒よりこげ茶系に着色してみました。カラーピッカー:#42210bです。

Illustratorでの作業はここまでとなります。次はPhotoshop側です。
Photoshopでバナーを完成させる
-
Illustratorで作成した画像トレースのパスのグループをコピーします。
Photoshopにペーストします。このときペーストというメニューが出てきて
ペーストの形状をスマートオブジェクト、ピクセル、パス、シェイプレイヤーと
選択できるので今回はシェイプレイヤーを選択しました。そうすると色の編集ができます。
同じものをシェイプレイヤーで3つペーストしそれぞれ色味を変えるとこのように並び
文字を書くと完成です。囲み文字はレイヤースタイルの境界線を選択しています。

なかなか味のあるバナーになっていませんか?(笑)技術的にはまだまだですが。
このIllustratorの画像トレースを使用すると他にも沢山できることがあるので
皆様も是非お試し下さい。グラフィックのポートフォリオ作りには最適です。
本日のランチ…スパイス43のチキンキーマカレーとホットチャイセット
