昨日作成したバナートレースを見て頂き、フィードバックを受けました。
まぁ…酷いと言いますか。原本と比べるとかなりのズレが…。
自分でも作れそうなわりと簡単そうなバナーで挑戦してみたのですが
こんなに難しいものとは…同じフォントがないと言い訳しながら
細かい作業にも徐々に慣れてきました。
少しずつですが原本に近づいていくのが嬉しいです。
という訳で細かい作業の延長のようなものでPhotoshopで
ヒョウ柄の作成をしてみました!
なかなか時間かかりましたが難しくはなかったです。
女の子はみんなヒョウ柄好き(?)ですよね…あと関西のオバちゃん。
使い勝手良さそうなのでもし良かったら作ってみて下さい。
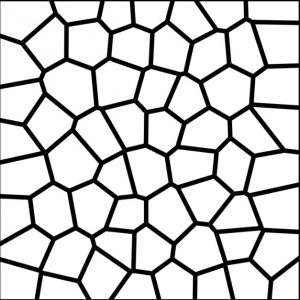
ベースはステンドグラス
-
Photoshopで新規ファイルを1400px×1400pxで立ち上げます。
ツールパネルの描画色を黒、背景色を白にしておき
フィルタメニュー→テクスチャ→ステンドグラスで
セルの大きさが45、境界線の太さが20、明るさの強さが0で適用。
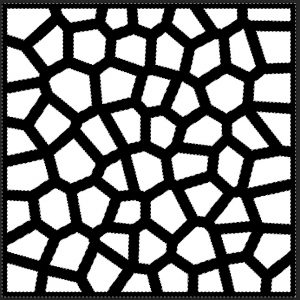
自動選択ツールで黒い線の上をクリックして選択範囲を作り
選択範囲メニュー→選択範囲を変更→拡張で拡張量を15pxで実行。

編集メニュー→塗りつぶしで使用ブラックで適用し選択範囲内を
黒く塗りつぶしておきます。選択範囲を解除しないように気をつけます。
続いて選択範囲メニュー→選択範囲を変更→滑らかにで半径20pxで実行。
編集メニュー→塗りつぶし→使用ブラックで適用した後command+dで選択範囲解除。

フィルターメニュー→ピクセレート→水晶でセルの大きさを20で適用。
これでセルのエッジをラフな感じに崩すことができます。
続いてこの背景レイヤーを複製し複製した方のレイヤーを不透明度50にし
このレイヤーにフィルタメニュー→ピクセレート→水晶でセルの大きさ20で
適用後にレイヤーメニュー→画像を統合→すべてのレイヤーを背景レイヤーにまとめて
フィルタメニュー→ぼかし→ぼかし(ガウス)を半径4pxで適用します。

ヒョウ柄着色します
-
イメージメニュー→色調補正→グラデーションマップ→グラデーションエディタ
使用する色はRGBで226/173/73、72/46/21、204/125/14でヒョウ柄の色になります。
ヒョウ柄の毛並みをつけるのに新規レイヤーを作成し編集メニュー→塗りつぶし→
使用50%グレーで実行。続いてレイヤーパネルでこのレイヤーの描画モードを
オーバーレイにしフィルタメニュー→ノイズ→ノイズを加えるとフィルタメニュー→
ぼかし→ぼかし(放射状)を量5、方法ズーム、画質標準で実行します。
長方形選択ツールで適当にヒョウ柄の一部分を選択しフィルタメニュー→変形→渦巻き
を角度90で実行し別の箇所も選択しフィルタで再実行すると毛の流れができます。
フィルタメニュー→シャープ→アンシャープマスクを量60%、半径3px、しきい値3レベル
で実行しイメージメニュー→色調補正→トーンカーブでカーブの両端を調整してヒョウ柄が
仕上がりました。

最後に真ん中に文字を入れて本日は完成です。
時間はかかりましたが達成感と難しくはなかったのでオススメです!
是非やってみて下さい。

本日のランチ…印度カレー屋さんのなすびカレー温玉・チーズトッピング
