жЬђжЧ•гБѓгГРгГКгГЉгГИгГђгГЉгВєгБЂжМСжИ¶вА¶жОИж•≠гБІгБѓгВДгБ£гБЯгБУгБ®гБВгВЛгВВгБЃгБЃ
дЄАдЇЇгБІгБЃгГРгГКгГЉгГИгГђгГЉгВєгБѓдЄНеЃЙгБІгАБжЦЗе≠ЧгБ†гБСгБЃгВВгБЃгБЧгБЛдљЬгВМгБЊгБЫгВУгБІгБЧгБЯгАВ
гБЭгВМгБІгВВеНКжЧ•гБЛгБЛгВЛгБПгВЙгБДвА¶гБУгВУгБ™гБУгБ®гБІгБѓгВ∞гГ©гГХгВ£гГГгВѓгГЗгВґгВ§гГКгГЉгБЃйБУгБѓ
еИ∞еЇХйБ†гБДгБІгБЩгАВгВ≥гГДгВ≥гГДгВДгБ£гБ¶гБЊгБЩгБМгВВгБЖе∞СгБЧгВєгГФгГЉгГЙгВҐгГГгГЧгВТењГгБМгБСгБ¶
зіНеЊЧгБЃгБДгБПгВВгБЃгВТдљЬгБ£гБ¶гБДгБНгБЯгБДгБ®жАЭгБДгБЊгБЩгАВ
гБЭгВМгБ®пЉСгБ§гГЗгВґгВ§гГ≥гГСгГЉгГДгБЂгБ™гВКгБЭгБЖгБ™гВВгБЃгВТдљЬгБ£гБ¶гБњгБЊгБЧгБЯгАВ
гВ∞гГ©гГХгВ£гГГгВѓгБЃгГЭгГЉгГИгГХгВ©гГ™гВ™гБЂеЕ•гВМгВИгБЖгБ®жАЭгБ£гБ¶гБДгБЊгБЩгАВ
дљЬгВКжЦєгБѓдї•дЄЛгБЂиЉЙгБЫгБЊгБЩгБЃгБІиИИеС≥гБЃгБВгВЛжЦєгБѓеПВиАГгБЊгБІгБЂвА¶гАВ
гВµгВ§гВ±гГЗгГ™гГГгВѓгБ™гГЮгГЉгГЦгГЂж®°жІШгВТдљЬгБ£гБ¶гБњгБЯ
-
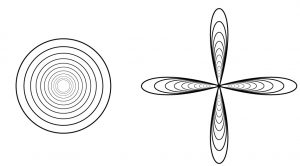
гБЊгБЪгБѓIllustratorгБЃж•ХеЖЖ嚥гГДгГЉгГЂгБІеЖЖгВТжППгБНгБЊгБЩгАВи¶ЛжЬђгБІгБѓ21mmеєЕгБІгБЧгБЯгБЃгБІ
еПВиАГгБЂгБЧгБЊгБЧгБЯгАВгБЭгБУгБЛгВЙжЛ°е§ІгГДгГЉгГЂгБІ120пЉЕгБІгВ≥гГФгГЉгВТдљЬгБ£гБ¶гБДгБНгБЊгБЩгАВ
гВ™гГЦгВЄгВІгВѓгГИгГ°гГЛгГ•гГЉвЖТе§Й嚥вЖТе§Й嚥гБЃзє∞гВКињФгБЧгБІеРМгБШжЛ°е§ІгБЃеЖЖгБМи§Зи£љгБІгБНгБЊгБЩгБМгВЈгГІгГЉгГИгВЂгГГгГИгБ†гБ®command+DгБІгВВгБІгБНгБЊгБЩгАВ
жђ°гБЂдљЬгБ£гБЯеРМењГеЖЖгВТе§Й嚥гБХгБЫгБЊгБЩгАВйБЄжКЮгГДгГЉгГЂгБІеЕ®гБ¶гВТйБЄжКЮгБЧ
еКєжЮЬгГ°гГЛгГ•гГЉвЖТгГСгВєгБЃе§Й嚥вЖТгГСгГ≥гВѓгГїиЖ®еЉµвА¶вЖТдЄ≠е§ЃгБЃгВєгГ©гВ§гГАгВТиЖ®еЉµжЦєеРСгБЄгВєгГ©гВ§гГЙгБЧ
еРМењГеЖЖгВТдЄЛи®ШеП≥еБігБЃйҐ®иїКгБЃзЊљгБЃгВИгБЖгБ™ељҐгБЂе§Й嚥гБХгБЫгБЊгБЩгАВ
гБЭгБЃгБВгБ®гАБгВ™гГЦгВЄгВІгВѓгГИгГ°гГЛгГ•гГЉвЖТгВҐгГУгВҐгГ©гГ≥гВєеИЖеЙ≤гВТеЃЯи°М.
е§Й嚥гБЧгБЯзЊљгБЃгВ™гГЦгВЄгВІгВѓгГИгБѓдЄКеРСгБНгБЃзЊљгБ†гБСжЃЛгБЧгБЊгБЩгАВ

гВ™гГЦгВЄгВІгВѓгГИзЭАиЙ≤гБ®и§Зи£љгБЧгБЊгБЩ
-
IllustratorгБІгБЃдљЬж•≠гБѓгБУгБУгБЊгБІгАВ
зЭАиЙ≤жЩВгБЂе§ЦеБігБЃгГСгВєгВТзЭАиЙ≤гБЩгВЛгБ®еЕ®гБ¶е°ЧгВКгБ§гБґгБХгВМгБ¶гБЧгБЊгБЖгБЃгБІ
е°ЧгВКвЖТе•љгБњгБЃиЙ≤гБЂзЭАиЙ≤еЊМгБЂгВ™гГЦгВЄгВІгВѓгГИгГ°гГЛгГ•гГЉвЖТйЗНгБ≠й†ЖвЖТжЬАиГМйЭҐгБЄ
еЖЕеБігБЃгГСгВєгВВзЭАиЙ≤еЊМгБЂе§ЦеБігБЃзЭАиЙ≤жЄИгБњгБЃгГСгВєгБ®дЄАзЈТгБЂйБЄжКЮгБЧжЬАиГМйЭҐгБЄ
гВТзє∞гВКињФгБЧеЖЕеБігБЂеРСгБЛгБ£гБ¶зЭАиЙ≤гБЧгБ¶гБДгБНгБЊгБЩгАВ
еЕ®гБ¶зЭАиЙ≤гБМзµВгВПгВМгБ∞дїКеЇ¶гБѓгГСгВєгВТеЕ®гБ¶гВ∞гГЂгГЉгГЧеМЦгБЧгВ≥гГФгГЉгБІи§Зи£љгБЧгБЊгБЩгАВ
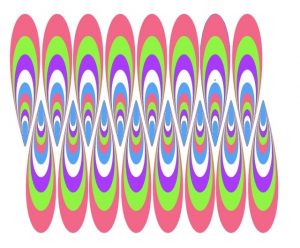
ж≤Ґе±±дљЬгБ£гБ¶дЄЛи®ШеЫ≥гБЃгВИгБЖгБЂгБЧгБ¶дЄЛгБХгБДгАВйЪЩйЦУгБМгБ™гБДжЦєгБМеЊМгАЕзґЇйЇЧгБІгБЩгАВ

гГЮгГЉгГЦгГЂзКґгБЂе§Й嚥гБЧгБЊгБЩ
-
еЕИз®ЛIllustratorгБІдљЬжИРгБЧгБЯгВ™гГЦгВЄгВІгВѓгГИгВТгВ≥гГФгГЉгБЧPhotoshopгБЄгГЪгГЉгВєгГИ嚥еЉПгВТ
гГФгВѓгВїгГЂгБЂгБЧгГЪгГЉгВєгГИгАВгГђгВ§гГ§гГЉ1гБЂгБ™гВЛгБЃгБІеРНеЙНгВТе§ЙгБИгБ¶гБКгБНгБЊгБЧгВЗгБЖгАВ
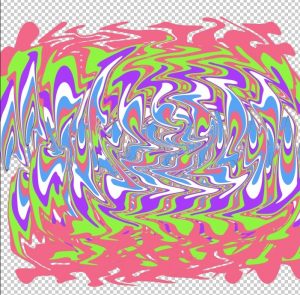
жЯДгБ®гБЛж®°жІШгБ™гБ©гАВгГХгВ£гГЂгВњгГ°гГЛгГ•гГЉгБЛгВЙгВЖгБМгБњгВТеЃЯи°МгАВгГЦгГ©гВЈгБІж®°жІШгВТгВЖгБМгБЊгБЫгБЊгБЩгАВ
гГЮгГЉгГЦгГЂзКґгБЃељҐгБМгБІгБНгБЯгВЙпЉѓпЉЂгВТжКЉгБЧгБЊгБЩгАВ

гГЮгГЉгГЦгГЂзКґгБЃгГЗгВґгВ§гГ≥гГСгГЉгГД
-
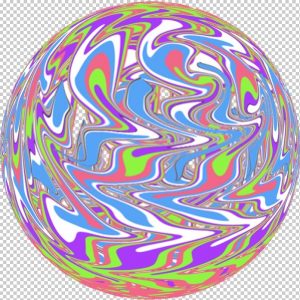
еЕИз®ЛIllustratorгБ®PhotoshopгБІдљЬжИРгБЧгБЯгГЮгГЉгГЦгГЂж®°жІШгВТдїКеЇ¶гБѓзРГдљУгБЂгБЧгБЊгБЩгАВ
зЈ®йЫЖгГ°гГЛгГ•гГЉвЖТе§Й嚥вЖТжЛ°е§ІгГїзЄЃе∞ПгБІе∞СгБЧзЄЃе∞ПгБЧгБЊгБЩгАВ
гГХгВ£гГЂгВњгГЉгГ°гГЛгГ•гГЉгБЃе§Й嚥вЖТзРГйЭҐвА¶гВТйЗП100пЉЕгБІйБ©зФ®гБЧгБЊгБЩгАВеЖНеЇ¶еЕ®дљУгВТе∞СгБЧ
зЄЃе∞ПгБЧзРГйЭҐвА¶гВТзє∞гВКињФгБЧгБЊгБЩгАВзФїеГПгБМзРГдљУ饮гБЂеК†еЈ•гБХгВМгБ¶гБДгБНгБЊгБЩгАВ

дїКеЫЮгБѓжЦЗе≠ЧгВТеЕ•гВМгВЛгБ®гБУгВНгБІеЃМжИРгБЂгБЧгБ¶гБДгБЊгБЩгАВжЦЗе≠ЧгБѓж•ХеЖЖ嚥гГДгГЉгГЂгБІеє≥гБєгБ£гБЯгБДеЖЖгВТ
жППгБДгБ¶гБЭгБЃдЄКгБЂжЦЗе≠ЧгВТдєЧгБЫгБ¶жЫЄгБНгБЊгБЧгБЯгАВ
ж•ХеЖЖ嚥гБѓеЙКйЩ§гБЧжЦЗе≠ЧгВТзРГдљУгБЃзЬЯгВУдЄ≠гБЂзІїеЛХгБЧгБ¶еЃМжИРгАВ

PhotoshopгБЃзЯ•и≠ШгБМгБВгБЊгВКгБ™гБДзІБгБІгВВз∞°еНШгБЂгБІгБНгБЊгБЧгБЯгАВ
гБЧгБЛгВВгБ™гБЛгБ™гБЛгВ™гВЈгГ£гГђгБІгБЩгАВ
гВВгБЧгВИгВНгБЧгБСгВМгБ∞еПВиАГгБЂгБЧгБ¶гВДгБ£гБ¶гБњгБ¶дЄЛгБХгБДгАВжіЊжЙЛе•љгБНгБЂгБѓгБЯгБЊгВКгБЊгБЫгВУпЉБ
жЬђжЧ•гБЃгГ©гГ≥гГБвА¶гБ°гГЉеЭКгБЃгВњгГ≥гВњгГ≥йЇЇгБЃйїТиГ°йЇїжЛЕгАЕйЇЇжЫњзОЙдїШ
