гҒ“гӮ“гҒ«гҒЎгӮҸгҖӮгӮҰгӮЁгғһгғ„гҒ§гҒҷгҖӮ
е®ҹзҝ’8ж—Ҙзӣ®гӮ’иҝҺгҒҲгҒҫгҒ—гҒҹгҖӮе…Ё16ж—ҘгҒӘгҒ®гҒ§гҒЎгӮҮгҒҶгҒ©жҠҳгӮҠиҝ”гҒ—ең°зӮ№гҒ§гҒҷгҖӮ
жҜҺж—ҘеҲ¶дҪңгҒ«йӣҶдёӯгҒ•гҒӣгҒҰгҒ„гҒҹгҒ гҒҚгҒӮгӮҠгҒҢгҒЁгҒҶгҒ”гҒ–гҒ„гҒҫгҒҷгҖӮ
гҒҳгҒЈгҒҸгӮҠеӯҰгҒігҖҒгғқгғјгғҲгғ•гӮ©гғӘгӮӘгӮ’е……е®ҹгҒ•гҒӣгҖҒе°ұжҙ»гҒ«еҪ№з«ӢгҒӨдҪңе“ҒгӮ’1гҒӨгҒ§гӮӮеў—гӮ„гҒ—гҒҰгҒҸгҒ гҒ•гҒ„пјҒгҒЁиӘІйЎҢгӮ’гҒ„гҒҹгҒ гҒҸжҜҺж—ҘгҒ§гҒҷгҖӮ
гҒӘгӮ“гҒЁжңүгӮҠйӣЈгҒ„гҖӮ
д»Ҡж—ҘгӮӮйҹіжҘҪгӮ’иҒҙгҒҚгҒӘгҒҢгӮүгҖҒгғўгӮҜгғўгӮҜгҒЁдҪңжҘӯгҒ«жІЎй ӯгҒ—гҒҰгҒҠгӮҠгҒҫгҒҷгҖӮ
в– blogгғҗгғҠгғјгҒ®гғҮгӮ¶гӮӨгғі
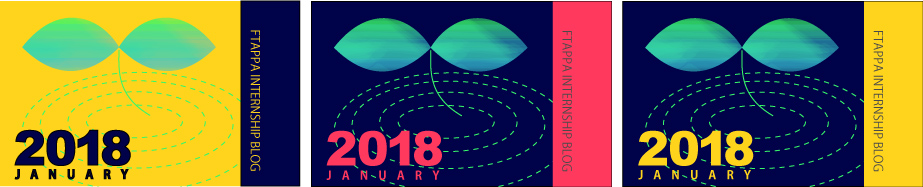
д»Ҡж—ҘгҒҜжңқгҒӢгӮүеј•гҒҚз¶ҡгҒҚгҖҒжҳЁж—ҘгҒ„гҒҹгҒ гҒ„гҒҹж–°гҒҹгҒӘиӘІйЎҢгҖҢblogгғҗгғҠгғјгҒ®гғҮгӮ¶гӮӨгғігҖҚгҒ«еҸ–гӮҠзө„гҒҝгҒҫгҒ—гҒҹгҖӮ
300pxГ—185pxгҒЁгҒ„гҒҶе°ҸгҒ•гҒӘдё–з•ҢгӮ’иҮӘз”ұгҒ«еүөгӮӢгҖӮ
гҒ“гӮҢгҒҜгҒЁгҒҰгӮӮжҘҪгҒ—гҒ„гҒ®гҒ§гҒҷгҒҢгҖҒжңҖзөӮзҡ„гҒ«иүІгӮ’гҒ©гҒ“гҒ«иҗҪгҒЎзқҖгҒӢгҒӣгӮҲгҒҶгҒӢжһңгҒҰгҒ—гҒӘгҒҸиҝ·гҒ„гҒҫгҒҷгҖӮ
дҫӢгҒҲгҒ°гҒ“гӮ“гҒӘйўЁгҒ«вҖҰ

в– й…ҚиүІгғҮгӮ¶гӮӨгғі
з§ҒгҒҜгҒҫгҒЈгҒҹгҒҸй…ҚиүІгҒ«гҒӨгҒ„гҒҰиӘһгӮҢгӮӢиә«гҒ§гҒҜз„ЎгҒ„гҒ®гҒ§гҒҷгҒҢгҖҒгҒЁгҒ«гҒӢгҒҸиүІгӮ’иҰӢгӮӢгҒ®гҒҢеӨ§еҘҪгҒҚгҒ§гҒҷгҖӮ
иЁ“з·ҙж ЎгҒ«е…ҘгӮҠгҖҒгӮ«гғ©гғјгӮігғјгғүгҒ®еӯҳеңЁгӮ’зҹҘгҒЈгҒҰгҒӢгӮүгҒҜгҖҒWEBгӮөгӮӨгғҲгҒ§зҙ ж•өгҒӘиүІгӮ’иҰӢгҒӨгҒ‘гҒҰгҒҜең°е‘ігҒ«гӮігғјгғүгӮ’йӣҶгӮҒгҒҰгҒҚгҒҫгҒ—гҒҹгҖӮ
гҒқгӮ“гҒӘиҮӘгӮүгҒ®иЎҢеӢ•гӮ’гҖҒжң¬ж—ҘгҒ®гӮӨгғЎгғјгӮёгҒ§гҖҢжҺЎиүІдё»зҫ©гҖҚгҒЁгӮӮгҒҳгҒЈгҒҰгҒҝгҒҹгҒ®гҒ§гҒҷгҒҢгҖӮпјҲиӘ¬жҳҺгҒҷгӮӢжҒҘгҒҡгҒӢгҒ—гҒ•пјү
гҒҹгҒ зҙ ж•өгҒӘиүІгӮ’йӣҶгӮҒгӮӢгҒ гҒ‘гҒ§гҒҜгҒӘгҒҸгҖҒгҒ©гҒҶдҪҝгҒҶгҒӢгҒ©гҒҶдёҰгҒ№гӮӢгҒӢгҒ®ж–№гҒҢзөҗеұҖйҮҚиҰҒгҒӘгӮ“гҒ§гҒҷгӮҲгҒӯгҖӮ
гҒ“гӮҢгҒҫгҒ§гҒҜж„ҹиҰҡгҒ§йҒёгҒ гӮҠгҖҒйӣҶгӮҒгҒҹгӮігғјгғүгҒӢгӮүжӢҫгҒЈгҒҰгҒҚгҒҹгӮҠгҒЁгҖҢдҪ•гҒЁгҒӘгҒҸгҖҚиүІгӮ’йҒёгӮ“гҒ§гҒҚгҒҫгҒ—гҒҹгҖӮ
гҒқгҒ—гҒҰд»Ҡж—ҘгҖҒгғҗгғҠгғјгҒ®иүІе‘ігӮ’жӮ©гӮ“гҒ§гҒ„гҒҹгҒЁгҒ“гӮҚгҖҒгҒ”жӢ…еҪ“гҒ®ж–№гҒӢгӮүй…ҚиүІгғҮгӮ¶гӮӨгғігҒ®еҸӮиҖғгӮөгӮӨгғҲгӮӮгҒҹгҒҸгҒ•гӮ“гҒӮгӮӢгӮҲгҒЁж•ҷгҒҲгҒҰгҒ„гҒҹгҒ гҒҚгҒҫгҒ—гҒҹпјҒ
в—ҮгҖҗ2017е№ҙзүҲгҖ‘гӮӮгҒҶй…ҚиүІгғҮгӮ¶гӮӨгғігҒ«гҒҜиҝ·гӮҸгҒӘгҒ„пјҒгҒҷгҒ”гҒ„з„Ўж–ҷгӮ«гғ©гғјгғ„гғјгғ«36еҖӢгҒҫгҒЁгӮҒ
дёҠиЁҳгӮөгӮӨгғҲгҒ§зҙ№д»ӢгҒ•гӮҢгҒҰгҒ„гӮӢдёӯгҒӢгӮүгҖҒжң¬ж—Ҙз§ҒгҒҢеҸӮиҖғгҒ«гҒ—гҒҹгҒ®гҒҜд»ҘдёӢгҒ®2гҒӨгҖӮ
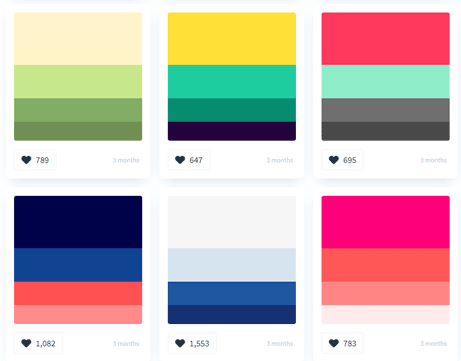
в– Color Hunt
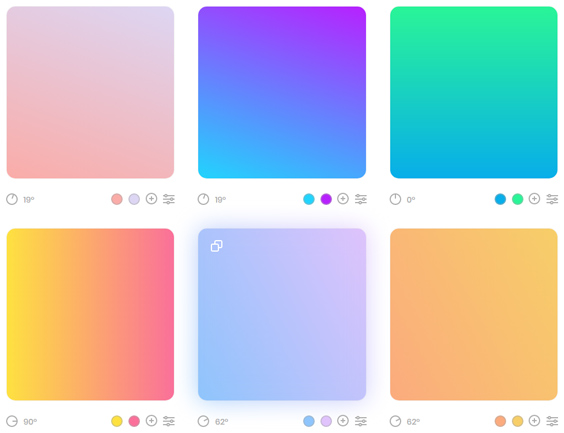
в– Grabient
гӮӮгҒҶгӮігғ¬гҒҜпјҒпјҒ
иҰӢгҒҰгҒ„гӮӢгҒ гҒ‘гҒ§жҘҪгҒ—гҒҷгҒҺгҒҫгҒҷгҖӮдҪ•жҷӮй–“гҒ§гӮӮиҰӢгҒҰгҒ„гӮүгӮҢгӮӢпјҒ
гҒ“гӮ“гҒӘгҒ®гҒҢгҒЎгӮғгӮ“гҒЁгҒӮгӮӢгӮ“гҒ§гҒҷгҒӯгҖҒгҒӮгӮҠгҒҫгҒҷгӮҲгҒӯгҖӮ
дҪ•гҒ§иӘҝгҒ№гҒҰгҒҝгҒӘгҒӢгҒЈгҒҹгҒ гӮҚгҒҶгҒЁжҖқгҒҶгҒ“гҒЁгҒҢпј‘ж—Ҙпј•еӣһгҒҜгҒӮгӮҠгҒҫгҒҷгҖӮ
жӨңзҙўеҠӣгӮӮеҝ…й ҲгҒ®гғҒгӮ«гғ©гҖӮ
гҒ“гӮ“гҒӘгҒ®гӮ„вҷӘ

гҒ“гӮ“гҒӘгҒ®гӮ„вҷӘ

гҒ»гӮ“гҒЁгҒ«гӮігӮігғӯиёҠгӮҠгҒҫгҒҷгғјгғјгғјвҷӘ
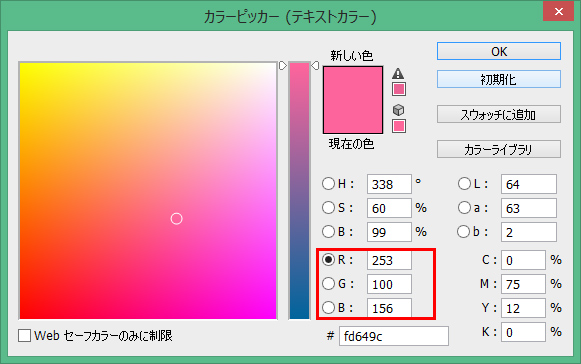
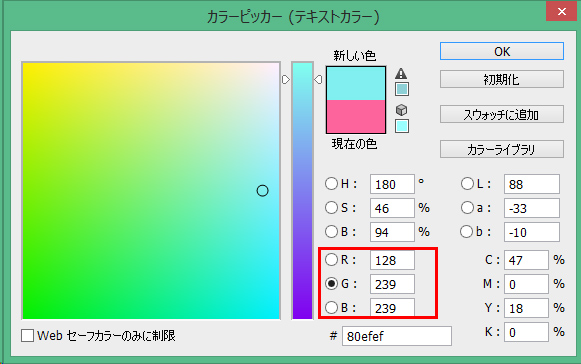
гҒӮгҒЁгҖҒе®Ңе…ЁгҒ«еҖӢдәәзҡ„гҒӘеҘҪгҒҝгҒ®и©ұгҒ§з”ігҒ—иЁігҒӘгҒ„гҒ§гҒҷгҒҢгҖҒгӮ«гғ©гғјгғ”гғғгӮ«гғјгҒ®иЎЁзӨәиүІгҖҒйҖҡеёёпјҲеҲқжңҹиЁӯе®ҡпјҹпјүгҖҢHгҖҚгҒ«гҒӘгҒЈгҒҰгҒ„гӮӢгҒЁгҒ“гӮҚгӮ’гҖҒдёӢгҒ®еӣігҒ®гӮҲгҒҶгҒ«гҖҢRгҖҚгҖҢGгҖҚгҖҢBгҖҚгҒ®гҒ„гҒҡгӮҢгҒӢгҒ«гҒҷгӮӢгҒЁдҪ•гҒ гҒӢиүІе‘ігҒҢгӮӯгғ¬гӮӨгҒ§еҘҪгҒҝгҒ®иүІгҒҢжҺЎеҸ–гҒ—гӮ„гҒҷгҒ„гҒ®гҒ§ж°—гҒ«е…ҘгҒЈгҒҰгҒ„гҒҫгҒҷгҖӮ


иүІеҪ©гҒ«гҒӨгҒ„гҒҰгӮӮдёҖеәҰгҒҚгҒЈгҒЎгӮҠеӢүеј·гҒ—гҒҰгҒҝгҒҹгҒ„гҒ§гҒҷгҖӮ
гҒқгӮҢгҒ§гҒҜд»Ҡж—ҘгҒҜгҒ“гҒ®иҫәгҒ§гҖӮ
жҳҺж—ҘгӮӮгӮҲгӮҚгҒ—гҒҸгҒҠйЎҳгҒ„гҒ„гҒҹгҒ—гҒҫгҒҷгҖӮ
гӮҰгӮЁгғһгғ„