インターン3日目
みんさまこんにちは!ハシバです。
ゴールデンウィークは奈良に遊びに行ってきました。美味しいお菓子、和食を食べることができたのでとても良い休日でした~
良いリフレッシュができたので今週からもしっかり勉強していきます!!
本日はバナー制作練習を行いました。
練習内容は参考のバナーを見つけ、トレースをすることです。
トレースすることのメリットは
・文字の間隔、サイズなどデザインの基本の理解
・デザインの引き出しが増える
と初心者には良いことばかりです。
バナー制作中に訓練校の先生に「デザインは筋トレ」と言われたことを思い出しました。
いくつか作っていると大事なポイントが少しずつわかってきて、本当に「筋トレ」と同じだなと改めて思いました。
何事も反復練習が大事ですね!!
今回特に意識して作業したことは3点です。
- 揃える
- カーニング
- ジャンプ率
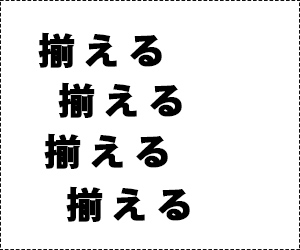
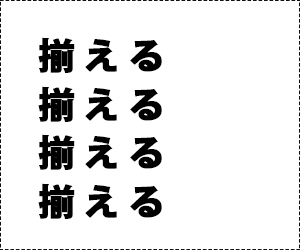
1.揃える


揃えることで全体にまとまりがでて、見やすくなりす。
揃えの基本
「左揃え」・・非常によく使われています。人間の目は左から右に動くので、自然に文字が読めます。
「中央揃え」・・シンプルでまとまりがでます。少し退屈な印象を与える場合もあります。
「右揃え」・・文章のときにはあまり使用しない。右揃えを使うときには余白をしっかりとるよう注意。
文字はもちろんですが、画像やアイコンの位置をしっかり揃えることを全体のまとまりが生ます。
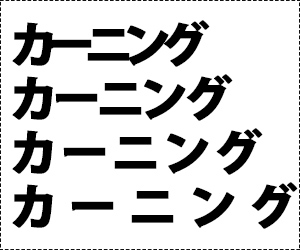
2.カーニング

カーニングとは文字の間隔を調整することです。
細かい作業ですがとても重要な作業です。読みやすい文章にするためにはカーニングが必要です。
ひらがな、カタカナ、漢字、数字によっても間隔が違います。また同じフォントでも少しずつバラツキがあるので常に注意が必要です。
カーニングは調べれば調べるほど、奥が深い物なので私もしっかり習得していきます。
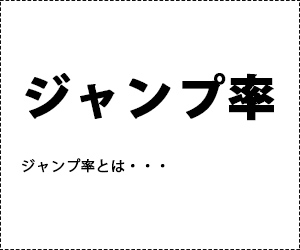
3.ジャンプ率

ジャンプ率とは見出し文と本文の文字の比率のことを言います。
わかりやすい例だとセールのときよく使われる90%OFFなどの表記でよく見かけます。
一般的にバナーは文字数少なく、少しの文章で興味を引く必要があります。
クリックしてもらうことが大事です!!
ジャンプ率が高いほどインパクトはでますが、ジャンプ率を上げすぎると少し安っぽく見えてしますので、内容や商品にうまく合わせて使用することが重要です。
まとめ
ちょっとした調整で見た目や感じ方が大きく変わるので、まずはデザインの基礎を覚えることが1番大事です。応用はそこからです。
今日上げた以外にもデザインのルールはたくさんあるので、日々のデザイン筋トレが本当に大事だなと思いす。
また電車の中の広告や、WEBページ広告など少し気にすればデザインのヒントや参考になるものはどこにでもあるので、常に意識して物をみることもトレーニングの1つだと感じました。
近日バナーをブログ用のバナーUPする予定なので、お楽しみに!!
