インターン13日目
みんさまこんにちは!ハシバです。だいぶ暑くなってきましたね、、汗っかきなのでクーラーをいつまで我慢できるかという自分との戦いに早くも負けそうです。
本日はポートフォリョサイトのアップロードを行いました。無事ブラウザに表示できました~まだまだ細かい修正が必要なので日々修正してきます。
前回の記事で、モニターサイズによる配置の変更を説明させていただいたので、本日は画像の切り替えについて説明させていただきます。
コチラの記事を参考にさせてもらいました。
【レスポンシブ】PCとスマホで違う画像に切り替える方法!CSSだけで簡単画像切り替え!
https://fastcoding.jp/blog/all/frontend/responsive_img/
ステップ1
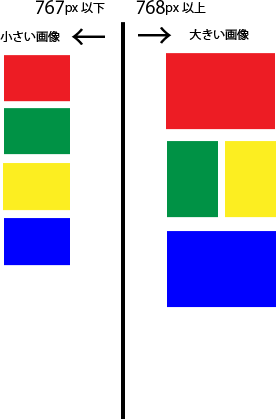
モニター表示サイズが767PX以下のときは小さい画像が表示され、768PX以上のときは大きい画像が表示されるよう制作していきます。

まず大、小2つ画像を用意して配置し、画像ごとにclassを付けます。
<div class="box1"> <h1>はじめてのレスポンシブ</h1> <p>サンプル画像</p> <p class="sample1"><img src="imges/sample1.png" alt="ラーメン" width="640" height="427" /></p> <p class="sample2"><img src="imges/sample2.png" alt="ラーメン" width="339" height="228" /></p> </div> <div class="box2"> <h1>はじめてのレスポンシブ</h1> <p>サンプル画像</p> <p class="sample1"><img src="imges/sample1.png" alt="ラーメン" width="640" height="427" /></p> <p class="sample2"><img src="imges/sample2.png" alt="ラーメン" width="339" height="228" /></p> </div> <div class="box3"> <h1>はじめてのレスポンシブ</h1> <p>サンプル画像</p> <p class="sample1"><img src="imges/sample1.png" alt="ラーメン" width="640" height="427" /></p> <p class="sample2"><img src="imges/sample2.png" alt="ラーメン" width="339" height="228" /></p> </div> <div class="box4"> <h1>はじめてのレスポンシブ</h1> <p>サンプル画像</p> <p class="sample1"><img src="imges/sample1.png" alt="ラーメン" width="640" height="427" /></p> <p class="sample2"><img src="imges/sample2.png" alt="ラーメン" width="339" height="228" /></p> </div>
このまま表示すると大、小2つともの画像が表示されます。

ステップ2
続いてCSSで画像の切り替えの設定をしていきます。
- display: none !important; このコードで画像表示を不可にします。
まず大きい画像の表示を不可にして、小さい画像のみ表示するように設定します。
.sample1{
display: none !important;
}
.sample2{
display: block !important;
}
続いて768PX以上のときに大きい画像を表示して、小さい画像の表示を不可にしていきます。
@media(min-width:768px){
.sample1{
display: block !important;
}
.sample2{
display: none !important;
}
}
では表示してみましょう!!
768PX以上

767PX以下

成功しました!!!モニターサイズに合った画像はスッキリして見やすいですね!!
まとめ
レスポンシブサイトの制作は配置や画像サイズの変更など作業が多くて大変です。さらにそれぞれのサイズを考えたデザインにしなといけないのでホントに大変ですね、、
私は特にモバイルサイトのデザイン苦手なので スマートフォンサイト集めました。 http://sp-web.jp/ など参考にしてモバイルサイトも作れるようしっかり勉強していきます!