
こんにちは。
本日はコーディングをして、「float」と「margin」、「padding」に手間取ってしまい時間が取られてしまいました。
サイトの数を作って頑張らないといけないと実感をした日でした。
コーディングはブラウザでの確認が大切ですね。
ブラウザのことについてお話ししたいと思います。
コーディングの注意
・Internet Explorer
・Firefox
・Safari
・Google Chrome
・Opera
初めにコーディングを教えてもらう時に必ず先生からお話がありますが、様々なブラウザがありますが、それぞれのブラウザによって特性があります。
・<p>タグ 「段落」
・<li>タグ 「リスト」
・<h1>など 「見出し」
他にも様々なタグがあります。
CSSを設定しなくても「見やすいように1行空けておくよ!」とブラウザが入れてくれる。
入れてくれても間隔がブラウザによって異なることも・・・。
また、ブラウザによっては「入れない方がいいよね!」と入っていないことも・・・。
そのような違いで『レイアウトの崩れが・・・』をなることもあるので、必ずブラウザによって確認する必要があります。
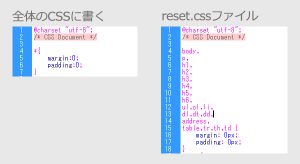
防ぐために「CSSファイル」の一番上に全項目の「マージン」と「パディング」の設定を「0」します。
また、あらかじめ自動で「マージン」と「パディング」などを自分で設定したいタグを抜き出して「reset.css」としてファイルを作って外部リンクさせる方法も利用されてます。

どちらを利用する場合でもコーディングをしている時に随時のブラウザの確認はしないといけないですね。
ついついコーディングに必死になってしまうので忘れてしまいますが、最後で大変なことにならないように気を付けたいと思います。
同一ブラウザの異なるバージョンでも設定が異なるので、制作会社では、必ず色々な同じブラウザでもバージョンでの確認をしてから 納品をするそうです。
また、「PC」「スマートフォン」「タブレット」など画面のサイズよっても崩れたりするので、膨大な量になりますね!
確認をする専門の会社もあるぐらいです。
そうですよね。
色々な画面サイズのパソコンなどすべては置けないですよね。
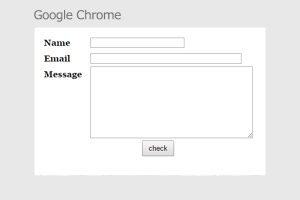
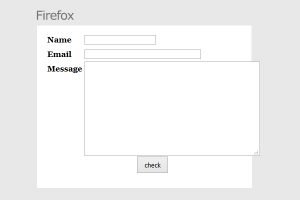
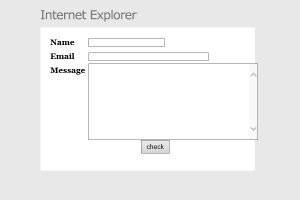
メールフォームの表示の違い
行間の幅の違いのようにブラウザによってもメールフォームが若干違います。
同じように文字数を設定しててもブラウザによって異なるんですね。
今回コーディングしてみて、ブラウザで見るとブラウザによっては横に広くなってました。
デザインから出ている・・・・。
「textarea」のデザインの違いがあるのは若干あるのは知っていたのですが、テキストエリアの幅も変わってくるのですね・・・・。
背景からはみ出てしまいました。
デザインが崩れてしまうので変更をしました。
勉強になりました!
コーディングしてみて気が付くことが色々とありますね。



まだまだ基礎的なことで悩んだり格闘しています。
日々、色々と気が付いたり分かることがありますね。
「F12」でいつものブラウザを立ち上げてのみの確認になりがちですが、他のブラウザの確認をするように癖づけてコーディングをしていかないといけないと改めて実感しました。
本日もありがとうございます!
