こんにちは、マエダです。今日は昨日制作した「マヌカハニーバナー」のチェックバックと、バナーテクニックをサイトのメインビジュアルに活かせるということをお話しします。
バナーは余白との戦い?
昨日のおさらい。マヌカハニーのバナーを修正、提出しました。

【チェックバックの内容】
無駄な余白、不揃いな余白がある
効果をつけすぎている
まずは余白の話。
「なんかバランスが…」とご指導頂いたふたっぱ様に名言を頂きました。
「バナーは余白との戦いだからね」
とのこと!たいした注意を払っていなかったので、目の覚めるようなお言葉です。
詳しいバック内容は2点。
1.上部が空きすぎていて限られたバナーのスペースが無駄になっている。
上には要素が何もなく、下ばかりに集中しているので重心が偏っている。
ここがもったいない、とのことでした。・・・たしかに。
私的には「上が空いてるからスッキリしたなー♪」なんて、むしろGOODJOBくらに思っていましたが、ご指摘頂くともうバランスの悪さしか感じない。笑
2.左右の余白が違う
またやってしまいました。これはこの実習で学んだ「ガイドライン」を使っていないから起きる現象です。ついつい好きな所に感覚で置いていってしまうので、みなさんもガイドラインは使うように癖づけするといいですね。
でも一緒に実習している井上はいつもたくさん綿密にラインを使っているので、もしかしたらうっかりするのは私だけなのかもしれませんね。
ガイドラインの出し方:表示メニュー>定規 で上か左からラインを引っ張ってきます。
初心者はとかく「引き算」ができない件
もうひとつ、「効果をつけすぎている」とは何でしょう。具体的に見ていきました。
1.強いオレンジは色だけで十分目立つ
「おいしい健康」は色が十分強いので、強調色のオブジェクトはそこまで大きくする必要はない。小さくしてもOK。逆にもっと目立たせたいなら大きくする。
2.下部「マヌカハニー」が一番目立つ。商品名ってそんなに大事じゃないかも…
効果が一番強くついているので、一番目立っている。訴えたいことによるが、商品名はバナーでそこまで重要ではないことが多い。それよりも魅力を伝える事が大事。
背景画像に模様があり、さらに木目模様を重ねるとゴチャゴチャするので効果をつけないのもアリ。
3.中央右「のどの痛み」「ウィルス対策」「抗殺菌」までよく目立つ
ここまでで2つ強いオブジェクトがあって、さらにしっかり効果をつけたオブジェクトが載ってしまっている。訴えたいことがブレてしまうので、色と効果を薄くする方が良い。
以上「デザインは引き算と言われてるんですよね」と教えていただきました。ついつい覚えたての効果や、他のバナーの良いところを詰め込んでしまいたくなるのをグッとこらえる自制心。必要ですね。つい嬉しがって足し算ばかりしてしまうので、心に刻んでおきます。
これを踏まえて修正しました。
修正前

修正後

だいぶスッキリしました。うん、木目の重々しさがなくなり軽やかな印象に変わりましたね。「おいしいケア」はもう少し小さくしても良さそうです。
メインビジュアルに活かせるテクニックとは
そして本日の本命課題はメインビジュアルの制作でした。
制作にあたり気をつけた点は、今日のチェックバック内容「余白」と「引き算」。
目立たせるテクニックはオブジェクトを大きくするだけじゃない!ということを念頭に、いろいろ効果を付けたい気持ちも封印して1つだけを目立たせるためにデザインをしてみました。
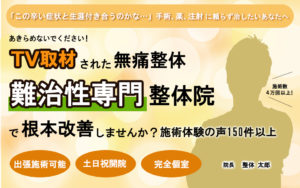
それがこちらです。どうでしょうか。これまでの盛りバナーとは少し違うと思いませんか?

「難治性専門」が目につきませんか?ついてほしい。
最初は「TV取材」を「整体院」と同じ大きさにしていたんですが、じっと見ているうちに気が付きました。
「強調色を大きくしたら、なんかしつこいな」
この「なんかしつこい」という感覚が大事なんだと思います。これまでは思ったことなかったので、「もっと目立たせたい、これも読んでほしい」と次々足し算になっていましたから。
じゃあ試しに小さくしてみようと、少しずつポイントを下げてみたら…
めっちゃ小さくてもイケるやん・・・
うそやろ、という心境でした。みなさんもやってみて下さい。色付きのオブジェクトは小さくても全然目立ちますよ。どこまで小さくなるの?てくらい小さくできます。(それくらい最初はバカでかく作ってしまったので笑)
それから、文字の縁取りはPhotoshopとIllustratorでは方法が違うようです。
Photoshopは「レイヤースタイル」から「境界線(外側)」でつける。
Illustratorはオブジェクトをコピーして「編集」から「背面へペースト」でつけます。
メインビジュアルもバナーと同じようにアイキャッチが大事。
なので色んなことをアピールしたい所なのですが、バナーと同じように目立たせるものを1つに絞って、ユーザーの目線を絞ってあげることが必要なのだと感じました。
この10日間バナーをメインに学んできましたが、バナーデザインはメインビジュアルももちろん、サイトコンテンツのデザインにも重要なことが詰まっていることを知りました。
今後はバナーデザインの引き出しを増やし、そしてデザインは引き算することを忘れずお仕事をしていきたいと思います。
それでは、いよいよ明日で最終日です。寂しくなりますが、あと1日よろしくお願いします!