こんにちは、ドキゾノです。
今日でインターンシップ8日目、早いもので残り3日間となりました。
これまでWordpress、デザイン関係について実習を進めてきたわけですが今日からは主にコーディングについて触れはじめました。
今日はその中でもエディタについてとピンポイントで紹介したいと思います。
(WEB制作構築にあたり必要なファイル、フォルダ等については今回省略します)
なぜこれを書こうと思ったかなんですけれど、エディタによって使用感が結構異なるので作業効率に影響が出てくると感じるからです。
同じことをするなら効率よく進められる方が良い!間違いない!
というわけで相性・好み、機能・拡張性等色んな観点で私が経験済みのエディタを3(4?)種紹介します。
※以下は個人的な感想です。使用感には個人差があります。
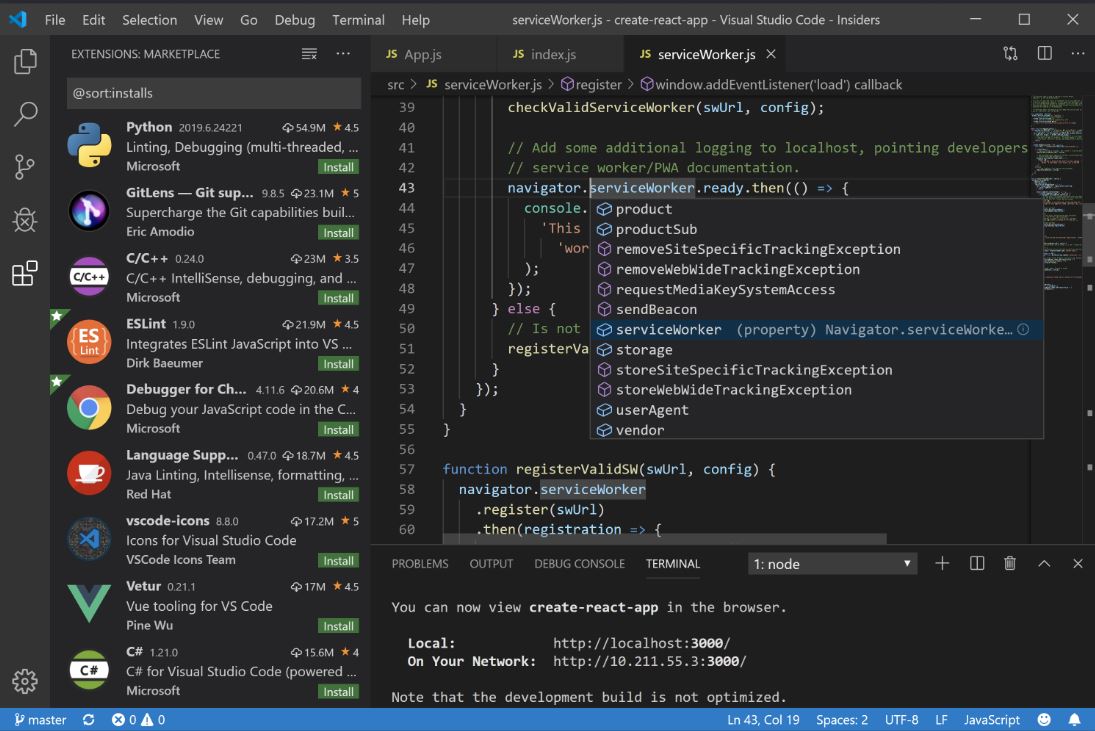
- 1. Visual Studio Code
- 2. Atom
- 3. Adobe Dreamweaver CC
3. 4. についてあれ?と思った方がいると思いますが結論から言うと、個人的には別物と感じたので分けました。
Visual Studio Code
【良い点】
無料。
軽い・早い、拡張機能が豊富、優れた視認性。
とにかくこれから紹介するものの中でもダントツに軽い。起動が早い。設定は少し大変かもしれないですがそこさえ慣れてしまえばコードを書く上ではもの凄く良い相棒となるはず!
無料であり、かつWindows、Mac共に使用できるので是非試してみていただきたいエディタの一つです。
【ちょっと大変な点】
拡張機能導入知識を学んだ方が吉。初期のUIが英語表記なので少なくとも日本語に変換する拡張機能を入れた方が良い。
また、各拡張機能を導入するのが難しい、面倒くさいという場合はDreamWeaver
CCの方が扱いやすいと思います。理由は後述。
Atom
【良い点】
・無料
・拡張機能が豊富、優れた視認性。
正直ほとんどVisual Studio Codeと同じことが出来るので好みの問題。私はUIの好みからAtomを使っています。また、同じく無料でありWin、Mac両方使用可。
【ちょっと大変な点】
・Visual Studio Codeと比べては立ち上がりが遅い。
・同じく拡張機能を使いこなせた方が良い。同じく初期は英語なので日本語化拡張機能導入をおすすめします。
DreamWeaver CC
【良い点】
・初期でも機能が豊富で扱いやすい。
・ファイル・フォルダの配置、階層をはじめとしたデータのリンクが変わった際にリンクを書き換える機能がある。リンク切れを防ぐことができる。(勿論過信は厳禁☆)
私は調べた感じDreamweaverの良い評判があまり聞かなかったので別ソフトを挿入しコードを始めたという経歴なんですが、全然言われるほどのこともなく、ましては初期ではこれが一番使いやすいのではとも思います。、
【悪い点】
・有料
・動作が紹介している他のものと比べては重い。
まずCC(Creative Cloud)が高い、またサブスクリンプション方式を取っています。(もの凄く簡単に言うと買い切りではない。)
手を出しづらいのと、他のエディタも全然良いので固執する必要はないです。CS6は買い切りですが、やめましょう。
以上!