こんにちは、切り抜きが全然うまくいかなくてイガイガしている尾崎です!
▼切り抜きたいのはこのネコ。

「Photoshop 切り抜き」と検索すると、検索上位に「『境界線の調整』を使って人物の髪の毛を綺麗に切り抜く』などの文言がゴロゴロほど出てくるわけです。「猫の毛並みも人間の髪の毛も大して変わらないだろう!」って理由で、この手法を使ってネコちゃんのヒゲ1本まで綺麗に切り抜いてやろうと思ったのですが…期待した結果を得ることはできませんでした。
何か方法はあると思うので、もう少し試行錯誤したいと思います!
さて、本日は切り抜き以外にもボタンづくりなどに励んでおりました。自分のサイトに使ういい感じのボタンを探していたんですが、納得いくものが見つからなかった。じゃあ作ろうじゃないか!てな感じです。
ツヤのあるガラスのような質感のボタンの作り方
▼完成図

step1.「角を丸くする」効果で角丸長方形をつくる
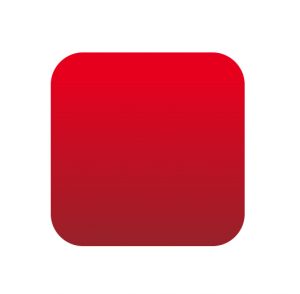
まずは適当な大きさの正方形を作ります(ここでは120mm × 120mmの大きさに設定しています)続いて「効果」→「スタイライズ」→「角を丸くする」を使って半径を20mm設定します。
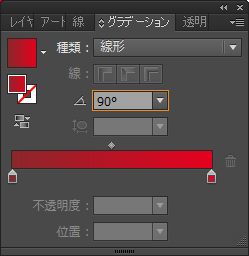
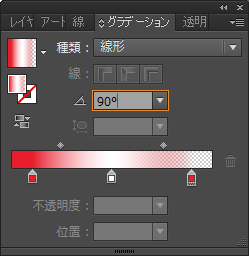
角丸を設定後、90°の線形グラデーションを設定します。ここまでできたら一度コピーしておきましょう。あとあとペーストして何度も使うことになるのでお忘れなく!

▼グラデーションスライダーの設定

◆上段のスライダー:位置50%
◆下段のスライダー(カラーはCMYK)
左:C:55,M:100,Y:100,位置0%
右:C:100,Y:92,位置100%
step2.パスをコピー・前面へペーストし96.5%に縮小する
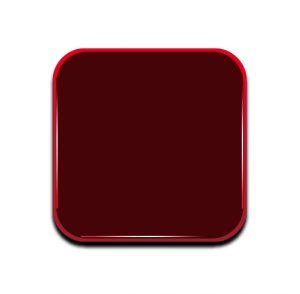
先ほどコピーした角丸長方形を「編集」→「前面へペースト」します。そのままペーストしたパスの塗りをC:50%,M:100%,Y:100%,K65%に設定します。次に「オブジェクト」→「変形」→「拡大・縮小」を使って96.5%に縮小します。

step3.光彩(内側)の効果でアイコンを凹ませる
次に「効果」→「スタイライズ」→「光彩(内側)」を前面の長方形に適用します。(光彩のカラーはM:95%,Y:88%)
続いて「効果」→「スタイライズ」→「ドロップシャドウ」を選択して、カラーを黒、描画モードを乗算に設定します。

step4.不透明度を使った円形グラデーションを配置する
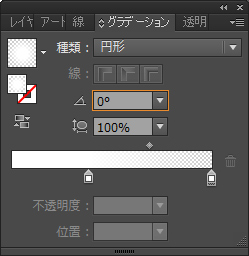
先ほどコピーしたパスを「編集」→「前面へペースト」します。ペーストしたパスに不透明度を使った円形グラデーションを設定します。

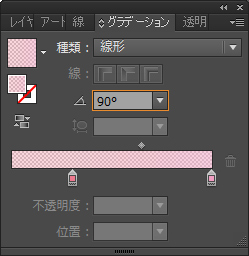
▼グラデーションスライダーの設定

◆上段のスライダー:位置38%
◆下段のスライダー(カラーはCMYK)
左:白,位置:0%,不透明度:100%
右:白,位置:100%,不透明度:0%
step5.円形グラデーションをオーバーレイで合成する
透明パネルの描画モードをオーバーレイ/100%に設定します。

step6.アイコンのエッジにキャッチライトを加える
長方形ツールで幅1.2mm、高さ86mmの長方形を作成後、90°の線形グラデーションを設定します。グラデーションを設定し終えたら、長方形をコピー・ペーストして、土台となる長方形の左右と下部に配置します。

▼グラデーションスライダーの設定

◆上段のスライダー:
左:位置35%
右:位置65%
◆下段のスライダー(カラーはCMYK)
左:M:96,Y:82,位置:10%,不透明度:0%
中:白,位置:50%,不透明度:100%
右:M:96,Y:82,位置:90%,不透明度:0%
step7.前面にペーストしたパスを縮小、分割する
「編集」→「前面へペースト」を実行します。続いて「オブジェクト」→「変形」→「拡大・縮小」を使い94%に縮小します。そのまま「オブジェクト」→「アピアランスの分割」を実行します。
step8.楕円形を使って角丸長方形を型抜く
楕円形ツールで幅175mm、高さ72mmの楕円形を作成します。先ほどペースト・縮小した長方形の下部に配置します。
前面の長方形と楕円形の2つを選択し、パスファインダーパネルの「前面のオブジェクトで型抜き」を実行します。
step9.不透明度グラデーションで光沢を表現する
型抜きしたパスに90°の線形グラデーションを設定します。

▼グラデーションスライダーの設定

◆上段のスライダー:位置87%
◆下段のスライダー(カラーはCMYK)
左:M:65,Y:25,位置30%,不透明度:30%
右:M:50,位置100%,不透明度:50%
step10.アイコンにテキストを入れ、影を落として完成!
お好みのテキストを入れて、テキストにドロップシャドウを落として完成です!

まとめ
土台の色を変えたり、サイズを変更することで、手軽にバリエーションを増やすことができます!ボタンとして使ったり、バナーのワンポイントにお使いください!では!
