今日は。笹岡です。(^^♪
企業実習も明日で最後です。あっという間でした…ホントに(´・ω・`)今サイトデザインを作成してるんですが、まだやり終えてないところがあって焦っております。この瞬間にできることを集中してやるしかないので、あともう少し頑張ります!
昨日のブログ内容と色と色相を考えるの続きをさせて頂きますね~。
昨日のおさらい
昨日の内容は
①色の持つイメージを知る事。
②明度・彩度の組み合わせを考える。
③配色を三色までに絞る。
でした。
①【色相】赤や青など色の種類。
色味があるものは【有彩色】と呼ばれます。白、黒、灰色は【無彩色】に分類されています。
【青・緑・赤】のボックスを並べてみました。

色のイメージはこんな風に言われていますね。
青:リラックス効果、若々しい、清潔、誠実、クールさ、爽やかさ
緑:安心感、リラックス効果、鎮静作用、やすらぎ、平和、自然的
赤:情熱的、強さ、エネルギー、注目、暖かい、購買意欲、食欲増進
この3色の全体の色調のイメージは【元気な、力強さ、生命力】と言う感じですかね。季節で言うと夏でしょうか。原色は気持ちが開放的になりますよね。
次に、明度・彩度のおさらいをしましょう。
②明度・彩度の組み合わせを考える。
【明度】明暗。明度を上げると白になり、明度を下げると黒になる。

【彩度】色の鮮やかさ。彩度のない無彩色(白・灰色・黒)、彩度のある有彩色に分けられ、彩度が高いと派手な印象に。

明度は、光の割合と考えたらいいでしょうかね。白に近づくとまぶしい。逆に黒に近づくと真っ暗と言う風に。
彩度は、色に濁りや、くすみが入っていくようなイメージでしょうか。
ここで先ほどのボックスを使って、

この3色に…
【明度】黒を混ぜると…

全体的に秋の雰囲気なりましたね!緑は抹茶、茶色は栗、青は…なんだろう羊羹?
【彩度】少しくすませると…

こちらは、春もしくは、初夏のイメージかな?かわいらしい色味ですが、爽やかな雰囲気もありますね。私は紫陽花を連想しました。(*^^)
明度・彩度を変えると色から受けるイメージが全く違いますね。
有彩色を使っても、【明度】もしくは【彩度】の割合を合わせると色は違っても、ばらつきを感じずに全体に調和が出ます。
色彩の濃淡強弱の調子。色あいの事を【色調】や【カラートーン】と呼びます。。
次は途中までだった配色3色のお話を…
配色は3色まで
③色相を3色までに絞るとお話しましたね。
4色以上だとごちゃこちゃしている、認識しにくい、訴えたいことの情報が分かりづらいなどあまり好まれた使い方ではないです。が、色調をうまく合わせれば華やかな印象を持たせることはできます。何より目を引きます。
色の使い方の基本を押さえると言う意味では少ない色を使って上手く表現することが大事かと思います。
そこで先ほどは色相、明度、彩度をご紹介しましたが、今度は色を3色に絞って一色ごとに使う面積の割合を変えてみます。
割合ごとに名前と役割が付いています。
【ベースカラー】
全体の面積の割合が高い。こちらがメインカラーになることもある。あまり高彩度、高明度な色は使わないことがあるそうです。webだと背景色や余白として考えるそうです。
【メインカラー】
印象を決定づける主要色。ベースカラーが主要色の場合は無彩色か、主要色との 差を感じさせない類似色などが良いかと思います。
【アクセントカラー】
メインカラーと真逆の色を使用することで、メリハリがつきます。
割合は
【ベースカラー・メインカラー・アクセントカラー = 70%・25%・5%】
ですね。
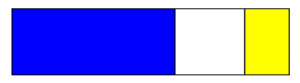
ここでは青・白・黄を使います。

ここで先ほどの明度・彩度を使ってイメージを変えてみましょう。
青がベースカラーです。夏の青空のイメージでしょうかね?
【白と入れ替えてみると…】

白がベースカラーになると、パキッとした青色が少し和らぎますね。夏のイメージはありつつも柔らかなイメージを受けます。
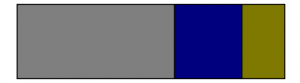
【明度】黒に近づけてみました。

都会的なイメージに変わりましたね。灰色がアスファルトを連想させます。
冬のファッションで使われる色味にかな。
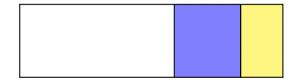
【彩度】青と黄色だけくすませてみます。

色どりが少し曇るとより柔らかさが出ます。梅雨の時期なイメージですかね。
白は彩度を同じ割合で下げるとメインカラーの青とほぼ同じ色味になったので変えずにそのままの色にしました。やり方間違えたかな(;^ω^)
明度、もしくは彩度を合わせるとまとまりが出ますし、一色だけ無彩色(白・黒・灰色)を入れると有彩色(青・赤・緑などの色のついたもの)に調和がとれます。
後は同じ3色を使っても、色の使う割合で印象がずいぶん違うので少ない色でもバリエーションが増えるなと思います。この3色までしか使わないというのは理論に基づいてるそうです。
配色のセンスがなくても、この理論を使っていくと悩まずに済みますし、ネット上にも配色を自動計算してくれるサイトや、様々な色調まとめたサイトもあるのでぜひのぞいてみて下さい。
ではまた明日~お疲れ様でした。(・∀・)
