今日は
1.RSSを取得して自分のブログの件名表示をさせる。
2.Easingのプラグインとスムースクロールという簡単な動作系のjQuery導入が課題でした。
1については「Taneppa」に掲載されている手順を参考としてご提示いただけたので、
わりとサクサクできました。
2についてですが、スムースクロールを言われる前に付けていたので、
今日はのんびり?できるかな・・・と思いきや、
またまたhtmlでは機嫌がいいのにwordpressで動かない問題です。
今日は、一旦(昨日から分もまとめて)不具合について、
お忙しい吉田さんにどこが問題なのかを見ていただきました。
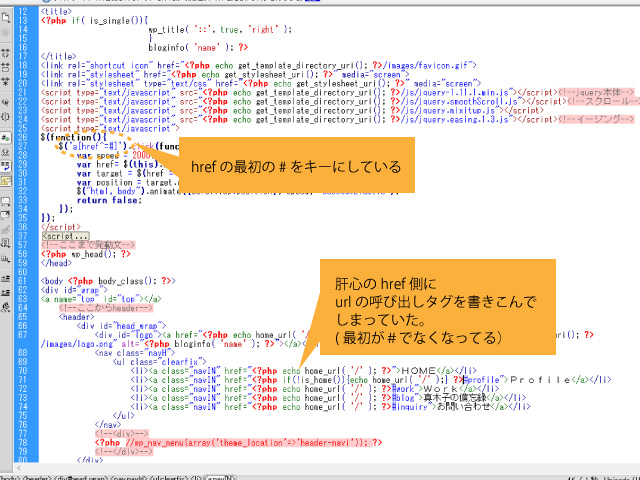
Easingスクロールについては、まずfuncton設定でhrefの最初が「#」の場合という指定を入れていたのですが、そのキーとなる、ナビゲーションには(wordpressに移行する際に他ページでも使うためurlの呼び出しタグを入れてしまっっており)肝心の<a href=””>の最初が#になっていないということが分かりました。
そのため、ナビゲーションに、homeかどうかを判断する
<?php if(!is_home()){echo home_url( ‘/’ );} ?>
を入れるように、解消策を教えていただきました、今日はタイムアップしてしまったため、明日早速検証したいと思います。

2点目は、昨日からの課題で、子カテゴリーのslugがきちんと呼び出せないというところです。
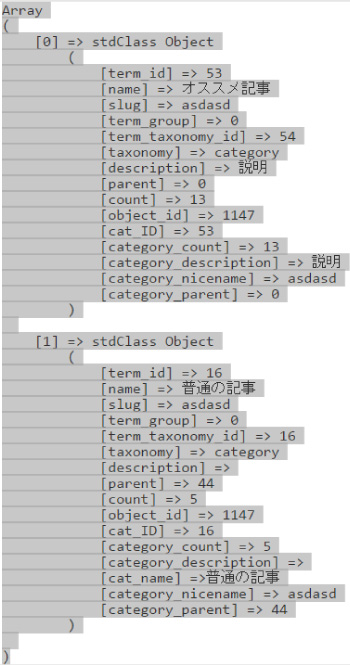
配列で見ると投稿記事から一旦以下のような情報が取り出せます。

この配列上[0]と下[1]の
[0]側の内容が親か?と思いきや、
ここに配置されるのは必ず親という分けではないとの事でした。
教科書に書いてあった(ので一生懸命使っていた)
$cat= get_the_category(”,single);
※教科書では子カテゴリ名を呼び出す関数
では、配列の下[1]の内容を取ってくるだけで、
親か子かは判断していないとい
うことがわかりました。
そのため、
配列の内容を使って
[category_parent] => 0(親のid) で「無い場合」
のような条件分岐を
記述しないといけないようです。
(若干心が折れそうですが)
これも、明日とっかかろうかと思います。
ちなみに、昨日のブログにも書きましたmixitupが動かない問題ですが、無事解決しました!!
こちらは、なんと記述位置でした。
htmlのときは、bodyの閉じタグの直上でないと働かなかったので、wordpressに移行する際も、そのままscriptの記述をfooter.phpに入れたままになしていたのですが、
header.phpのheadタグ内に移したらきちんと動きました。
解決してみれば、なんだそんな事かですが、こうやって試行錯誤したことの方が記憶に残るので、これもスキルアップのあためのステップだなと思っています。
教科書に無かったことが色々出てきて、難しくなってきましたが、頑張ってクリアしていきます。