こんにちは♪たわらです。
今日は、私自身いま取り組んでいるワイヤーフレームについて書こうと思います!
そもそもワイヤーフレームとは?
ウェブページの「レイアウト」のことです。
ここではデザインは考えず、単純になにをどこに置くか、を決めます。
●どの要素が必要かを考える
バナー作成などでもいえることですが、まずは何を情報として載せるのかを洗い出す作業が必要です。
●なぜ要素の洗い出しが重要か?
ん~めんどくさい!
どうせあとでデザインしながら決めていくんだから、その中で考えればいいのでは? と思った方もいるかもしれません。
そうしても構わないとは思いますが、今後の作業効率にすごく影響してきます。
まずは情報を整理し、優先順位をつける、ということがWEBデザイン完成の近道になると思います。
●ではどうすればいいの?
①必要な要素を書き出す
ロゴ
電話番号
イメージ画像
アクセスマップ
お知らせ
サービス内容
よくある質問集…
など載せたい情報をとにかく細かく書き出す。
②分類する
ヘッダーに入れるもの
メインのコンテンツに入れるもの
下層ページに入れるもの(TOPページには必要ないもの)
など1つ1つの要素をカテゴリー分していきます。
職業訓練のグループ制作では、ポストイットに要素を1つ1つ書き出し、ぺたぺた壁に貼りながらグループ分けをしていました。
この作業を始めにすることで、やっぱりこれはこっち?じゃあこの配置はおかしいよね、という時間の無駄がはぶけます。
まずは整理することが大切だと私自身実感しました。
どこに配置するのかを考える
●1カラム?2カラム?
まずはカラム数を決めます。
カラムとは?
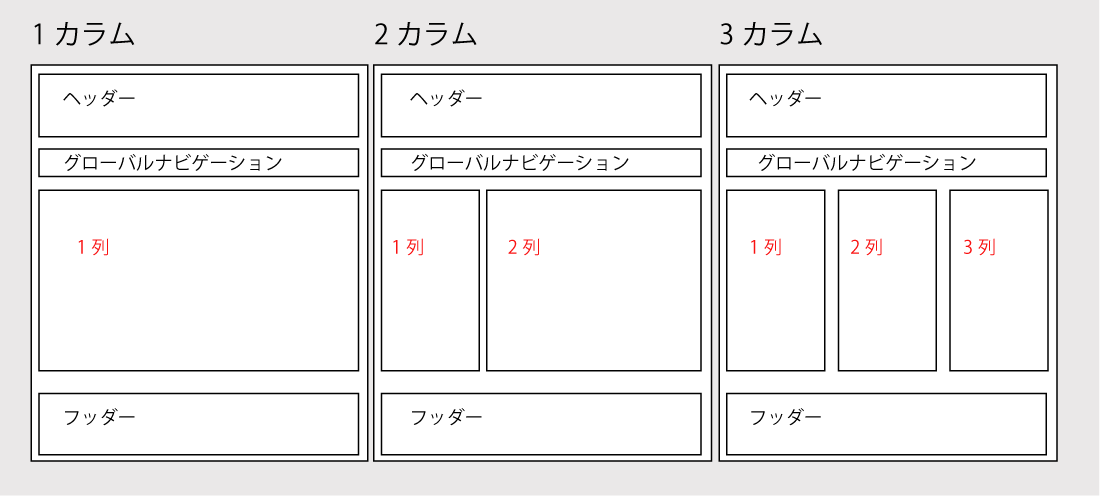
たとえば3カラムであれば、コンテンツが3つの列でデザインされたものを言います。
図にするとこうなります↓

情報量が多い ⇒ カラム数が多くなる
少ない ⇒ 1カラムでシンプルなサイトに
●サイトの目的を思い出す
サイトをどんな目的で作るかによってレイアウトは変わってきます。
[ポイント1]
” どんな人が ”
” どんな情報を求めて ”
そのサイトを見るのか。
[ポイント2]
ポイント1を踏まえて、
” 何を見えやすいところにおき ”
” 何を大きくするのか ”
を整理します。
世の中には様々なサイトがありますが、
大枠のワイヤーフレームを比べるといくつかの決まったパターンがあります。
同じ業界や似たような商品であれば形が決まってくるので参考にするとよいです。
これつかえる!であったり、こういう配置は見やすいな、という発見がよくあります!!
いかがでしたか?
デザイン前のこういった作業が本当に後々の作業に生きてくると思いますので、ぜひ手を抜かずに作業していただければと思います!(自分にも言い聞かせております!)笑
ではまた!!
たわら
