バナーデザイン、写真資料あるけど全部被写体ど真ん中!!
- By サワワ
- 2016年2月23日
- バナーデザイン、写真資料あるけど全部被写体ど真ん中!! はコメントを受け付けていません
結構使える!写真の人物だけ移動させる方法!
こんにちは、ふたっぱインターン生のサワワです。今日はサイト更新に際してのテキスト流し込み作業と、バナー制作をさせて頂きました。そして今日はバナー制作で得たプチ技術を書きたいと思います。
画像探して三千里
メインビジュアルやバナーなどで写真使いたくてフリー素材探したり、クライアントやカメラマンから頂いた画像データなどを使ったりすると思うのですが実はなかなか「これだ!」というものってないですよね、いつもあと1センチ左だったらとか思います。そんな時今までなら画像をレイヤーマスクからの黒白グラデーションでぼかしてやり過ごしてました。しかし今日選択したコンテンツだけ移動させる方法を知ったので書いておこうかと思います。
注意!!画像破壊
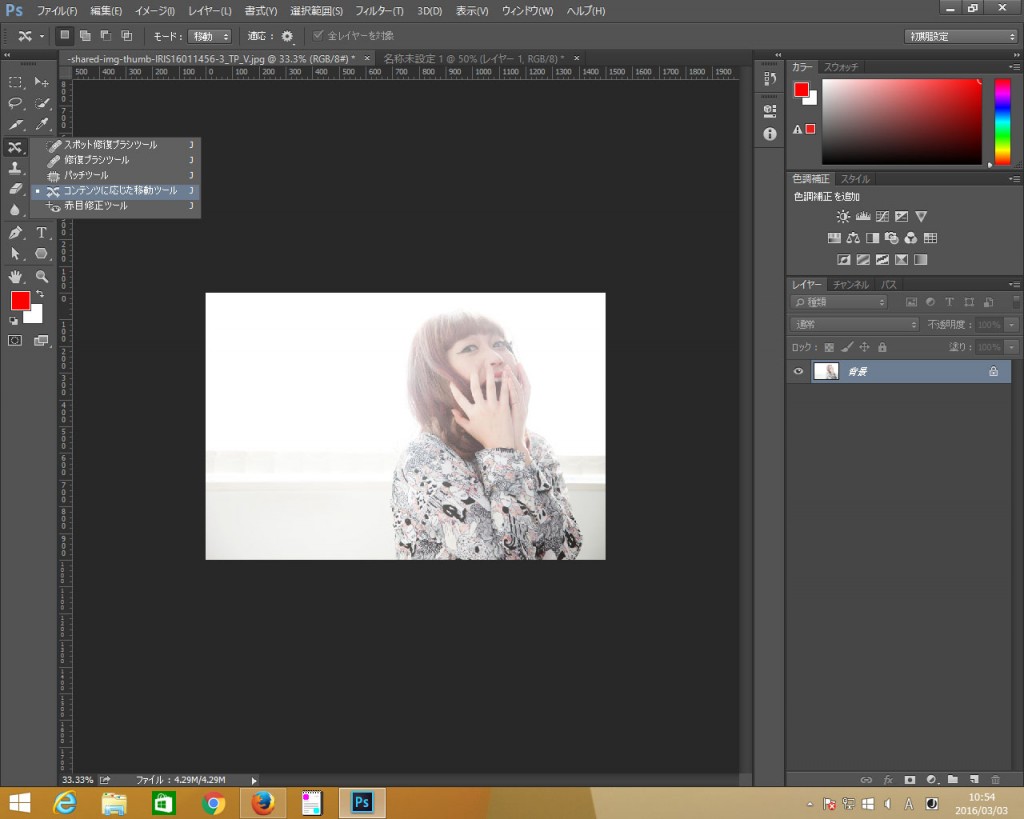
とりあえずフリー素材から画像を用意します。僕の計画では右側に文字を入れるというプランがあるのですがこのままでは入りません。顔の向きが変わるので左右反転もさせたくありません。そうそうこれからすることは画像そのものを編集することなりますので必ずレイヤーパネルの背景をコピーしてコピーしたものをいじってっくださいね。元データをいじると画像破壊という恐ろしい行為ですので注意してください。
必殺「コンテンツに応じた移動ツール」!
ひとまずPhotoshopで画像をひらきます。そして上の画像に出ているツールパネルから「スポット修復ブラシツール」を長押しし「コンテンツに応じた移動ツール」を選びます。
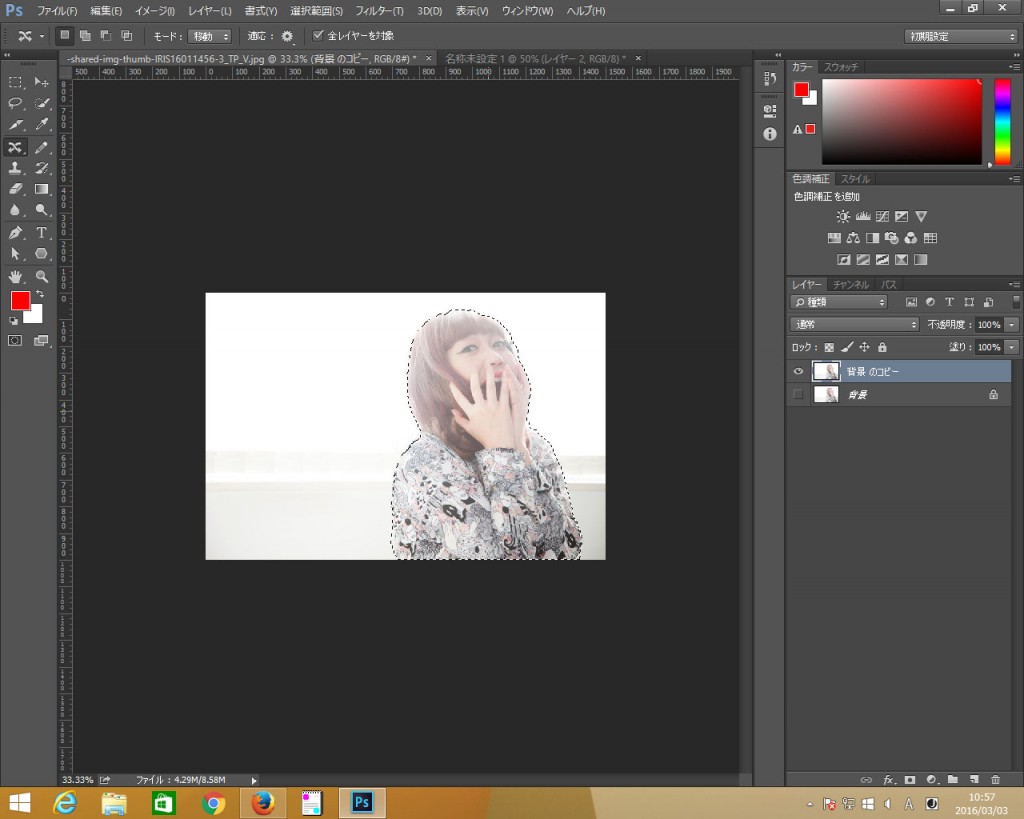
クイック選択ツールなどで動かしたいものを選択します。ざっくりとやっていますが精度はお任せします。
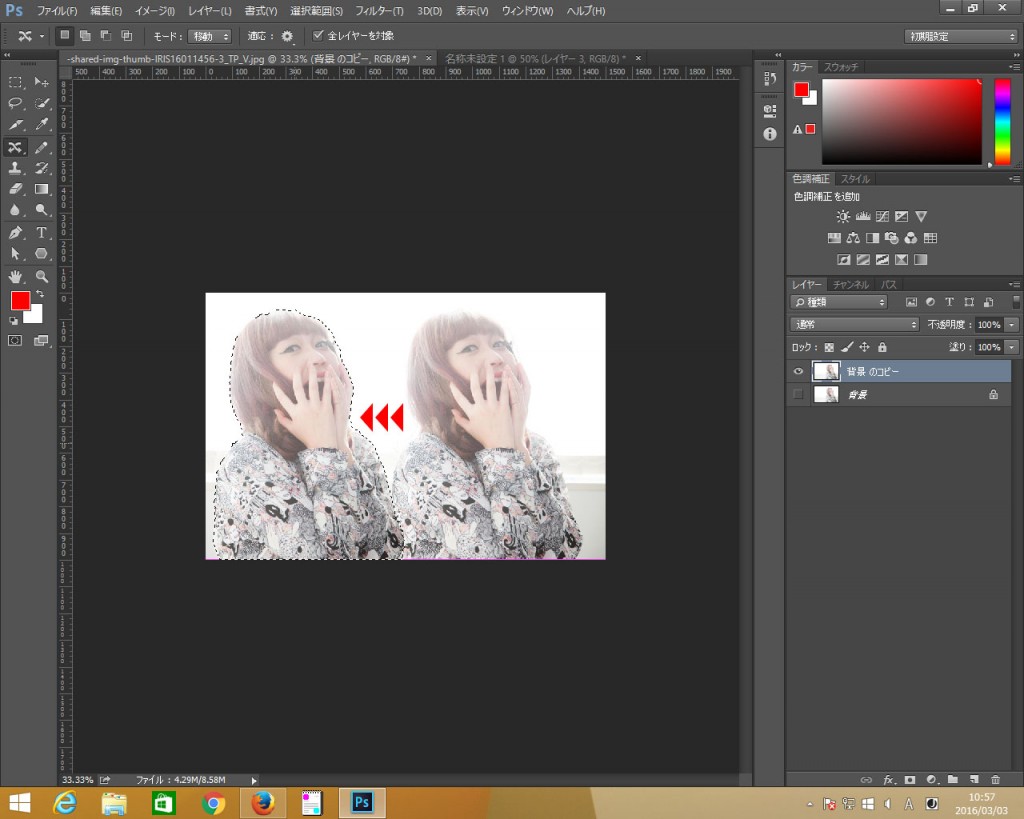
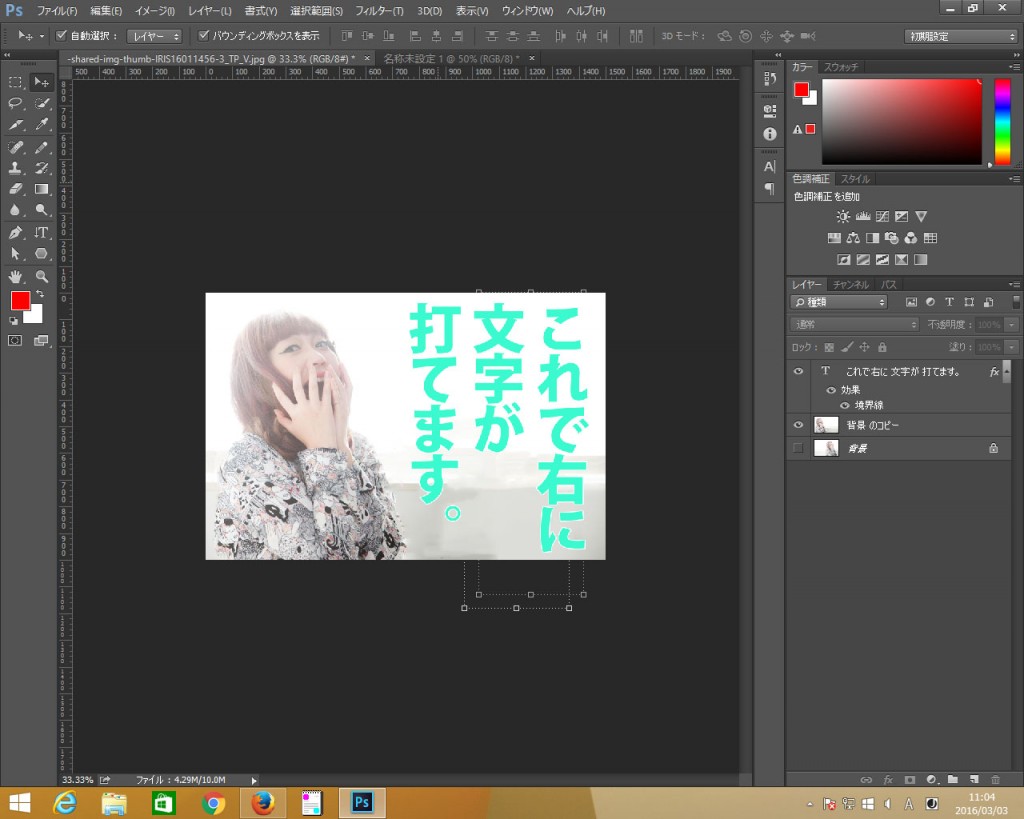
「コンテンツに応じた移動ツール」に持ち替え、動かしたい方向へドラッグします。ここまで行けばもう完成したも同然です!
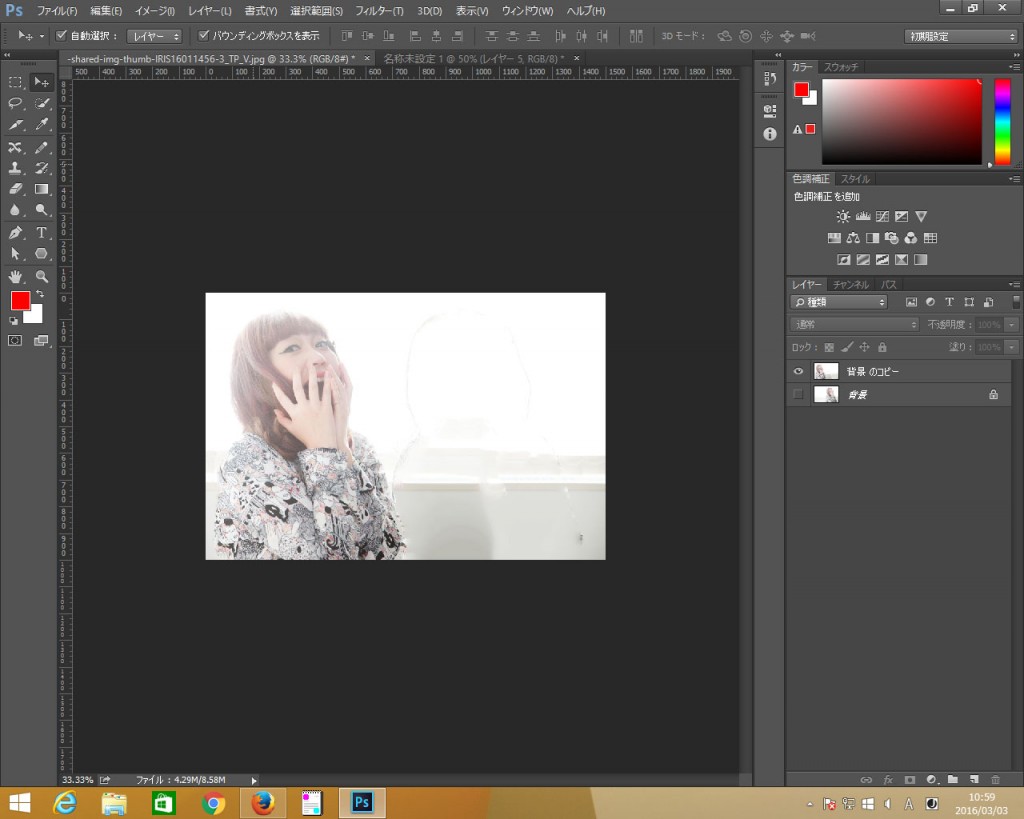
ドラッグしていた手を話すと。イロイロ画像処理的なことをphotoshopさんがやってくれるので少し時間かかります(数秒)。はい、出来ました!あとは移動したことで背景が歪んでしまったところを修復ブラシツールなどでなじませて、好きな文字を入れていきます。
常識じゃんとおっしゃるかと思いますが。webデザイン初心者の僕には画期的な機能だと思いました。訓練校での制作の時にこれをしってたらもっと違うことが出来たなぁ、などと考えてしまいました。
バナー制作の授業などでご活用ください。
ありがとうございました。









![[IE9 jQuery 動かない] 旧バージョンIEに対応せよ!!! [IE9 jQuery 動かない] 旧バージョンIEに対応せよ!!!](https://internship.taneppa.net/201602/wp-content/uploads/wordpress-popular-posts/334-featured-60x60.jpg)


最近のコメント