インターン9日目
みなさまこんにちは!ハシバです。
制作したデザインカンプのスライスも終わり、本日はついにコーディング作業です。コーディング苦手なんです。。。
しかし!今のところスムーズに進んでいます。シンプルなデザインにしたこともありすが、調べる力がついてきたことが要因かと思います。学校で学んだ基礎知識があるので、解説サイトの意味も理解できるようになってました~基礎の重要性を再認識しました!
行ってて良かった創造社リカレントスクール!!!
本日は「そもそもサイト制作ってどうやって作るの?」と思っている人に読んで欲しい内容です。
サイト制作どうやって作るかまったくイメージがわかないと思います。4ヶ月前の私もそうでした。
WEBサイト作りの方をできるだけ簡単に説明したいと思います。
HTML
WEBサイトの作り方で検索するとHYML、CSSという言葉がででくると思います。基本的な構造はこの二つの言語でできています。HTMLがサイトの骨組みの部分になり、CSSが飾りつけになります。まずHTMLについて説明していきます!
HTMLとは・・・Hyper Text Markup Language(ハイパーテキスト・マークアップ・ランゲージ)の略です。
これだけだと意味わからないですよね、、、ざっくり言うとWEBページを作るための言葉(言語)です。今読んでいただいている文字の部分もHTMLで作られたものです。ルールを元に言語を書いていくことでWEBページを作ることができます。
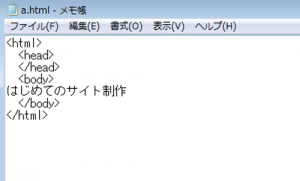
実際に見てもらうとわかりやすいと思うのでメモ帳を使ってHTML文を書いてみました。

<>に囲まれた見慣れない文字があると思いますが、これはHTML文を書くときに必ず必要な物です。今回は簡単に説明しておきます。
<html>・・この文はHTML文章だということを表します。
<head>・・タイトル、スタイルシートなどの情報
<body>・・文章の本体を表します。ここ部分に内容を入れてきます。
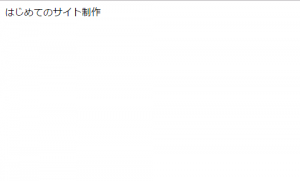
保存してブラウザで見てみると・・

こんな感じで表示されます。これだけだと文章を書いただけになるので、次は文字に意味を持たせてみます。
<>タグで囲むことで意味を持たせることができます。
例えば・・・文字を太くしたり、改行したりなど
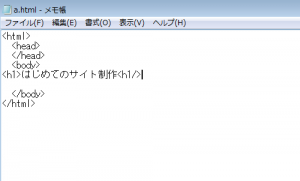
今回は見出しという意味の<h1>というタグを使用してみます。

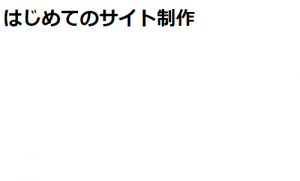
ブラウザで見てみると・・

<>で囲まれた部分が見出し表示になりました。このように<>(タグ)に囲んで文字意味を持たしていき、WEBサイトの骨組みを作っていきます。
<>(タグ)の使い方としては<h1>見出し文</h1> 文を囲んで使います。</>の閉じ忘れがあるのタグの意味はもたないので注意しましょう!
<>(タグ)の種類は多くあるので、少しずつ覚えていきましょう。
今回はメモ帳で説明をしましたが、テキストエディタ(メモ帳もテキストエディタです。)というテキスト編集ソフトを使用すると効率よく作業ができます。プログラミング向けで無料の物があるのでオススメしておきます。
アトム https://atom.io/
Notepad++ https://notepad-plus-plus.org/
TeraPad http://www5f.biglobe.ne.jp/~t-susumu/
一度ダウンロードして自身に合うもを使っていただければ思います。
まとめ
今回は簡単ですが、HTMLの説明をさせていただきました。私自身まだまだ理解していないことも多いですが、プログラミングはやって覚えていくものだと思います。私も調べて、失敗しての繰り返しをして少しずつ理解していきました。テキストや先日紹介したドットインストールなど学習方法は多くあるので、どんどん活用して成長していきましょう!
