こんにちは、雑コラ大好き尾崎です!
本日は、こんなのを作ってました。

「うそ、私の○○低すぎ!?」って感じの画像です。
手順は…
- 人物の切り抜き
- 人物の画像を反転
- 集中線を作って配置
ざっくり3ステップ。簡単にちょっと面白い画像が作れちゃいます。それでは詳しく解説していきます!
step1.人物の切り抜く
まずは人物の切り抜きから。別に背景が入っても構わないという場合はこのステップは飛ばしていただいてもOKです。
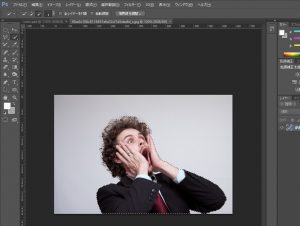
今回協力いただいたのは、この方。
おなじみ「写真AC」にいらっしゃるフリー素材のお兄さんです。では早速お兄さんだけ切り抜きましょう!
step1-1.「クイック選択ツール」で人物をざっくりと選択する
まずはPhotoshopを起動しましょう。起動したら「クイック選択ツール」で人物をざっくりと選択します。ここでは「クイック選択ツール」を使っていますが、「なげなわツール」や「ペンツール」でも構いません。

step1-2.境界線の調整を使って細かい髪の毛も切り抜く
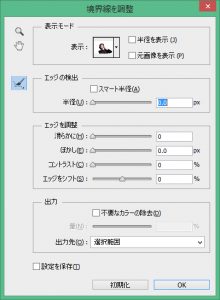
ざっくり選択できたら、「右クリック」→「境界線の調整」を選択します。今回のお兄さんはいい感じに髪の毛がチリチリなので、髪の毛も綺麗に切り抜くための処理をここで行います。そこまで拘らないという方や、完成する画像が極端に小さい場合はこのステップは飛ばしていただいてもOKです。
選択すると「境界線の調整パネル」が表れ、マウスカーソルが ⊕ ←こんな形になります。パネル上部の「表示モード」は作業しやすい状態を適宜選択してください。この状態で選択したい箇所をドラッグしてやると選択範囲に追加されます。逆に選択範囲から除外したい場合はALT+ドラッグで可能です。

良い感じに選択できたら「選択範囲」→「選択範囲の反転」を選択し、次に「編集」→「消去」を選択します。

これでお兄さんの切り抜きが完了しました。チリチリの髪の毛のちゃんと切り抜けています!
step2.色を反転する
次は「色の反転」です!やり方は超簡単。まず「イメージ」から「色調補正」→「トーンカーブ」を選択します。
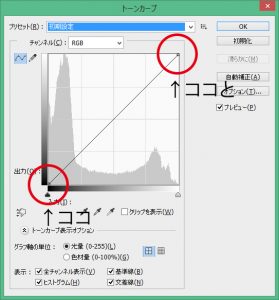
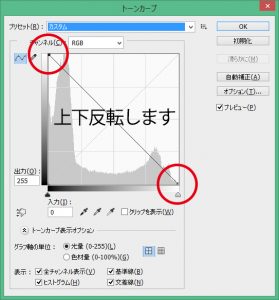
選択すると「トーンカーブパネル」が表れます。色を反転させる場合、グラフを斜めに走っている線の両端にある小さい □ をドラッグしてツルツル~っと動かして上下入れ替えるだけでOKです。画像でも解説いたします!
▼最初こうなっているのを…

こうします

この状態で「OK」すると、こうなります。

「ガーーーーン|||」とか「ヒィィィィ|||」って感じがより強調されましたね!ではこれに集中線をつけてインパクトを強めたいと思います!
step3.集中線を作って合成する
step3-1.円を描く
集中線はIllustratorで作成します。Illustratorを起動したら適当な大きさの真円(まんまる)を描きます。今回は「塗り」は無し、「線」は1pxの黒に設定しています。

step3-2.円を変形させる
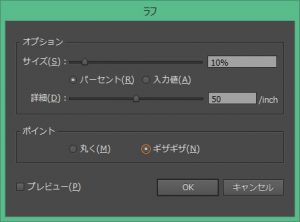
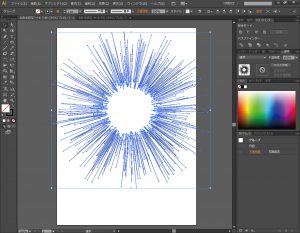
円を選択した状態で「効果」→「パスの変形」→「ラフ」を選択します。 今回の「ラフ」はこのように設定しました。大きい数値を入力したほうが、より「集中線」らしくなりますよ!設定し終えたら「OK」をクリック。するとこんな状態になります。
今回の「ラフ」はこのように設定しました。大きい数値を入力したほうが、より「集中線」らしくなりますよ!設定し終えたら「OK」をクリック。するとこんな状態になります。

step3-2.円を重ね変形させる
次に先ほど描いた円と同じくらいの大きさの円を、変形させた円の上に重ねます。この時の円は「塗り」は白、「線」は無しに設定しておきます。

重ねたら先ほどと同じ手順で「ラフ」を使い変形させます。今回の数値は小さめにしておきます。

設定し終えた状態はこんな感じです。

これは「集中線」ですわ(恍惚)
上に画像を置くだけなら、このじょうたいでも使えます。ですが今回は下に人物の画像を置きたいのでもう一工夫します。
step3-3.「アピアランスを分割」した後「パスファインダー」で仕上げる
まずは変形させた2つの円を選択した状態で「オブジェクト」→「アピアランスを分割」を実行します。するとこんな状態に… 何ともしっちゃかめっちゃかですが、これで構いません。
何ともしっちゃかめっちゃかですが、これで構いません。
次に、2つの円が選択された状態で「パスファインダーパネル」から「前面オブジェクトで型抜き」を実行します。

これで完成です!後から配置した円の部分が透明な集中線が出来ました!これを先ほど作った色反転お兄さんに合成します。
step4.集中線を人物に合成する
集中線を「全て選択」してコピーしたら、Photoshopに戻って「ペースト」します。あとは良き位置に配置して完全完成です!

まとめ
集中線を「パスファインダー」で型抜くかどうかは、使うシーンによりけりだと思うので「型抜きしていない物」と「型抜きしたもの」を両方作っておくと便利ですよ。コラ画像や面白いテイストのバナーを作る時なんかに是非お使いください!では!
