インターン14日目
みなさんこんにちは!ハシバです。先日お好み焼き屋さんに晩御飯を食べに行ってきました!出身が広島なので、関西風のお好み焼きを食べる機会があまりなかったのですが、美味しいですね!広島風と比べるとあっさりとしていて食べやすかったです。一緒に頼んだイカ焼きも最高でした!!またお好み焼き食べに行こうと思います!
ではでは、本日はトレンドのグラデーションカラーについて説明していきたいと思います。意外と簡単にできるので、初心者の方もぜひ挑戦してみてください!!
こちらを参考して記事を書いています。↓↓
美しいグラデーションをCSSで実装!配色に使える便利ツールや実例も!
http://www.webcreatorbox.com/tech/css-gradient/
やってみる
CSS3から追加されたlinear-gradient(線形)を使用して背景をグラデーションにしていきます。(グラデーションを使用するときはできるだけ広い面積で表示させたた方が綺麗にみえます)
background:linear-gradient(角度, 開始色, 終了色);
degの数値を変えることでグラデーションの角度を変更できます。グラデーションの開始位置などさらに細かい設定もできるようなので、より複雑なカラーを作りたい方は調べてみてください。
background-image: linear-gradient(-180deg, #09BBEC, #0A16FF);
コードはこれだけ!!!
実行してみると、、、

綺麗なグラデーションができました。
円形のグラデーション
こちらも簡単です。linear-gradient(線形)からradial-gradient(放射状)に変更するだけです!!
background: radial-gradient(#D60007, #ECF3F3);
実行してみると、、、

こちらもうまくいきました!!
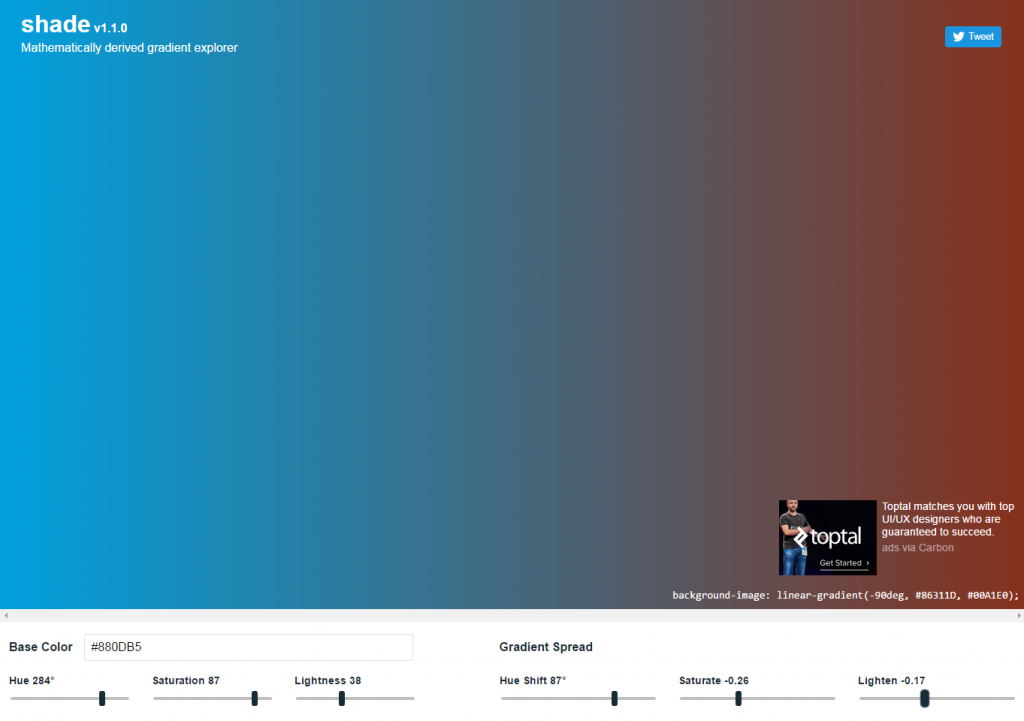
shade
グラデーションカラーを作るときのオススメサイトです。
shade http://jxnblk.com/shade/

使い方
まずベースカラーを決めて、画面下のバーで調整していきます。感覚的に綺麗なグラデーションを作製できるのでメチャクチャ便利です。説明がなくても使用できると思うのですが、調整バーの捕捉だけさしてもらいます。
- Hue shift=色相の変化(色合い)
- Saturate=彩度の変化(色の鮮やかさ)
- Lighetn=明度の変化(色の明るさ)
好みのグラデーションを作った後は、画面右下カラーコード表示が表示されているのでコピーしてCSSに貼り付けるだけです。超簡単!!
これでタイトル通り10分でグラデーションできたはず!!!
まとめ
作りたい物を調べると作り方やツールなどの解説サイトがすぐに出ててくるので、本当に便利です。ただ、書いてあることを読むだけでは本当には理解できていると言えないので、実際にやってみてそれを繰り返してみることが大事だと思います。繰り返し作業を行うことで少しずつですが、WEBサイトで表現できることを増やしていきます!
