インターン12日目
みなさまこんにちは!ハシバです
ポートフォリオのコーディングもゴールが見えてきました!!今はレスポンシブ対応にするため四苦八苦しております。参考書や説明ブログなどで勉強してやっとレスポンシブサイトの構造が理解できてきました。この勢いで明日もしっかりコーディング頑張ります!
本日は覚えたてのレスポンシブサイトについて記事を書いていきます。
ステップ1
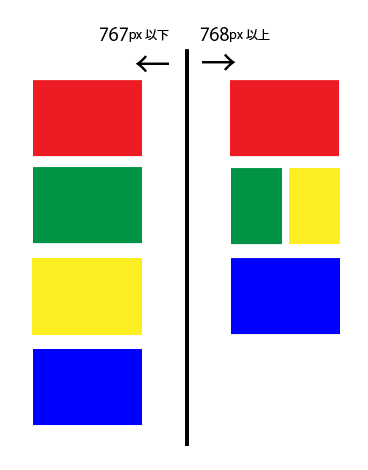
この形を目指して制作していきます!

モニター表示サイズが767PX以下のときは一列に並び、768PX以上のときは中央部が並ぶように制作していきます。
まずテキストと画像を配置してdivで囲んでいきます。
<div class="box1"> <h1>はじめてのレスポンシブ</h1> <p>サンプル画像</p> <p><img src="imges/sample.jpg" alt="ラーメン" width="640" height="427" /></p> </div> <div class="box2"> <h1>はじめてのレスポンシブ</h1> <p>サンプル画像</p> <p><img src="imges/sample.jpg" alt="ラーメン" width="640" height="427" /></p> </div> <div class="box3"> <h1>はじめてのレスポンシブ</h1> <p>サンプル画像</p> <p><img src="imges/sample.jpg" alt="ラーメン" width="640" height="427" /></p> </div> <div class="box4"> <h1>はじめてのレスポンシブ</h1> <p>サンプル画像</p> <p><img src="imges/sample.jpg" alt="ラーメン" width="640" height="427" /></p> </div>

縦一列にテキストと画像が表示されました。
ステップ2
続いて、モニターサイズ768PX以上の時にのみ横並びになるようCSSで設定していきます。
- メディアクエリという要素を使用してモニター表示サイズが768PX以上のときに読み込むようコードをかいていきます。
- box2をfloatを使用して右に設定しwidthを50%にします。
- box3はfloatで左に設定し、widthを50%にします。
今回の書き方は最初にサイズの小さい方から書いているのでモバイルファーストという方法になります。
@media(min-width:768px){
.box2{
float:left;
width:50%;
}
.box3{
float:right;
width:50%;
}
}
モニター表示サイズが768PX以上のときにbox2とbox3が並んで表示されるはず・・実行してみましょう!

モニターサイズが767PX以下のときは縦一列になり、768PX以上の時には中央部が横並びになります!これで形は完成!!!
まとめ
簡単にですがレスポンシブサイトについて説明してみました。レスポンシブサイト制作はまず構造をしっかり理解してからサイトデザインをすることが必須です。後からの変更は困難なので気をつけましょう!
最近スマートフォン、タブレットなどでWEBページを見る機会が非常に多いです。これからのWEB制作には必須の技術、知識なので、しっかり勉強し習得していきます。