こんにちは、カフェオレ飲みすぎぃ!な尾崎です!
本日は立体感のある重厚な金色の文字の作り方を解説します!アレンジの幅が大きいデザインなので、覚えておいて損はありませんよ!
▼作り方
▼完成イメージ

step1.ベースになる文字を用意する
今回しようしたフォントは【Consolas・Regular】、サイズ【200pt】
カーニングはお好みの設定で。
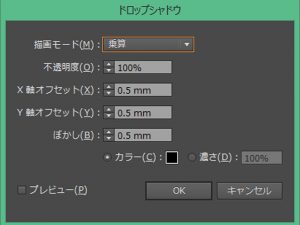
次に、文字に【効果」→「スタイライズ」→「ドロップシャドウ」を使って影を落とします。


step2.アピアランスパネルの『新規塗りを追加」
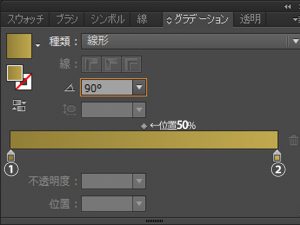
「アピアランス」の「オプションメニュー」から「新規塗りの追加」を選択し、「グラデーションパネル」から線形・90゜のグラデーションを追加します。グラデーションスライダーの設定は以下の通り。

①:C10%,M20%,Y70%,K50%,位置0%
②:C10%,M20%,Y70%,K25%,位置100%
step3.「パスのオフセット」を使って文字の幅を太くする
「効果」→「パス」→「パスのオフセット」を使い、文字の外側を2mmオフセットします。
▼オフセットの値
オフセット:2mm
角の形状:ラウンド
角の比率:4
step4.「ドロップシャドウ」を使って文字の背面に影を落とす
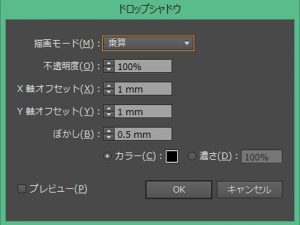
アピアランスパネルの塗りを選択した状態で、【効果」→「スタイライズ」→「ドロップシャドウ」を使って文字の背面に影を落とします。


step5.アピアランスパネルの「新規塗りを追加」
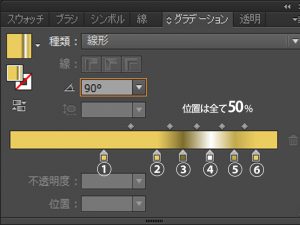
「アピアランス」の「オプションメニュー」から「新規塗りの追加」を選択し、「グラデーションパネル」から線形・90゜のグラデーションを追加します。グラデーションスライダーの設定は以下の通り。

※左から( C,M,Y,K,位置)
①:10,20,70, 0,位置35%
②:10,20,70, 0,位置55%
③:10,20,70,60,位置65%
④:白,位置75%
⑤:10,20,70,25,位置85%
⑥:10,20,70, 0,位置92%
step6.「パスのオフセット」を使って文字の幅を太くする
step5で追加した塗りに「効果」→「パス」→「パスのオフセット」を使い、文字の外側を1mmオフセットします。
▼オフセットの値
オフセット:1mm
角の形状:ラウンド
角の比率:4

step7.アピアランスパネルの「新規塗りを追加」
アピアランスのオプションメニューから新規塗りの追加を選択し、グラデーションパネルから線形・90゜のグラデーションを追加します。グラデーションスライダーの設定は以下の通り。

※左から( C,M,Y,K,位置)
①:10,20,70,10,位置0%
②:10,20,70,50,位置6%
③: 0, 0,30, 0,位置30%
④:10,20,70,25,位置42%
⑤:0 , 0,40, 0,位置100%
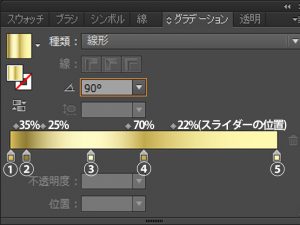
上のスライダーの設定
左から35%・25%・70%・22%
step8(Last step).「光彩(内側)」を使い文字の輪郭を明るく強調する
step8で追加した塗りに「効果」→「スタイライズ」→「光彩(内側)」を使い、輪郭を白/65%で明るく強調します。
▼光彩(内側)の値
描画モード:スクリーン
不透明度:65%
ぼかし:0.7mm
境界線にチェック

はい完成!お好みで背景なんかを敷いちゃってもGOODです。

まとめ
比較的簡単にゴージャスな金色の文字が作れちゃいました!グラデーションのスライダーのCMYKを操作することで金色以外の色も作れちゃいます。また、今回は線形グラデーションのみで作りましたが、円形グラデーションで作ってみても面白いと思います。汎用性が高いデザインなので様々なバリエーションを作っておくと後々役に立つこと間違いなしです!
